계산된 속성 및 리스너
목차
계산된 속성
템플릿 내의 표현식은 매우 편리합니다. 하지만 원래 디자인 의도는 단순한 용도로 사용되었습니다. 운영. 템플릿에 논리를 너무 많이 넣으면 템플릿이 과중해지고 유지 관리가 어려워질 수 있습니다. 예:
<div id="example">
{{ message.split('').reverse().join('') }}
</div> 여기서 템플릿은 더 이상 단순한 선언적 논리가 아닙니다. 여기에서 변수 message의 반전된 문자열을 표시하고 싶다는 것을 깨닫기 위해 잠시 관찰해야 합니다. 여기에서 뒤집힌 문자열을 템플릿에서 여러 번 참조하려는 경우 처리하기가 더 어려워집니다. message 的翻转字符串。当你想要在模板中多次引用此处的翻转字符串时,就会更加难以处理。
所以,对于任何复杂逻辑,你都应当使用计算属性。
基础例子
<div id="example">
<p>Original message: "{{ message }}"</p>
<p>Computed reversed message: "{{ reversedMessage }}"</p>
</div>var vm = new Vue({
el: '#example',
data: {
message: 'Hello'
},
computed: {
// 计算属性的 getter
reversedMessage: function () {
// `this` 指向 vm 实例
return this.message.split('').reverse().join('')
}
}
})结果:
Original message: "Hello" Computed reversed message: "olleH"
这里我们声明了一个计算属性 reversedMessage。我们提供的函数将用作属性 vm.reversedMessage 的 getter 函数:
console.log(vm.reversedMessage) // => 'olleH' vm.message = 'Goodbye' console.log(vm.reversedMessage) // => 'eybdooG'
你可以打开浏览器的控制台,自行修改例子中的 vm。vm.reversedMessage 的值始终取决于 vm.message 的值。
你可以像绑定普通属性一样在模板中绑定计算属性。Vue 知道 vm.reversedMessage 依赖于 vm.message,因此当 vm.message 发生改变时,所有依赖 vm.reversedMessage 的绑定也会更新。而且最妙的是我们已经以声明的方式创建了这种依赖关系:计算属性的 getter 函数是没有副作用 (side effect) 的,这使它更易于测试和理解。
计算属性缓存 vs 方法
你可能已经注意到我们可以通过在表达式中调用方法来达到同样的效果:
<p>Reversed message: "{{ reversedMessage() }}"</p>// 在组件中
methods: {
reversedMessage: function () {
return this.message.split('').reverse().join('')
}
}我们可以将同一函数定义为一个方法而不是一个计算属性。两种方式的最终结果确实是完全相同的。然而,不同的是计算属性是基于它们的响应式依赖进行缓存的。只在相关响应式依赖发生改变时它们才会重新求值。这就意味着只要 message 还没有发生改变,多次访问 reversedMessage
🎜기본 예🎜🎜🎜 🎜계산된 속성 캐싱과 메서드 🎜🎜🎜🎜우리가 다음을 달성하기 위해 통과할 수 있다는 것을 눈치채셨을 것입니다. 동일한 효과를 얻으려면 다음에서 메소드를 호출하세요. 🎜 이는 相比之下,每当触发重新渲染时,调用方法将总会再次执行函数。 我们为什么需要缓存?假设我们有一个性能开销比较大的计算属性 A,它需要遍历一个巨大的数组并做大量的计算。然后我们可能有其他的计算属性依赖于 A 。如果没有缓存,我们将不可避免的多次执行 A 的 getter!如果你不希望有缓存,请用方法来替代。 计算属性 vs 侦听属性 Vue 提供了一种更通用的方式来观察和响应 Vue 实例上的数据变动:侦听属性。当你有一些数据需要随着其它数据变动而变动时,你很容易滥用 上面代码是命令式且重复的。将它与计算属性的版本进行比较: 好得多了,不是吗? 计算属性的 setter 计算属性默认只有 getter ,不过在需要时你也可以提供一个 setter : 现在再运行 虽然计算属性在大多数情况下更合适,但有时也需要一个自定义的侦听器。这就是为什么 Vue 通过 例如: 结果: 在这个示例中,使用 除了 계산된 속성과 청취 속성 비교 계산된 속성을 위한 Setter🎜🎜계산된 속성에는 기본적으로 getter만 있습니다. 하지만 필요할 때 setter를 제공할 수도 있습니다. 🎜rrreee🎜이제 computed: {
now: function () {
return Date.now()
}
}<div id="demo">{{ fullName }}</div>🎜결과: 🎜var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar',
fullName: 'Foo Bar'
},
watch: {
firstName: function (val) {
this.fullName = val + ' ' + this.lastName
},
lastName: function (val) {
this.fullName = this.firstName + ' ' + val
}
}
})🎜여기서 계산된 속성 reversedMessage. 우리가 제공하는 함수는 vm.reversedMessage 속성의 getter 함수로 사용됩니다. 🎜🎜var vm = new Vue({
el: '#demo',
data: {
firstName: 'Foo',
lastName: 'Bar'
},
computed: {
fullName: function () {
return this.firstName + ' ' + this.lastName
}
}
})🎜브라우저 콘솔을 열고 예제의 VM을 직접 수정할 수 있습니다. vm.reversedMessage의 값은 항상 vm.message의 값에 따라 달라집니다. 🎜🎜일반 속성처럼 계산된 속성을 템플릿에 바인딩할 수 있습니다. Vue는 vm.reversedMessage가 vm.message에 의존한다는 것을 알고 있으므로 vm.message가 변경되면 모든 종속성은 vm.reversedMessage<에 대한 것입니다. /code>에 대한 바인딩도 업데이트됩니다. 그리고 가장 좋은 점은 이 종속성을 선언적으로 생성했다는 것입니다. 계산된 속성의 getter 함수에는 부작용이 없으므로 테스트하고 이해하기가 더 쉽습니다. 🎜🎜🎜🎜// ...
computed: {
fullName: {
// getter
get: function () {
return this.firstName + ' ' + this.lastName
},
// setter
set: function (newValue) {
var names = newValue.split(' ')
this.firstName = names[0]
this.lastName = names[names.length - 1]
}
}
}
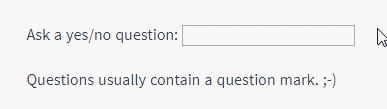
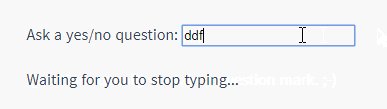
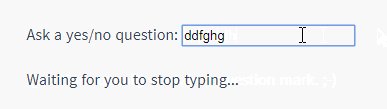
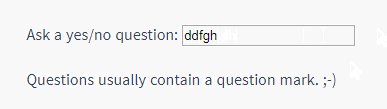
// ...<div id="watch-example">
<p>
Ask a yes/no question:
<input v-model="question">
</p>
<p>{{ answer }}</p>
</div>🎜 계산된 속성 대신 메소드와 동일한 함수를 정의할 수 있습니다. 최종 결과는 실제로 두 가지 방법 모두 동일합니다. 그러나 차이점은 계산된 속성이 반응적 종속성에 따라 캐시된다는 것입니다. 연관된 반응적 종속성이 변경될 때만 재평가됩니다. 즉, message가 변경되지 않는 한 reversedMessage 계산 속성에 여러 번 액세스하면 함수를 다시 실행할 필요 없이 이전 계산 결과가 즉시 반환됩니다. 🎜Date.now()가 반응형 종속성이 아니기 때문에 아래 계산된 속성이 더 이상 업데이트되지 않는다는 의미이기도 합니다. Date.now() 不是响应式依赖:<!-- 因为 AJAX 库和通用工具的生态已经相当丰富,Vue 核心代码没有重复 -->
<!-- 提供这些功能以保持精简。这也可以让你自由选择自己更熟悉的工具。 -->
<script src="https://cdn.jsdelivr.net/npm/axios@0.12.0/dist/axios.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.13.1/lodash.min.js"></script>
<script>
var watchExampleVM = new Vue({
el: '#watch-example',
data: {
question: '',
answer: 'I cannot give you an answer until you ask a question!'
},
watch: {
// 如果 `question` 发生改变,这个函数就会运行
question: function (newQuestion, oldQuestion) {
this.answer = 'Waiting for you to stop typing...'
this.debouncedGetAnswer()
}
},
created: function () {
// `_.debounce` 是一个通过 Lodash 限制操作频率的函数。
// 在这个例子中,我们希望限制访问 yesno.wtf/api 的频率
// AJAX 请求直到用户输入完毕才会发出。想要了解更多关于
// `_.debounce` 函数 (及其近亲 `_.throttle`) 的知识,
// 请参考:https://lodash.com/docs#debounce
this.debouncedGetAnswer = _.debounce(this.getAnswer, 500)
},
methods: {
getAnswer: function () {
if (this.question.indexOf('?') === -1) {
this.answer = 'Questions usually contain a question mark. ;-)'
return
}
this.answer = 'Thinking...'
var vm = this
axios.get('https://yesno.wtf/api')
.then(function (response) {
vm.answer = _.capitalize(response.data.answer)
})
.catch(function (error) {
vm.answer = 'Error! Could not reach the API. ' + error
})
}
}
})
</script>watch——特别是如果你之前使用过 AngularJS。然而,通常更好的做法是使用计算属性而不是命令式的 watch 回调。细想一下这个例子:vm.fullName = 'John Doe' 时,setter 会被调用,vm.firstName 和 vm.lastName 也会相应地被更新。侦听器
watch 选项提供了一个更通用的方法,来响应数据的变化。当需要在数据变化时执行异步或开销较大的操作时,这个方式是最有用的。
watch 选项允许我们执行异步操作 (访问一个 API),限制我们执行该操作的频率,并在我们得到最终结果前,设置中间状态。这些都是计算属性无法做到的。watchrrreee반면, 다시 렌더링이 트리거될 때마다 메서드는 호출됩니다. 함수는항상 다시 실행됩니다. watch를 남용하기 쉽습니다. 특히 이전에 AngularJS를 사용한 적이 있는 경우 더욱 그렇습니다. 그러나 명령형 watch 콜백 대신 계산된 속성을 사용하는 것이 더 나은 경우가 많습니다. 다음 예를 고려해 보세요. 🎜rrreeerrreee🎜위 코드는 필수적이고 반복적입니다. 계산된 속성 버전과 비교해 보세요. 🎜rrreee🎜 훨씬 낫지 않나요? 🎜🎜🎜🎜vm.fullName = 'John Doe'를 실행할 때 setter는 vm.firstName으로 호출되고 vm.lastName도 이에 따라 업데이트됩니다. 🎜🎜🎜🎜리스너
🎜속성을 계산하는 동안 대부분의 경우 더 적합하지만 때로는 사용자 정의 리스너가 필요할 수도 있습니다. 이것이 Vue가 watch 옵션을 통해 데이터 변경에 응답하는 보다 일반적인 방법을 제공하는 이유입니다. 이 접근 방식은 데이터가 변경될 때 비동기식 또는 비용이 많이 드는 작업을 수행해야 할 때 가장 유용합니다. 🎜🎜예: 🎜rrreeerrreee🎜결과: 🎜🎜 🎜🎜이 예에서
🎜🎜이 예에서 watch 옵션을 사용하면 비동기 작업(API 액세스)을 수행하고 작업 수행 빈도를 제한하며 결과가 나올 때까지 기다릴 수 있습니다. 최종 결과를 중간 상태로 설정합니다. 이는 계산된 속성으로는 수행할 수 없는 작업입니다. 🎜🎜watch 옵션 외에도 명령형 🎜vm.$watch API🎜를 사용할 수도 있습니다. 🎜🎜🎜🎜🎜 🎜








