조건부 렌더링
Directory
v-ifv-if
v-ifv-if 指令用于条件性地渲染一块内容。这块内容只会在指令的表达式返回 truthy 值的时候被渲染。
<h1 v-if="awesome">Vue is awesome!</h1>
也可以用 v-else 添加一个“else 块”:
<h1 v-if="awesome">Vue is awesome!</h1> <h1 v-else>Oh no ??</h1>
在 <template> 元素上使用 v-if 条件渲染分组
因为 v-if 是一个指令,所以必须将它添加到一个元素上。但是如果想切换多个元素呢?此时可以把一个 <template> 元素当做不可见的包裹元素,并在上面使用 v-if。最终的渲染结果将不包含 <template> 元素。
<template v-if="ok"> <h1>Title</h1> <p>Paragraph 1</p> <p>Paragraph 2</p> </template>
v-else
你可以使用 v-else 指令来表示 v-if 的“else 块”:
<div v-if="Math.random() > 0.5"> Now you see me </div> <div v-else> Now you don't </div>
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
v-else-if
2.1.0 新增
v-else-if,顾名思义,充当 v-if 的“else-if 块”,可以连续使用:
<div v-if="type === 'A'"> A </div> <div v-else-if="type === 'B'"> B </div> <div v-else-if="type === 'C'"> C </div> <div v-else> Not A/B/C </div>
类似于 v-else,v-else-if 也必须紧跟在带 v-if 或者 v-else-if 的元素之后。
用 key와 함께 사용됩니다. < hr/>v-if 지시문은 콘텐츠 블록을 조건부로 렌더링하는 데 사용됩니다. 이 콘텐츠는 지시문의 표현식이 실제 값을 반환하는 경우에만 렌더링됩니다.
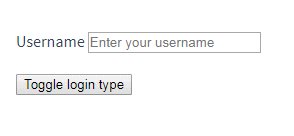
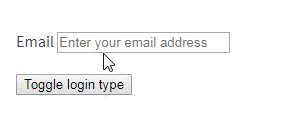
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address"> </template>
v-else를 사용하여 "else 블록"을 추가할 수도 있습니다:
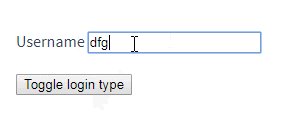
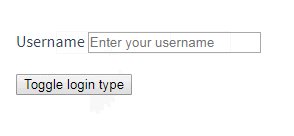
<template v-if="loginType === 'username'"> <label>Username</label> <input placeholder="Enter your username" key="username-input"> </template> <template v-else> <label>Email</label> <input placeholder="Enter your email address" key="email-input"> </template>🎜🎜🎜
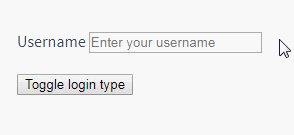
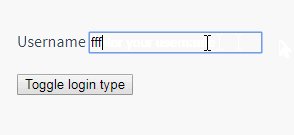
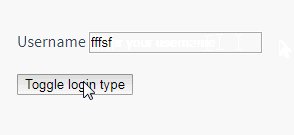
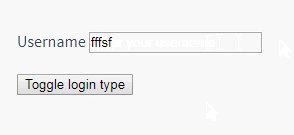
따라서 위 코드에서 自己动手试一试,在输入框中输入一些文本,然后按下切换按钮: 这样也不总是符合实际需求,所以 Vue 为你提供了一种方式来表达“这两个元素是完全独立的,不要复用它们”。只需添加一个具有唯一值的 现在,每次切换时,输入框都将被重新渲染。请看: 注意, 另一个用于根据条件展示元素的选项是 不同的是带有 注意, 相比之下, 一般来说, 不推荐同时使用 当 <template> 요소에서 v-if 조건부 렌더링 그룹화를 사용하세요🎜🎜🎜🎜v-if는 지시어이기 때문입니다 이므로 요소에 추가해야 합니다. 하지만 여러 요소를 전환하고 싶다면 어떻게 해야 할까요? 이때 <template> 요소를 보이지 않는 래핑 요소로 처리하고 해당 요소에 v-if를 사용할 수 있습니다. 최종 렌더링에는 <template> 요소가 포함되지 않습니다. 🎜<h1 v-show="ok">Hello!</h1>
🎜🎜🎜v-else🎜🎜🎜🎜v-를 사용할 수 있습니다. v-if의 "else 블록"을 나타내는 else 지시문: 🎜rrreee🎜v-else 요소 바로 뒤에 v-if 또는 v-else가 와야 합니다. - 요소인 경우, 그렇지 않은 경우 인식되지 않습니다. 🎜🎜🎜🎜v-else-if🎜🎜🎜2.1.0 🎜
🎜v-else-if가 추가되었습니다. 이름에서 알 수 있듯이 v-if의 "else-if 블록" 역할을 하며 지속적으로 사용할 수 있습니다. : 🎜rrreee🎜비슷함 v-else의 경우 v-else-if 바로 뒤에 v-if 또는 v가 와야 합니다. -else-if< /code> 요소 뒤. 🎜🎜🎜🎜키를 사용하여 재사용 가능한 요소를 관리하세요 🎜🎜🎜🎜Vue가 최선을 다하겠습니다 요소를 처음부터 렌더링하는 대신 기존 요소를 재사용하여 요소를 효율적으로 렌더링할 수 있습니다. Vue를 매우 빠르게 만드는 것 외에도 몇 가지 다른 이점이 있습니다. 예를 들어, 사용자가 다양한 로그인 방법 간에 전환할 수 있도록 허용하는 경우: 🎜rrreeeloginType을 전환하면 사용자가 입력한 내용이 지워지지 않습니다. 두 템플릿 모두 동일한 요소를 사용하기 때문에 <input>는 대체되지 않고 해당 자리 표시자만 대체됩니다. loginType 将不会清除用户已经输入的内容。因为两个模板使用了相同的元素,<input> 不会被替换掉——仅仅是替换了它的 placeholder。
key 属性即可:
<label> 元素仍然会被高效地复用,因为它们没有添加 key 属性。v-showv-show 指令。用法大致一样:v-show 的元素始终会被渲染并保留在 DOM 中。v-show 只是简单地切换元素的 CSS 属性 display。v-show 不支持 <template> 元素,也不支持 v-else。v-if vs v-showv-if 是“真正”的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。v-if 也是惰性的:如果在初始渲染时条件为假,则什么也不做——直到条件第一次变为真时,才会开始渲染条件块。v-show 就简单得多——不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。v-if 有更高的切换开销,而 v-show 有更高的初始渲染开销。因此,如果需要非常频繁地切换,则使用 v-show 较好;如果在运行时条件很少改变,则使用 v-if
key 속성을 추가하세요. 🎜rrreee🎜이제 입력 상자는 전환될 때마다 다시 렌더링됩니다. 다음을 참조하세요: 🎜🎜 🎜🎜
🎜🎜 <label> 요소에는 key 속성이 추가되지 않았기 때문에 여전히 효율적으로 재사용됩니다. 🎜🎜🎜🎜v-show
🎜요소를 조건부로 표시하는 또 다른 옵션은 v-show 지시어입니다. 사용법은 대략 동일합니다. 🎜🎜rrreee🎜 차이점은 v-show가 있는 요소는 항상 렌더링되고 DOM에 유지된다는 것입니다. v-show는 단순히 요소의 CSS 속성 display를 전환합니다. 🎜🎜
🎜🎜🎜v-show는 요소나 v-else를 지원하지 않습니다. 🎜v-if 및 v-show
🎜v-if는 조건부 블록 내의 이벤트 리스너와 하위 구성 요소가 전환 중에 적절하게 삭제되고 다시 생성되도록 보장하므로 "true" 조건부 렌더링입니다. 🎜🎜🎜v-if도 게으릅니다. 초기 렌더링에서 조건이 false이면 아무 작업도 수행되지 않습니다. 조건이 처음 true가 될 때까지 조건 블록은 렌더링되지 않습니다. 🎜🎜 이에 비해 v-show는 훨씬 간단합니다. 요소는 초기 조건에 관계없이 항상 렌더링되며 CSS를 기반으로 간단히 전환됩니다. 🎜🎜일반적으로 v-if는 전환 오버헤드가 더 높고, v-show는 초기 렌더링 오버헤드가 더 높습니다. 따라서 매우 자주 전환해야 하는 경우에는 v-show를 사용하는 것이 좋으며, 런타임 시 조건이 거의 변경되지 않으면 v-if를 사용하는 것이 좋습니다. 🎜🎜🎜🎜v-if 与 v-for 一起使用v-if 和 v-for。请查阅 风格指南 以获取更多信息。v-if 与 v-for 一起使用时,v-for 具有比 v-if 우선순위가 더 높습니다. 자세한 내용은 목록 렌더링 가이드를 확인하세요.








