렌더링 기능 및 JSX
Directory
Vue는 대부분의 경우 템플릿을 사용하여 권장됩니다. HTML을 만듭니다. 그러나 JavaScript의 전체 프로그래밍 기능이 실제로 필요한 몇 가지 시나리오가 있습니다. 이때 템플릿보다 컴파일러에 더 가까운
렌더링 기능을 사용할 수 있습니다.
render 기능이 매우 유용한 간단한 예를 살펴보겠습니다. 앵커가 있는 제목을 생성한다고 가정해 보겠습니다.
<h1> <a name="hello-world" href="#hello-world"> Hello world! </a> </h1>위 HTML의 경우 구성 요소 인터페이스를 다음과 같이 정의하기로 결정했습니다.
<anchored-heading :level="1">Hello world!</anchored-heading>
render 函数很实用。假设我们要生成一些带锚点的标题:<script type="text/x-template" id="anchored-heading-template"> <h1 v-if="level === 1"> <slot></slot> </h1> <h2 v-else-if="level === 2"> <slot></slot> </h2> <h3 v-else-if="level === 3"> <slot></slot> </h3> <h4 v-else-if="level === 4"> <slot></slot> </h4> <h5 v-else-if="level === 5"> <slot></slot> </h5> <h6 v-else-if="level === 6"> <slot></slot> </h6> </script>
对于上面的 HTML,你决定这样定义组件接口:
Vue.component('anchored-heading', {
template: '#anchored-heading-template',
props: {
level: {
type: Number,
required: true
}
}
})当开始写一个只能通过 level prop 动态生成标题 (heading) 的组件时,你可能很快想到这样实现:
Vue.component('anchored-heading', {
render: function (createElement) {
return createElement(
'h' + this.level, // 标签名称
this.$slots.default // 子节点数组
)
},
props: {
level: {
type: Number,
required: true
}
}
})<div> <h1>My title</h1> Some text content <!-- TODO: Add tagline --> </div>
这里用模板并不是最好的选择:不但代码冗长,而且在每一个级别的标题中重复书写了 <slot></slot>,在要插入锚点元素时还要再次重复。
虽然模板在大多数组件中都非常好用,但是显然在这里它就不合适了。那么,我们来尝试使用 render 레벨<을 통해서만 동적으로 생성될 수 있는 제목을 작성하기 시작하면 /code> prop) 구성 요소를 사용하는 경우 다음과 같이 구현하는 것을 빠르게 생각할 수 있습니다.
<h1>{{ blogTitle }}</h1>render: function (createElement) {
return createElement('h1', this.blogTitle)
}🎜여기서 템플릿을 사용하는 것은 최선의 선택이 아닙니다. 코드가 길 뿐만 아니라 <slot>< 각 레벨의 제목에 /slot>를 입력하고 앵커 요소를 삽입하려면 다시 반복하세요. 🎜🎜템플릿은 대부분의 구성 요소에서 훌륭하게 작동하지만 분명히 여기에는 적합하지 않습니다. 이제 render 함수를 사용하여 위의 예를 다시 작성해 보겠습니다. 🎜return createElement('h1', this.blogTitle)훨씬 쉬워 보이네요! 이렇게 하면 코드가 훨씬 간단해집니다. 하지만 Vue의 인스턴스 속성에 매우 익숙해야 합니다. 이 예에서는 anchored-heading의 Hello world!와 같이 v-slot 지시문 없이 하위 노드를 구성 요소에 전달할 때를 알아야 합니다. /code>, 이러한 하위 노드는 구성 요소 인스턴스의 $slots.default에 저장됩니다. 아직 이해가 안 되신다면 v-slot 指令的子节点时,比如 anchored-heading 中的 Hello world!,这些子节点被存储在组件实例中的 $slots.default 中。如果你还不了解,在深入渲染函数之前推荐阅读实例属性 API。
节点、树以及虚拟 DOM
在深入渲染函数之前,了解一些浏览器的工作原理是很重要的。以下面这段 HTML 为例:
// @returns {VNode}
createElement(
// {String | Object | Function}
// 一个 HTML 标签名、组件选项对象,或者
// resolve 了上述任何一种的一个 async 函数。必填项。
'div',
// {Object}
// 一个与模板中属性对应的数据对象。可选。
{
// (详情见下一节)
},
// {String | Array}
// 子级虚拟节点 (VNodes),由 `createElement()` 构建而成,
// 也可以使用字符串来生成“文本虚拟节点”。可选。
[
'先写一些文字',
createElement('h1', '一则头条'),
createElement(MyComponent, {
props: {
someProp: 'foobar'
}
})
]
)当浏览器读到这些代码时,它会建立一个“DOM 节点”树来保持追踪所有内容,如同你会画一张家谱树来追踪家庭成员的发展一样。
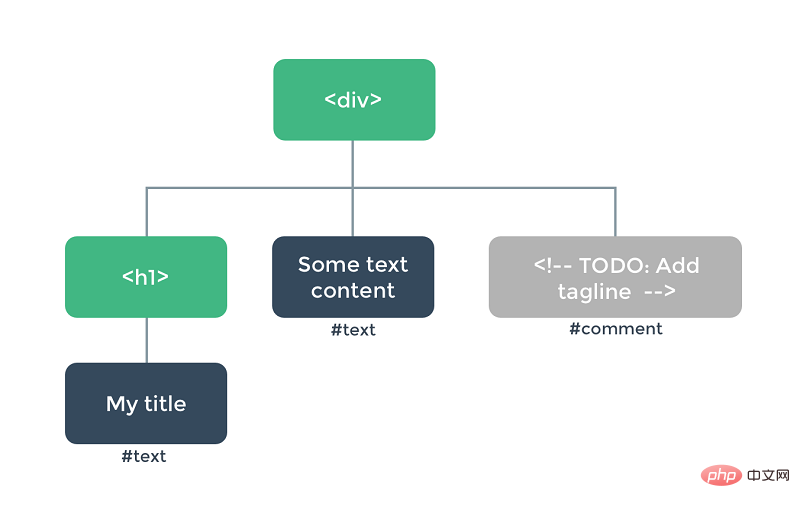
上述 HTML 对应的 DOM 节点树如下图所示:

每个元素都是一个节点。每段文字也是一个节点。甚至注释也都是节点。一个节点就是页面的一个部分。就像家谱树一样,每个节点都可以有孩子节点 (也就是说每个部分可以包含其它的一些部分)。
高效地更新所有这些节点会是比较困难的,不过所幸你不必手动完成这个工作。你只需要告诉 Vue 你希望页面上的 HTML 是什么,这可以是在一个模板里:
{
// 与 `v-bind:class` 的 API 相同,
// 接受一个字符串、对象或字符串和对象组成的数组
'class': {
foo: true,
bar: false
},
// 与 `v-bind:style` 的 API 相同,
// 接受一个字符串、对象,或对象组成的数组
style: {
color: 'red',
fontSize: '14px'
},
// 普通的 HTML 特性
attrs: {
id: 'foo'
},
// 组件 prop
props: {
myProp: 'bar'
},
// DOM 属性
domProps: {
innerHTML: 'baz'
},
// 事件监听器在 `on` 属性内,
// 但不再支持如 `v-on:keyup.enter` 这样的修饰器。
// 需要在处理函数中手动检查 keyCode。
on: {
click: this.clickHandler
},
// 仅用于组件,用于监听原生事件,而不是组件内部使用
// `vm.$emit` 触发的事件。
nativeOn: {
click: this.nativeClickHandler
},
// 自定义指令。注意,你无法对 `binding` 中的 `oldValue`
// 赋值,因为 Vue 已经自动为你进行了同步。
directives: [
{
name: 'my-custom-directive',
value: '2',
expression: '1 + 1',
arg: 'foo',
modifiers: {
bar: true
}
}
],
// 作用域插槽的格式为
// { name: props => VNode | Array<VNode> }
scopedSlots: {
default: props => createElement('span', props.text)
},
// 如果组件是其它组件的子组件,需为插槽指定名称
slot: 'name-of-slot',
// 其它特殊顶层属性
key: 'myKey',
ref: 'myRef',
// 如果你在渲染函数中给多个元素都应用了相同的 ref 名,
// 那么 `$refs.myRef` 会变成一个数组。
refInFor: true
}或者一个渲染函数里:
var getChildrenTextContent = function (children) {
return children.map(function (node) {
return node.children
? getChildrenTextContent(node.children)
: node.text
}).join('')
}
Vue.component('anchored-heading', {
render: function (createElement) {
// 创建 kebab-case 风格的 ID
var headingId = getChildrenTextContent(this.$slots.default)
.toLowerCase()
.replace(/\W+/g, '-')
.replace(/(^-|-$)/g, '')
return createElement(
'h' + this.level,
[
createElement('a', {
attrs: {
name: headingId,
href: '#' + headingId
}
}, this.$slots.default)
]
)
},
props: {
level: {
type: Number,
required: true
}
}
})在这两种情况下,Vue 都会自动保持页面的更新,即便 blogTitle 发生了改变。
虚拟 DOM
Vue 通过建立一个虚拟 DOM 来追踪自己要如何改变真实 DOM。请仔细看这行代码:
render: function (createElement) {
var myParagraphVNode = createElement('p', 'hi')
return createElement('div', [
// 错误 - 重复的 VNode
myParagraphVNode, myParagraphVNode
])
}createElement 到底会返回什么呢?其实不是一个实际的 DOM 元素。它更准确的名字可能是 createNodeDescription렌더링 기능에 뛰어들기 전 꼭 읽어보시길 추천드립니다인스턴스 속성 API.
노드, 트리 및 가상 DOM🎜
🎜 렌더링 기능을 살펴보기 전에 브라우저 작동 방식을 조금 이해하는 것이 중요합니다. 다음 HTML을 예로 들어 보겠습니다. 🎜🎜
render: function (createElement) {
return createElement('div',
Array.apply(null, { length: 20 }).map(function () {
return createElement('p', 'hi')
})
)
}🎜브라우저가 이 코드를 읽으면 "DOM Node ”를 생성합니다. 나무를 사용하면 가족 구성원의 발전을 추적하기 위해 가계도를 그리는 것처럼 모든 것을 추적할 수 있습니다. 🎜🎜위 HTML에 해당하는 DOM 노드 트리는 아래와 같습니다. 🎜 🎜🎜각 요소는 노드입니다. 각 텍스트 조각은 노드이기도 합니다. 댓글도 노드입니다. 노드는 페이지의 일부입니다. 가계도와 마찬가지로 각 노드에는 하위가 있을 수 있습니다. 즉, 각 부분은 다른 부분을 포함할 수 있습니다. 🎜🎜이러한 모든 노드를 효율적으로 업데이트하는 것은 어려울 수 있지만 다행히 수동으로 업데이트할 필요는 없습니다. 페이지에서 원하는 HTML을 Vue에게 알려주면 됩니다. 이는 템플릿에 있을 수 있습니다: 🎜
🎜🎜각 요소는 노드입니다. 각 텍스트 조각은 노드이기도 합니다. 댓글도 노드입니다. 노드는 페이지의 일부입니다. 가계도와 마찬가지로 각 노드에는 하위가 있을 수 있습니다. 즉, 각 부분은 다른 부분을 포함할 수 있습니다. 🎜🎜이러한 모든 노드를 효율적으로 업데이트하는 것은 어려울 수 있지만 다행히 수동으로 업데이트할 필요는 없습니다. 페이지에서 원하는 HTML을 Vue에게 알려주면 됩니다. 이는 템플릿에 있을 수 있습니다: 🎜
<ul v-if="items.length">
<li v-for="item in items">{{ item.name }}</li>
</ul>
<p v-else>No items found.</p>🎜 또는 렌더링 함수에: 🎜props: ['items'],
render: function (createElement) {
if (this.items.length) {
return createElement('ul', this.items.map(function (item) {
return createElement('li', item.name)
}))
} else {
return createElement('p', 'No items found.')
}
}🎜 두 경우 모두 Vue는 가 있더라도 페이지를 자동으로 업데이트합니다. 블로그 제목이 변경되었습니다. 🎜🎜🎜🎜🎜Virtual DOM🎜🎜🎜Vue는 🎜Virtual DOM🎜 변경을 생성하려는 방법을 추적합니다. 실제 DOM. 다음 코드 줄을 주의 깊게 살펴보세요. 🎜
props: ['value'],
render: function (createElement) {
var self = this
return createElement('input', {
domProps: {
value: self.value
},
on: {
input: function (event) {
self.$emit('input', event.target.value)
}
}
})
}🎜createElement 정확히 무엇이 반환되나요? 실제로는 실제 DOM 요소가 아닙니다. 더 정확한 이름은 createNodeDescription일 수 있습니다. 왜냐하면 여기에 포함된 정보는 하위 노드의 설명 정보를 포함하여 페이지에 어떤 종류의 노드를 렌더링해야 하는지 Vue에 알려주기 때문입니다. 우리는 이러한 노드를 "가상 노드"라고 설명하며 종종 "🎜VNode🎜"로 축약합니다. "가상 DOM"은 Vue 구성 요소 트리에서 구축된 전체 VNode 트리라고 부르는 것입니다. 🎜🎜🎜🎜createElement 参数
接下来你需要熟悉的是如何在 createElement 函数中使用模板中的那些功能。这里是 createElement 接受的参数:
on: {
'!click': this.doThisInCapturingMode,
'~keyup': this.doThisOnce,
'~!mouseover': this.doThisOnceInCapturingMode
}深入数据对象
有一点要注意:正如 v-bind:class 和 v-bind:style 在模板语法中会被特别对待一样,它们在 VNode 数据对象中也有对应的顶层字段。该对象也允许你绑定普通的 HTML 特性,也允许绑定如 innerHTML 这样的 DOM 属性 (这会覆盖 v-html 指令)。
on: {
keyup: function (event) {
// 如果触发事件的元素不是事件绑定的元素
// 则返回
if (event.target !== event.currentTarget) return
// 如果按下去的不是 enter 键或者
// 没有同时按下 shift 键
// 则返回
if (!event.shiftKey || event.keyCode !== 13) return
// 阻止 事件冒泡
event.stopPropagation()
// 阻止该元素默认的 keyup 事件
event.preventDefault()
// ...
}
}完整示例
有了这些知识,我们现在可以完成我们最开始想实现的组件:
render: function (createElement) {
// `<div><slot></slot></div>`
return createElement('div', this.$slots.default)
}约束
VNode 必须唯一
组件树中的所有 VNode 必须是唯一的。这意味着,下面的渲染函数是不合法的:
props: ['message'],
render: function (createElement) {
// `<div><slot :text="message"></slot></div>`
return createElement('div', [
this.$scopedSlots.default({
text: this.message
})
])
}如果你真的需要重复很多次的元素/组件,你可以使用工厂函数来实现。例如,下面这渲染函数用完全合法的方式渲染了 20 个相同的段落:
render: function (createElement) {
return createElement('div', [
createElement('child', {
// 在数据对象中传递 `scopedSlots`
// 格式为 { name: props => VNode | Array<VNode> }
scopedSlots: {
default: function (props) {
return createElement('span', props.text)
}
}
})
])
}使用 JavaScript 代替模板功能
v-if 和 v-for
只要在原生的 JavaScript 中可以轻松完成的操作,Vue 的渲染函数就不会提供专有的替代方法。比如,在模板中使用的 v-if 和 v-for:
createElement(
'anchored-heading', {
props: {
level: 1
}
}, [
createElement('span', 'Hello'),
' world!'
]
)这些都可以在渲染函数中用 JavaScript 的 if/else 和 map 来重写:
<anchored-heading :level="1"> <span>Hello</span> world! </anchored-heading>
v-model
渲染函数中没有与 v-model 的直接对应——你必须自己实现相应的逻辑:
import AnchoredHeading from './AnchoredHeading.vue'
new Vue({
el: '#demo',
render: function (h) {
return (
<AnchoredHeading level={1}>
<span>Hello</span> world!
</AnchoredHeading>
)
}
})这就是深入底层的代价,但与 v-model 相比,这可以让你更好地控制交互细节。
事件 & 按键修饰符
对于 .passive、.capture 和 .once 这些事件修饰符, Vue 提供了相应的前缀可以用于 on:
| Modifier | Prefix |
|---|---|
.passive.passive | & |
.capture | ! |
.once | ~ |
.capture.once 或.once.capture | ~! |
例如:
Vue.component('my-component', {
functional: true,
// Props 是可选的
props: {
// ...
},
// 为了弥补缺少的实例
// 提供第二个参数作为上下文
render: function (createElement, context) {
// ...
}
})对于所有其它的修饰符,私有前缀都不是必须的,因为你可以在事件处理函数中使用事件方法:
| 修饰符 | 处理函数中的等价操作 |
|---|---|
.stop | event.stopPropagation() |
.prevent | event.preventDefault() |
.self | if (event.target !== event.currentTarget) return |
按键:.enter, .13 | if (event.keyCode !== 13) return (对于别的按键修饰符来说,可将 13 改为另一个按键码) |
修饰键:.ctrl, .alt, .shift, .meta | if (!event.ctrlKey) return (将 ctrlKey 分别修改为 altKey、shiftKey 或者 metaKey |
.capture🎜🎜< 코드 >!🎜🎜🎜🎜.once🎜🎜~🎜🎜🎜🎜.capture.once 또는< code>.once.capture🎜🎜
~!🎜🎜🎜🎜예:
<template functional> </template>
다른 모든 수정자의 경우 개인 접두사는 필수는 아닙니다. 이벤트 핸들러에서 이벤트 메서드를 사용할 수 있기 때문입니다.
🎜🎜🎜🎜Modifiers🎜🎜핸들러 함수의 동일한 작업🎜🎜🎜🎜🎜🎜.stop🎜 🎜event .stopPropagation()🎜🎜🎜🎜.prevent🎜🎜event.preventDefault()🎜🎜🎜🎜.self< /code>🎜🎜 if (event.target !== event.currentTarget) return🎜🎜🎜🎜키:
.enter, .13 🎜 🎜if (event.keyCode !== 13) return (다른 키 수정자의 경우 13을 다른 키코드)🎜🎜🎜🎜수정자 키:
.ctrl, .alt, .shift , .meta🎜🎜if (!event.ctrlKey) return (ctrlKey 코드 교체>가 altKey로 변경됨) , shiftKey 또는 metaKey)🎜🎜🎜🎜다음은 모든 수정자를 사용하는 예입니다.
var EmptyList = { /* ... */ }
var TableList = { /* ... */ }
var OrderedList = { /* ... */ }
var UnorderedList = { /* ... */ }
Vue.component('smart-list', {
functional: true,
props: {
items: {
type: Array,
required: true
},
isOrdered: Boolean
},
render: function (createElement, context) {
function appropriateListComponent () {
var items = context.props.items
if (items.length === 0) return EmptyList
if (typeof items[0] === 'object') return TableList
if (context.props.isOrdered) return OrderedList
return UnorderedList
}
return createElement(
appropriateListComponent(),
context.data,
context.children
)
}
})
Slots
this.$slots를 통해 정적 슬롯의 콘텐츠에 액세스할 수 있습니다. VNode 배열입니다. this.$slots 访问静态插槽的内容,每个插槽都是一个 VNode 数组:
Vue.component('my-functional-button', {
functional: true,
render: function (createElement, context) {
// 完全透传任何特性、事件监听器、子节点等。
return createElement('button', context.data, context.children)
}
})也可以通过 this.$scopedSlots 访问作用域插槽,每个作用域插槽都是一个返回若干 VNode 的函数:
<template functional>
<button
class="btn btn-primary"
v-bind="data.attrs"
v-on="listeners"
>
<slot/>
</button>
</template>
如果要用渲染函数向子组件中传递作用域插槽,可以利用 VNode 数据对象中的 scopedSlots 字段:
<my-functional-component>
<p v-slot:foo>
first
</p>
<p>second</p>
</my-functional-component>
JSX
如果你写了很多 render 函数,可能会觉得下面这样的代码写起来很痛苦:
rrreee特别是对应的模板如此简单的情况下:
rrreee这就是为什么会有一个 Babel 插件,用于在 Vue 中使用 JSX 语法,它可以让我们回到更接近于模板的语法上。
rrreee将 h 作为 createElement 的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的。从 Vue 的 Babel 插件的 3.4.0 版本开始,我们会在以 ES2015 语法声明的含有 JSX 的任何方法和 getter 中 (不是函数或箭头函数中) 自动注入 const h = this.$createElement,这样你就可以去掉 (h) 参数了。对于更早版本的插件,如果 h 在当前作用域中不可用,应用会抛错。
要了解更多关于 JSX 如何映射到 JavaScript,请阅读使用文档。
函数式组件
之前创建的锚点标题组件是比较简单,没有管理任何状态,也没有监听任何传递给它的状态,也没有生命周期方法。实际上,它只是一个接受一些 prop 的函数。
在这样的场景下,我们可以将组件标记为 functional,这意味它无状态 (没有响应式数据),也没有实例 (没有 thisrrreee
는 this.$scopedSlots<를 전달할 수도 있습니다. /code>는 범위 슬롯에 액세스합니다. 각 범위 슬롯은 여러 VNodes를 반환하는 함수입니다. rrreee렌더링 기능을 사용하여 범위 슬롯을 하위 구성 요소에 전달하려면 를 사용할 수 있습니다. VNode 데이터 객체의scopedSlots 필드: rrreee
🎜🎜🎜JSX🎜🎜
🎜render 함수를 많이 작성했다면 다음 코드를 작성하기가 매우 어려울 수 있습니다.🎜🎜rrreee🎜특히 해당 템플릿이 너무 간단한 경우:🎜 rrreee🎜그래서 Vue에서 JSX 구문을 사용하기 위한 Babel 플러그인을 사용하면 템플릿에 더 가까운 구문으로 돌아갈 수 있습니다. 🎜rrreee🎜createElement의 별칭으로 h를 사용하는 것은 Vue 생태계의 일반적인 규칙이며 실제로 JSX에서 요구됩니다. Vue Babel 플러그인 3.4.0 버전ES2015 구문(함수나 화살표 함수가 아님)으로 선언된 JSX가 포함된 모든 메서드 및 getter에 const h = this.$createElement를 자동으로 삽입하여 시작하면 < code>(h)<를 제거할 수 있습니다. /코드> 매개변수. 이전 버전의 플러그인의 경우 현재 범위에서 h를 사용할 수 없으면 애플리케이션에서 오류가 발생합니다. 🎜
🎜JSX가 JavaScript에 매핑되는 방법에 대해 자세히 알아보려면 사용 설명서를 읽어보세요. . 🎜🎜🎜🎜🎜기능 구성 요소🎜🎜
🎜이전에 생성된 앵커 제목 구성 요소는 비교적 간단합니다. , 상태를 관리하지 않고, 전달된 상태를 모니터링하지 않으며, 수명 주기 메서드도 없습니다. 사실, 이는 단지 일부 props를 받아들이는 함수일 뿐입니다. 🎜🎜🎜이러한 시나리오에서는 구성 요소를 기능으로 표시할 수 있습니다. 즉, 상태 비저장(반응형 데이터), 인스턴스 없음( 이< /코드> 컨텍스트). 🎜🎜A 🎜기능적 구성 요소🎜는 다음과 같습니다. 🎜rrreee참고: 2.3.0 이전 버전에서는 기능 구성 요소가 props를 받으려면 props 옵션이 필요했습니다. 버전 2.3.0 이상에서는 props 옵션을 생략할 수 있으며 구성 요소의 모든 속성은 자동으로 암시적으로 props로 확인됩니다. props 选项是必须的。在 2.3.0 或以上的版本中,你可以省略 props 选项,所有组件上的特性都会被自动隐式解析为 prop。
当使用函数式组件时,该引用将会是 HTMLElement,因为他们是无状态的也是无实例的。
在 2.5.0 及以上版本中,如果你使用了单文件组件,那么基于模板的函数式组件可以这样声明:
rrreee组件需要的一切都是通过 context 参数传递,它是一个包括如下字段的对象:
props:提供所有 prop 的对象
children: VNode 子节点的数组
slots:一个函数,返回了包含所有插槽的对象
scopedSlots:(2.6.0+) 一个暴露传入的作用域插槽的对象。也以函数形式暴露普通插槽。
data:传递给组件的整个数据对象,作为 createElement 的第二个参数传入组件
parent:对父组件的引用
listeners:(2.3.0+) 一个包含了所有父组件为当前组件注册的事件监听器的对象。这是 data.on 的一个别名。
injections:(2.3.0+) 如果使用了 inject 选项,则该对象包含了应当被注入的属性。
在添加 functional: true 之后,需要更新我们的锚点标题组件的渲染函数,为其增加 context 参数,并将 this.$slots.default 更新为 context.children,然后将 this.level 更新为 context.props.level。
因为函数式组件只是函数,所以渲染开销也低很多。
在作为包装组件时它们也同样非常有用。比如,当你需要做这些时:
程序化地在多个组件中选择一个来代为渲染;
在将 children、props、data 传递给子组件之前操作它们。
下面是一个 smart-list
기능적 구성 요소를 사용할 때 상태 및 인스턴스가 없기 때문에 참조는 HTMLElement가 됩니다.
버전 2.5.0 이상에서 단일 파일 구성 요소이면 템플릿 기반 기능 구성 요소는 다음과 같이 선언될 수 있습니다. rrreee구성 요소에 필요한 모든 것은 다음 필드를 포함하는 개체인 context 매개 변수를 통해 전달됩니다.
props: 모든 prop 개체 제공🎜- 🎜
children: VNode 하위 노드 배열 🎜 - 🎜
slots: 모든 슬롯을 포함하는 객체를 반환하는 함수 🎜 - 🎜
scopedSlots: ( 2.6.0 +) 전달된 범위 슬롯을 노출하는 개체입니다. 또한 일반 슬롯을 함수로 노출합니다. 🎜 - 🎜
data: 전체 데이터 객체, createElement🎜 - 🎜
parent의 두 번째 매개변수로 구성요소에 전달됨: 상위 구성요소에 대한 참조 🎜< /li> - 🎜
listeners: (2.3.0+) 현재 구성 요소의 상위 구성 요소에 의해 등록된 모든 이벤트 리스너를 포함하는 개체입니다. 이것은 data.on의 별칭입니다. 🎜 - 🎜
주입: (2.3.0+) 🎜inject🎜 옵션을 사용하면 개체에 삽입해야 하는 속성이 포함되어 있습니다. 🎜
🎜 function: true를 추가한 후 앵커 제목 구성 요소의 렌더링 기능을 업데이트하고 여기에 context 매개변수를 추가해야 합니다. this.$slots.default를 context.children으로 업데이트한 다음 this.level을 context.props.level로 업데이트하세요. 코드>. 🎜🎜기능적 구성요소는 단지 기능일 뿐이므로 렌더링 오버헤드가 훨씬 낮습니다. 🎜🎜포장재로도 매우 유용합니다. 예를 들어 다음을 수행해야 하는 경우: 🎜- 🎜사용자를 대신하여 렌더링할 여러 구성 요소 중 하나를 프로그래밍 방식으로 선택합니다. 🎜
- 🎜
하위 요소, props, data를 하위 구성 요소에 전달하기 전에 조작하세요. 🎜
🎜다음은 들어오는 prop의 값에 따라 보다 구체적인 구성 요소를 렌더링할 수 있는 smart-list 구성 요소의 예입니다. 🎜rrreee🎜🎜🎜🎜 🎜 🎜속성과 이벤트를 하위 요소 또는 하위 구성 요소에 전달🎜🎜🎜일반 컴포넌트에서는 props로 정의되지 않은 속성이 컴포넌트의 루트 요소에 자동으로 추가되어 동일한 이름의 기존 속성을 대체하거나 스마트하게 병합합니다.
그러나 기능 구성 요소에서는 이 동작을 명시적으로 정의해야 합니다.
rrreee context.data를 createElement의 두 번째 매개변수로 전달하면 >my-function- 버튼
위의 모든 속성과 이벤트 리스너가 전달됩니다. 실제로 이는 매우 투명하여 해당 이벤트에는 .native 수정자가 필요하지 않습니다. createElement 传入 context.data 作为第二个参数,我们就把 my-functional-button 上面所有的特性和事件监听器都传递下去了。事实上这是非常透明的,以至于那些事件甚至并不要求 .native 修饰符。如果你使用基于模板的函数式组件,那么你还需要手动添加特性和监听器。因为我们可以访问到其独立的上下文内容,所以我们可以使用 data.attrs 传递任何 HTML 特性,也可以使用 listeners (即 data.on 的别名) 传递任何事件监听器。
rrreee
slots() 和 children 对比
你可能想知道为什么同时需要 slots() 和 children。slots().default 不是和 children 类似的吗?在一些场景中,是这样——但如果是如下的带有子节点的函数式组件呢?
rrreee对于这个组件,children 会给你两个段落标签,而 slots().default 只会传递第二个匿名段落标签,slots().foo 会传递第一个具名段落标签。同时拥有 children 和 slots(),因此你可以选择让组件感知某个插槽机制,还是简单地通过传递 children,移交给其它组件去处理。
模板编译
你可能会有兴趣知道,Vue 的模板实际上被编译成了渲染函数。这是一个实现细节,通常不需要关心。但如果你想看看模板的功能具体是怎样被编译的,可能会发现会非常有意思。下面是一个使用 Vue.compile
템플릿 기반 기능 구성 요소를 사용하는 경우 속성과 리스너도 수동으로 추가해야 합니다. 독립적인 컨텍스트에 액세스할 수 있으므로 data.attrs를 사용하여 HTML 속성을 전달하거나 listeners(예: data.on) 이벤트 리스너를 전달합니다.
rrreee슬롯() 및 children 비교
slots()가 왜 필요한지 궁금하실 수도 있습니다. 같은 시간과 자녀. slots().default는 children과 비슷하지 않나요? 일부 시나리오에서는 이것이 사실입니다. 하지만 다음과 같은 하위 노드가 있는 기능적 구성 요소라면 어떻게 될까요?
rrreee
이 구성 요소의 경우 children은 두 개의 단락 태그를 제공하고 slots().default는 두 번째 익명 단락 태그인 slots()만 전달합니다. .foo는 첫 번째 명명된 단락 태그를 전달합니다. 하위 요소와 slots()가 모두 있으므로 구성 요소가 슬롯 메커니즘을 인식하도록 선택하거나 간단히 하위 요소를 전달하여 전달할 수 있습니다. code> 다른 구성 요소가 이를 처리하도록 합니다. 🎜🎜🎜🎜템플릿 편집
🎜You Vue의 템플릿이 실제로 렌더링 기능으로 컴파일된다는 사실을 아는 것은 흥미로울 수 있습니다. 이는 구현 세부 사항이며 일반적으로 신경 쓸 사항이 아닙니다. 그러나 템플릿의 기능이 어떻게 컴파일되는지 알고 싶다면 매우 흥미로울 것입니다. 다음은 Vue.compile을 사용하여 템플릿 문자열을 즉시 컴파일하는 간단한 예입니다. 🎜🎜🎜🎜🎜🎜🎜🎜🎜








