현황관리
Directory
Flux와 유사한 상태 관리의 공식 구현
상태가 여러 구성 요소에 분산되어 있고 구성 요소 간의 상호 작용이 있기 때문에 대규모 응용 프로그램의 복잡성이 점차 증가하는 경우가 많습니다. 이 문제를 해결하기 위해 Vue는 Elm에서 영감을 받은 상태 관리 라이브러리인 vuex를 제공합니다. vuex는 vue-devtools에 통합되어 아무런 구성 없이도 시간여행 디버깅이 가능합니다.
React 개발자는 다음 정보를 참고하세요.
React 개발자라면 Vuex와 Redux의 차이점이 궁금할 수 있습니다. Redux는 React 생태계의 일부입니다. 가장 널리 사용되는 Flux 구현입니다. Redux는 실제로 뷰 레이어를 인식하지 않으므로 일부 Simple Bindings을 통해 Vue와 함께 쉽게 사용할 수 있습니다. Vuex와의 차이점은 Vue 애플리케이션을 위해 특별히 설계되었다는 것입니다. 이를 통해 Vue와 더 효과적으로 통합하는 동시에 간단한 API와 향상된 개발 경험을 제공할 수 있습니다.
간단한 상태 관리 시작하기
종종 간과되는 것은 Vue 애플리케이션의 원시 data 객체의 실제 소스입니다. Vue 인스턴스는 단순한 프록시 액세스일 뿐입니다. 따라서 여러 인스턴스 간에 공유해야 하는 상태가 있는 경우 데이터 복사본을 유지하여 간단히 공유할 수 있습니다. 数据对象的实际来源 - 当访问数据对象时,一个 Vue 实例只是简单的代理访问。所以,如果你有一处需要被多个实例间共享的状态,可以简单地通过维护一份数据来实现共享:
const sourceOfTruth = {}
const vmA = new Vue({
data: sourceOfTruth
})
const vmB = new Vue({
data: sourceOfTruth
})现在当 sourceOfTruth 发生变化,vmA 和 vmB 都将自动的更新引用它们的视图。子组件们的每个实例也会通过 this.$root.$data
var store = {
debug: true,
state: {
message: 'Hello!'
},
setMessageAction (newValue) {
if (this.debug) console.log('setMessageAction triggered with', newValue)
this.state.message = newValue
},
clearMessageAction () {
if (this.debug) console.log('clearMessageAction triggered')
this.state.message = ''
}
}이제 sourceOfTruth가 변경되면 vmA< /code>와 vmB는 모두 이를 참조하는 뷰를 자동으로 업데이트합니다. 하위 구성 요소의 각 인스턴스는 this.$root.$data를 통해서도 액세스됩니다. 이제 단일 데이터 소스가 있지만 디버깅은 악몽이 됩니다. 언제든지 애플리케이션의 어떤 부분에서 데이터가 변경되면 변경 내용이 기록되지 않습니다. 이 문제를 해결하기 위해 간단한
var vmA = new Vue({
data: {
privateState: {},
sharedState: store.state
}
})
var vmB = new Vue({
data: {
privateState: {},
sharedState: store.state
}
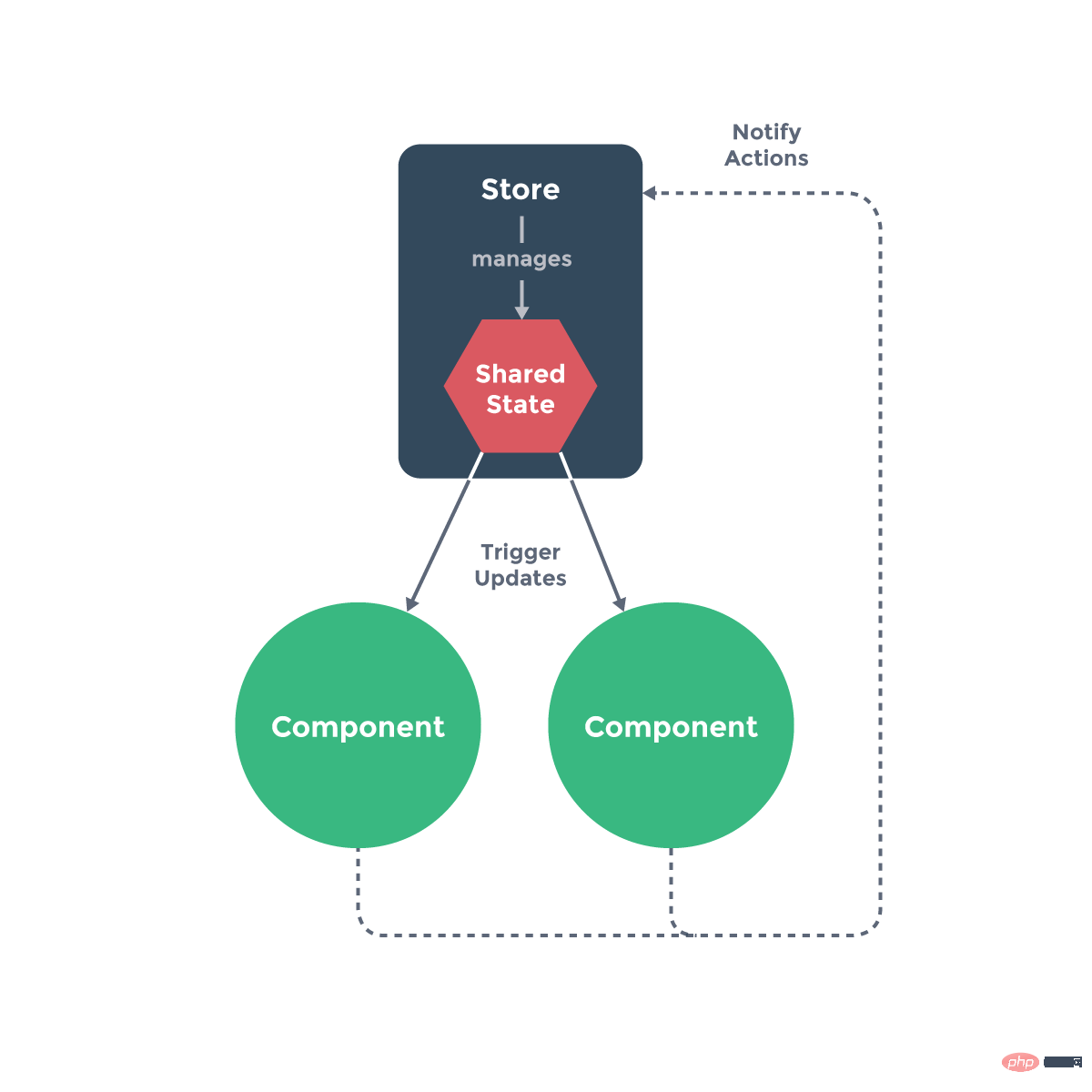
})스토어의 모든 상태 변경은 스토어 자체 작업에서 관리된다는 점에 유의하세요. 이러한 중앙 집중식 상태 관리를 통해 어떤 유형의 돌연변이가 발생하고 어떻게 발생하는지 더 쉽게 이해할 수 있습니다. 버그가 발생하면 이제 버그 이전에 발생한 일에 대한 로그도 확보됩니다.
또한 각 인스턴스/구성 요소는 여전히 자체 비공개 상태를 소유하고 관리할 수 있습니다.
rrreee
중요한 점은 작업에서 원래 상태 개체를 대체해서는 안 된다는 점입니다. 구성 요소와 저장소는 동일한 상태를 참조해야 합니다. 하나의 공유 객체, 돌연변이가 관찰될 수 있습니다
그런 다음 계속해서 계약을 확장했습니다. 구성 요소는 스토어 인스턴스에 속한 상태를 직접 수정할 수 없지만 이벤트를 배포(디스패치)하는 작업을 실행하여 스토어에 변경 사항을 알려야 합니다. . 드디어 Flux 아키텍처에 도달했습니다. 이 계약의 장점은 스토어에서 발생하는 모든 상태 변경을 기록하는 동시에 변경 사항(변이)을 기록하고 상태 스냅샷을 저장하며 기록 롤백/시간 이동을 기록할 수 있는 고급 디버깅 도구를 구현할 수 있다는 것입니다.
잠시 이야기를 나눈 후 실제로는 vuex로 돌아왔습니다. 여기까지 읽으셨다면 한 번 시도해 보시는 것도 좋을 것 같습니다!








