단일 파일 구성 요소
목차
소개
많은 Vue 프로젝트에서는 Vue.comComponent를 사용하여 전역 구성 요소를 정의한 다음 new Vue({ el: '#container ' } ) 각 페이지 내의 컨테이너 요소를 지정합니다. Vue.component 来定义全局组件,紧接着用 new Vue({ el: '#container '}) 在每个页面内指定一个容器元素。
这种方式在很多中小规模的项目中运作的很好,在这些项目里 JavaScript 只被用来加强特定的视图。但当在更复杂的项目中,或者你的前端完全由 JavaScript 驱动的时候,下面这些缺点将变得非常明显:
全局定义 (Global definitions) 强制要求每个 component 中的命名不得重复
字符串模板 (String templates) 缺乏语法高亮,在 HTML 有多行的时候,需要用到丑陋的
不支持 CSS (No CSS support) 意味着当 HTML 和 JavaScript 组件化时,CSS 明显被遗漏
没有构建步骤 (No build step) 限制只能使用 HTML 和 ES5 JavaScript, 而不能使用预处理器,如 Pug (formerly Jade) 和 Babel
文件扩展名为 .vue 的 single-file components(单文件组件) 为以上所有问题提供了解决方法,并且还可以使用 webpack 或 Browserify 等构建工具。
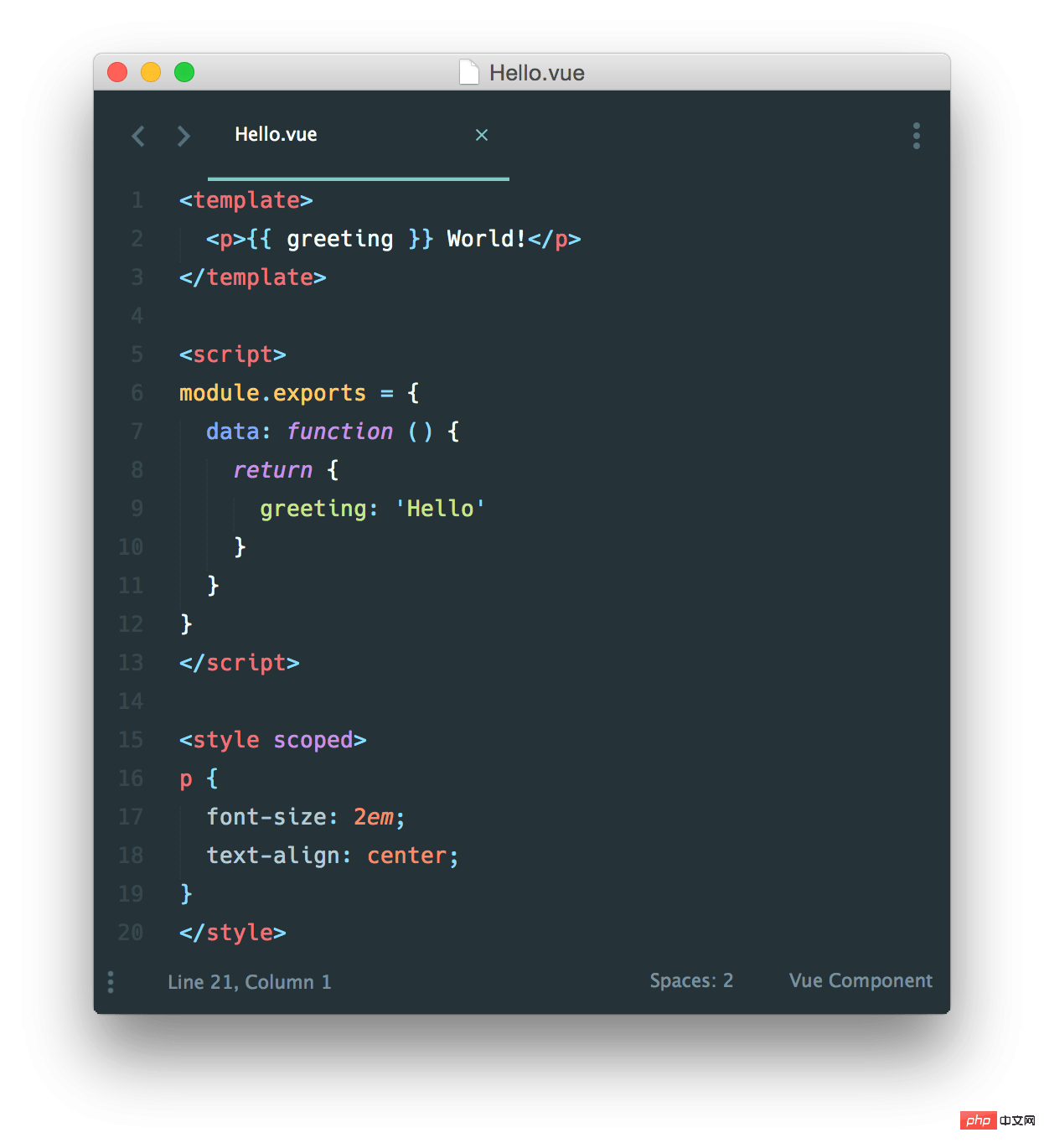
这是一个文件名为 Hello.vue

- 각 구성 요소의 이름은 필수입니다. 반복
- 문자열 템플릿 구문 강조 부족, HTML에 여러 줄이 있는 경우 보기 흉한
- CSS가 지원되지 않음) 은 HTML과 JavaScript가 구성 요소화될 때, CSS는 분명히 생략되었습니다
- 빌드 단계 없음🎜 HTML 및 ES5 JavaScript의 사용을 Pug(이전 Jade) 및 Babel🎜🎜🎜🎜🎜단일 파일 구성 요소(단일 파일 구성 요소)🎜와 같은 전처리기로 제한합니다. 파일 확장자
.vue는 위의 모든 문제에 대한 솔루션을 제공하며 webpack이나 Browserify 및 기타 빌드 도구를 사용할 수도 있습니다. Here는hello.vue라는 파일이있는 간단한 예제가 있습니다. 🎜🎜🎜구성 요소 범위 CSS🎜🎜
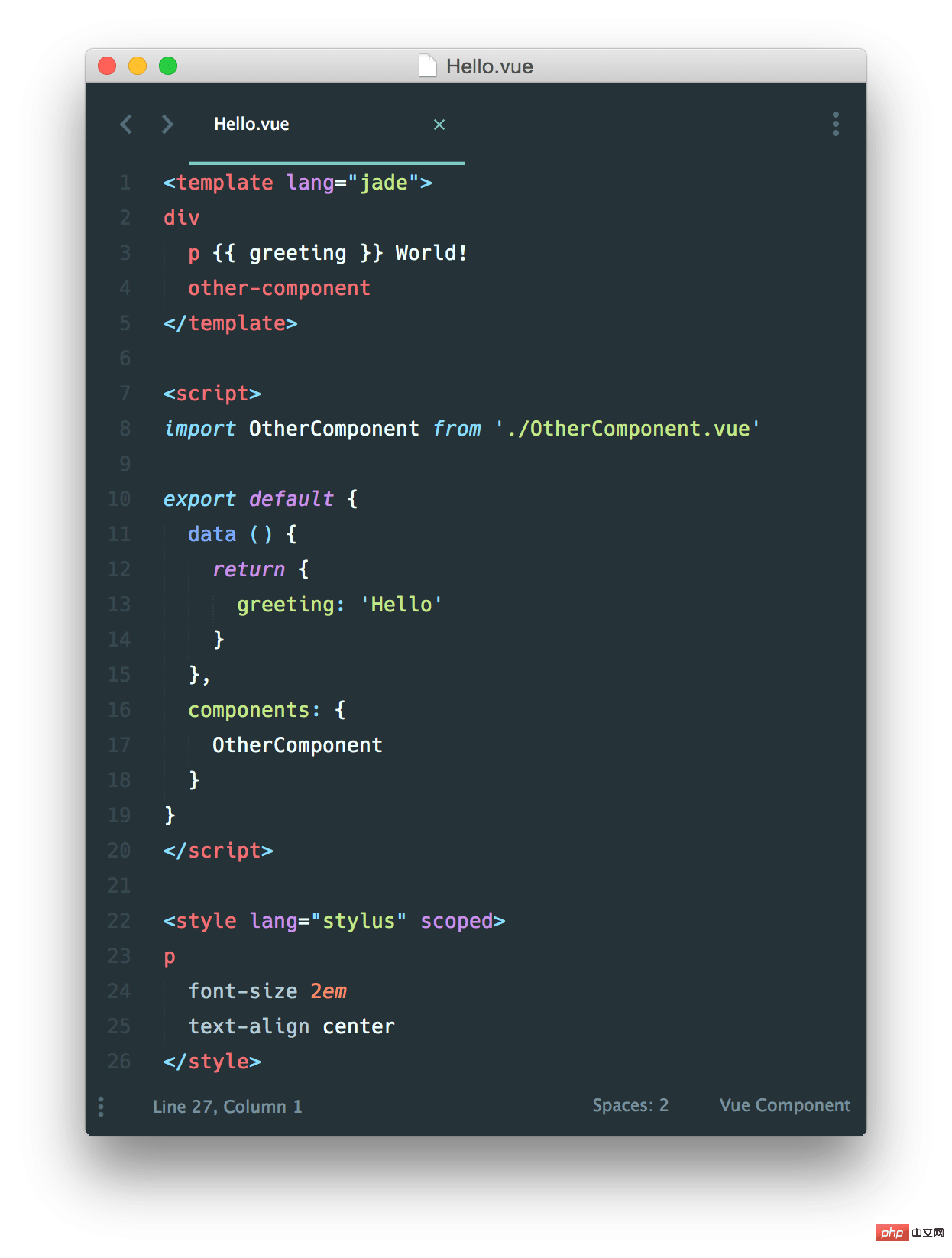
앞서 말했듯이 전처리기를 사용하여 Pug, Babel(ES2015 모듈 포함) 및 Stylus와 같이 더 간단하고 기능이 풍부한 구성 요소를 구축할 수 있습니다.

이러한 특정 언어는 단지 예일 뿐이며 간단히 Babel, TypeScript, SCSS, PostCSS 또는 생산성을 높이는 데 도움이 되는 기타 전처리기를 사용할 수 있습니다. vue-loader와 함께 webpack을 사용하면 CSS 모듈에 대한 최고 수준의 지원도 제공됩니다. vue-loader 使用 webpack,它也能为 CSS Modules 提供头等支持。
怎么看待关注点分离?
一个重要的事情值得注意,关注点分离不等于文件类型分离。在现代 UI 开发中,我们已经发现相比于把代码库分离成三个大的层次并将其相互交织起来,把它们划分为松散耦合的组件再将其组合起来更合理一些。在一个组件里,其模板、逻辑和样式是内部耦合的,并且把他们搭配在一起实际上使得组件更加内聚且更可维护。
即便你不喜欢单文件组件,你仍然可以把 JavaScript、CSS 分离成独立的文件然后做到热重载和预编译。
<!-- my-component.vue --> <template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
起步
例子沙箱
如果你希望深入了解并开始使用单文件组件,请来 CodeSandbox 看看这个简单的 todo 应用。
针对刚接触 JavaScript 模块开发系统的用户
有了 .vue 组件,我们就进入了高级 JavaScript 应用领域。如果你没有准备好的话,意味着还需要学会使用一些附加的工具:
Node Package Manager (NPM):阅读 Getting Started guide 直到 10: Uninstalling global packages章节。
Modern JavaScript with ES2015/16:阅读 Babel 的 Learn ES2015 guide。你不需要立刻记住每一个方法,但是你可以保留这个页面以便后期参考。
在你花一天时间了解这些资源之后,我们建议你参考 Vue CLI 3。只要遵循指示,你就能很快地运行一个带有 .vue
관심사 분리에 대해 어떻게 생각하시나요?
🎜주의해야 할 중요한 점은 관심사 분리가 파일 형식 분리와 같지 않다는 것입니다. 현대 UI 개발에서는 코드 베이스를 세 개의 큰 레이어로 분리하고 이를 엮는 것보다 느슨하게 결합된 구성 요소로 나눈 다음 결합하는 것이 더 합리적이라는 것을 발견했습니다. 구성 요소 내에서 해당 템플릿, 논리 및 스타일은 내부적으로 결합되며, 이들을 함께 쌍으로 구성하면 실제로 구성 요소가 더욱 응집력 있고 유지 관리하기 쉬워집니다. 🎜🎜단일 파일 구성 요소가 마음에 들지 않더라도 JavaScript와 CSS를 독립 파일로 분리한 다음 핫 리로드하고 사전 컴파일할 수 있습니다. 🎜rrreee🎜🎜🎜시작
🎜🎜🎜< p id="example-sandbox">샌드박스 예시🎜🎜🎜더 자세히 알아보고 단일 파일 구성 요소 사용을 시작하려는 경우 , CodeSandbox 이 간단한 할 일 애플리케이션을 살펴보려면을 방문하세요. 🎜🎜🎜🎜
JavaScript 모듈 개발 시스템을 처음 접하는 사용자의 경우🎜🎜 예 .vue 구성요소를 통해 고급 JavaScript 애플리케이션 분야에 들어섰습니다. 준비가 되지 않았다면 다음과 같은 몇 가지 추가 도구를 사용하는 방법을 배워야 한다는 뜻입니다: 🎜
- 🎜노드 패키지 관리자(NPM): 10: 글로벌 패키지 제거까지 시작 가이드를 읽어보세요. 장. 🎜🎜
- 🎜ES2015/16을 사용한 최신 JavaScript: Babel의 ES2015 알아보기 가이드. 모든 방법을 바로 외울 필요는 없지만 나중에 참고할 수 있도록 이 페이지를 보관해 두세요. 🎜🎜🎜🎜이 리소스에 대해 하루를 보낸 후 Vue CLI 3. 지침을 따르기만 하면
.vue구성 요소, ES2015, 웹팩 및 핫 리로딩이 포함된 Vue 프로젝트를 즉시 실행할 수 있습니다. 🎜🎜🎜🎜고급 사용자의 경우
CLI는 대부분의 도구 구성 문제를 처리하고 구성 항목의 세분화된 사용자 정의도 지원합니다.
가끔 처음부터 자신만의 빌드 도구를 만들고 싶은 경우가 있는데, 이 경우 Vue Loader를 통해 웹팩을 수동으로 구성해야 합니다. webpack에 대해 자세히 알아보려면 공식 문서 및 Webpack Academy를 확인하세요.








