반응형 원칙에 대해 자세히 알아보기
목차
변경 사항을 추적하는 방법
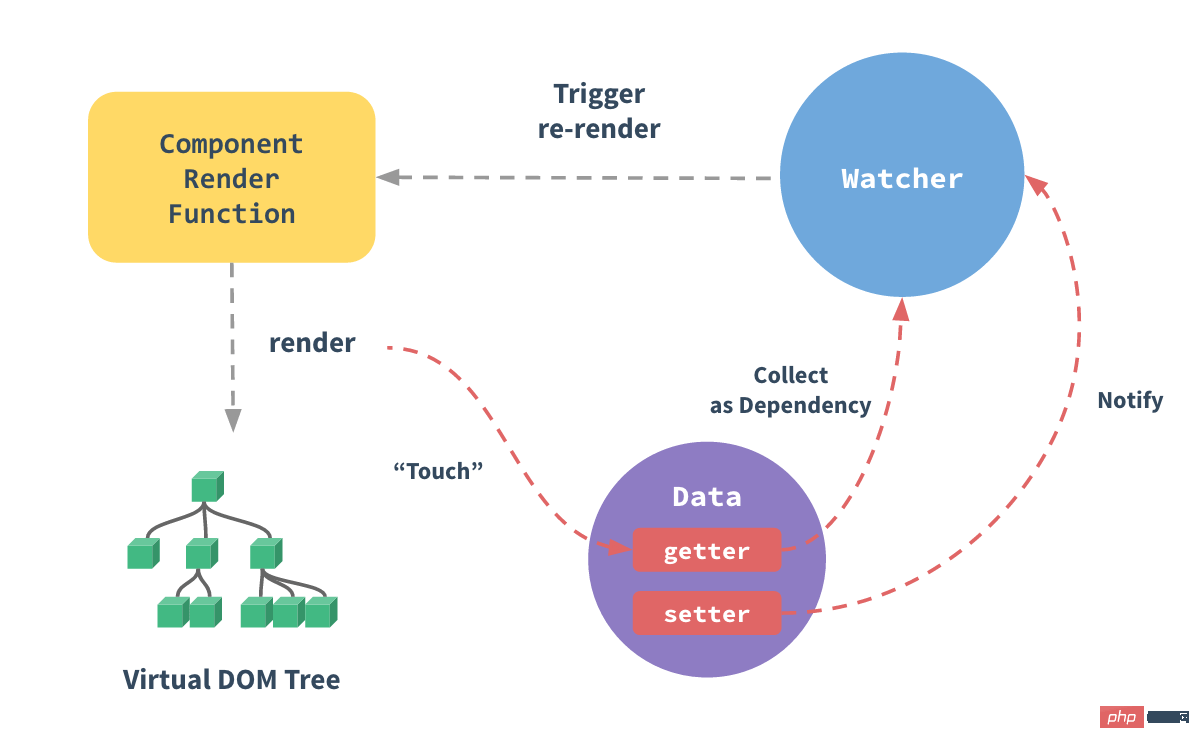
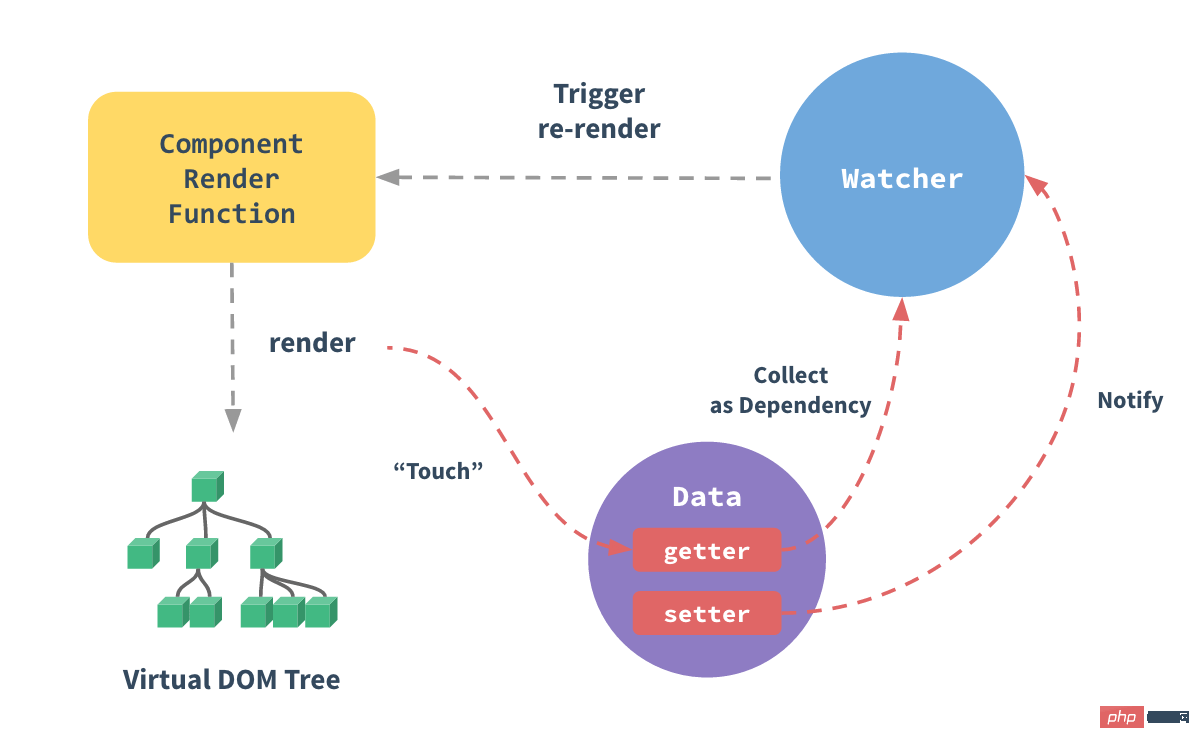
일반 JavaScript 개체를 data 옵션으로 Vue 인스턴스에 전달하면 Vue는 이 개체의 모든 속성을 반복하고 다음을 사용합니다. Object.defineProperty 이러한 모든 속성을 getter/setterdata 选项,Vue 将遍历此对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。Object.defineProperty 是 ES5 中一个无法 shim 的特性,这也就是 Vue 不支持 IE8 以及更低版本浏览器的原因。
这些 getter/setter 对用户来说是不可见的,但是在内部它们让 Vue 能够追踪依赖,在属性被访问和修改时通知变更。这里需要注意的是不同浏览器在控制台打印数据对象时对 getter/setter 的格式化并不同,所以建议安装 vue-devtools 来获取对检查数据更加友好的用户界面。
每个组件实例都对应一个 watcher 实例,它会在组件渲染的过程中把“接触”过的数据属性记录为依赖。之后当依赖项的 setter 触发时,会通知 watcher,从而使它关联的组件重新渲染。

检测变化的注意事项
受现代 JavaScript 的限制 (而且 Object.observe 也已经被废弃),Vue 无法检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化,所以属性必须在 data 对象上存在才能让 Vue 将它转换为响应式的。例如:
var vm = new Vue({
data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的对于已经创建的实例,Vue 不允许动态添加根级别的响应式属性。但是,可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性。例如,对于:
Vue.set(vm.someObject, 'b', 2)
您还可以使用 vm.$set 实例方法,这也是全局 Vue.set. Object.defineProperty는 shim이 불가능한 ES5의 기능입니다. 이것이 바로 Vue가 IE8 이하 브라우저를 지원하지 않는 이유입니다.
 🎜🎜🎜🎜
🎜🎜🎜🎜
🎜🎜변경 감지에 대한 참고 사항🎜🎜🎜🎜🎜최신 JavaScript에 의해 제한되며(Object.observe도 더 이상 사용되지 않음) Vue 🎜는 객체 속성을 감지할 수 없습니다. 추가 또는 제거 🎜 . Vue는 인스턴스를 초기화할 때 속성에 대해 getter/setter 변환을 수행하므로 Vue가 이를 반응형으로 변환하려면 해당 속성이 data 객체에 존재해야 합니다. 예: 🎜🎜this.$set(this.someObject,'b',2)
🎜Vue는 이미 생성된 인스턴스에 루트 수준 반응 속성을 동적으로 추가하는 것을 허용하지 않습니다. 그러나 Vue.set(object, propertyName, value) 메서드를 사용하여 중첩된 객체에 반응형 속성을 추가할 수 있습니다. 예를 들면 다음과 같습니다. 🎜// 代替 `Object.assign(this.someObject, { a: 1, b: 2 })`
this.someObject = Object.assign({}, this.someObject, { a: 1, b: 2 })🎜 전역 Vue.set 메서드의 별칭이기도 한 vm.$set 인스턴스 메서드를 사용할 수도 있습니다. 🎜var vm = new Vue({
data: {
// 声明 message 为一个空值字符串
message: ''
},
template: '<div>{{ message }}</div>'
})
// 之后设置 `message`
vm.message = 'Hello!'
때때로 Object.sign() 또는 _.extend()를 사용하는 등 기존 객체에 여러 개의 새 속성을 할당해야 할 수도 있습니다. 그러나 이런 방식으로 개체에 추가된 새 속성은 업데이트를 트리거하지 않습니다. 이 경우 혼합하려는 개체의 속성과 함께 원본 개체에서 새 개체를 만들어야 합니다. Object.assign() 或 _.extend()。但是,这样添加到对象上的新属性不会触发更新。在这种情况下,你应该用原对象与要混合进去的对象的属性一起创建一个新的对象。
<div id="example">{{message}}</div>也有一些数组相关的注意事项,之前已经在列表渲染中讲过。
声明响应式属性
由于 Vue 不允许动态添加根级响应式属性,所以你必须在初始化实例前声明所有根级响应式属性,哪怕只是一个空值:
var vm = new Vue({
el: '#example',
data: {
message: '123'
}
})
vm.message = 'new message' // 更改数据
vm.$el.textContent === 'new message' // false
Vue.nextTick(function () {
vm.$el.textContent === 'new message' // true
})如果你未在 data 选项中声明 message,Vue 将警告你渲染函数正在试图访问不存在的属性。
这样的限制在背后是有其技术原因的,它消除了在依赖项跟踪系统中的一类边界情况,也使 Vue 实例能更好地配合类型检查系统工作。但与此同时在代码可维护性方面也有一点重要的考虑:data 对象就像组件状态的结构 (schema)。提前声明所有的响应式属性,可以让组件代码在未来修改或给其他开发人员阅读时更易于理解。
异步更新队列
可能你还没有注意到,Vue 在更新 DOM 时是异步执行的。只要侦听到数据变化,Vue 将开启一个队列,并缓冲在同一事件循环中发生的所有数据变更。如果同一个 watcher 被多次触发,只会被推入到队列中一次。这种在缓冲时去除重复数据对于避免不必要的计算和 DOM 操作是非常重要的。然后,在下一个的事件循环“tick”中,Vue 刷新队列并执行实际 (已去重的) 工作。Vue 在内部对异步队列尝试使用原生的 Promise.then、MutationObserver 和 setImmediate,如果执行环境不支持,则会采用 setTimeout(fn, 0) 代替。
例如,当你设置 vm.someData = 'new value',该组件不会立即重新渲染。当刷新队列时,组件会在下一个事件循环“tick”中更新。多数情况我们不需要关心这个过程,但是如果你想基于更新后的 DOM 状态来做点什么,这就可能会有些棘手。虽然 Vue.js 通常鼓励开发人员使用“数据驱动”的方式思考,避免直接接触 DOM,但是有时我们必须要这么做。为了在数据变化之后等待 Vue 完成更新 DOM,可以在数据变化之后立即使用 Vue.nextTick(callback)
Vue.component('example', {
template: '<span>{{ message }}</span>',
data: function () {
return {
message: '未更新'
}
},
methods: {
updateMessage: function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
this.$nextTick(function () {
console.log(this.$el.textContent) // => '已更新'
})
}
}
})목록 렌더링 합격이다. 🎜🎜🎜
반응형 속성 선언
< 시간 />🎜Vue는 루트 수준 반응 속성의 동적인 추가를 허용하지 않으므로 인스턴스를 초기화하기 전에 모든 루트 수준 반응 속성이 null 값인 경우에도 선언해야 합니다.🎜
methods: {
updateMessage: async function () {
this.message = '已更新'
console.log(this.$el.textContent) // => '未更新'
await this.$nextTick()
console.log(this.$el.textContent) // => '已更新'
}
}🎜 >data 옵션에서 message를 선언하면 Vue는 렌더링 함수가 존재하지 않는 속성에 액세스하려고 시도하고 있음을 경고합니다. 🎜🎜이 제한에는 기술적인 이유가 있습니다. 종속성 추적 시스템에서 특정 유형의 사례를 제거하고 Vue 인스턴스가 유형 검사 시스템에서 더 잘 작동할 수 있게 해줍니다. 그러나 동시에 코드 유지 관리 측면에서 중요한 고려 사항이 있습니다. data 개체는 구성 요소 상태의 스키마와 같습니다. 모든 반응 속성을 미리 선언하면 나중에 구성 요소 코드를 수정하거나 다른 개발자가 읽을 때 구성 요소 코드를 더 쉽게 이해할 수 있습니다. 🎜🎜🎜
비동기 업데이트 대기열
🎜아마도 DOM을 업데이트할 때 Vue가 비동기적으로 실행된다는 사실을 눈치 채지 못했을 것입니다. 데이터 변경 사항을 수신하는 한 Vue는 대기열을 열고 동일한 이벤트 루프에서 발생하는 모든 데이터 변경 사항을 버퍼링합니다. 동일한 감시자가 여러 번 트리거되면 대기열에 한 번만 푸시됩니다. 버퍼링 중 이러한 중복 제거는 불필요한 계산 및 DOM 작업을 방지하는 데 중요합니다. 그런 다음 다음 이벤트 루프 "틱"에서 Vue는 큐를 플러시하고 실제(중복 제거된) 작업을 수행합니다. Vue는 내부적으로 비동기 대기열에 대해 기본
Promise.then, MutationObserver 및 setImmediate를 사용하려고 시도합니다. 실행 환경이 이를 지원하지 않으면 대신 setTimeout(fn, 0)을 사용하세요. 🎜🎜예를 들어 vm.someData = 'new value'를 설정하면 구성 요소가 즉시 다시 렌더링되지 않습니다. 대기열이 플러시되면 다음 이벤트 루프 "틱"에서 구성 요소가 업데이트됩니다. 대부분의 경우 이 프로세스에 대해 걱정할 필요가 없지만 업데이트된 DOM 상태를 기반으로 작업을 수행하려는 경우 약간 까다로울 수 있습니다. Vue.js는 일반적으로 개발자가 "데이터 기반" 방식으로 생각하고 DOM과의 직접적인 접촉을 피하도록 권장하지만 때로는 그렇게 해야 합니다. 데이터 변경 후 Vue가 DOM 업데이트를 완료할 때까지 기다리려면 데이터 변경 직후 Vue.nextTick(callback)을 사용하면 됩니다. 이렇게 하면 DOM 업데이트가 완료된 후 콜백 함수가 호출됩니다. 예: 🎜rrreeerrreee전체 Vue가 필요하지 않기 때문에 구성 요소 내에서 vm.$nextTick() 인스턴스 메서드를 사용하는 것이 특히 편리하며, this code> 콜백 함수 > 현재 Vue 인스턴스에 자동으로 바인딩됩니다: vm.$nextTick() 实例方法特别方便,因为它不需要全局 Vue,并且回调函数中的 this 将自动绑定到当前的 Vue 实例上:
因为 $nextTick() 返回一个 Promiserrreee$nextTick()가 Promise 객체를 반환하므로 새 인스턴스를 사용할 수 있습니다. ES2016 async/await
rrreee








