구성 요소 기본 사항
디렉토리
기본 예
다음은 Vue 구성 요소의 예입니다.
// 定义一个名为 button-counter 的新组件
Vue.component('button-counter', {
data: function () {
return {
count: 0
}
},
template: '<button v-on:click="count++">You clicked me {{ count }} times.</button>'
}) 구성 요소는 이름이 있는 재사용 가능한 Vue 인스턴스입니다. 이 경우에는 <button-counter>입니다. new Vue로 생성된 Vue 루트 인스턴스에서 이 구성 요소를 사용자 정의 요소로 사용할 수 있습니다: <button-counter>。我们可以在一个通过 new Vue 创建的 Vue 根实例中,把这个组件作为自定义元素来使用:
<div id="components-demo"> <button-counter></button-counter> </div>
new Vue({ el: '#components-demo' })
因为组件是可复用的 Vue 实例,所以它们与 new Vue 接收相同的选项,例如 data、computed、watch、methods 以及生命周期钩子等。仅有的例外是像 el 这样根实例特有的选项。
组件的复用
你可以将组件进行任意次数的复用:
<div id="components-demo"> <button-counter></button-counter> <button-counter></button-counter> <button-counter></button-counter> </div>

注意当点击按钮时,每个组件都会各自独立维护它的 count。因为你每用一次组件,就会有一个它的新实例被创建。
data 必须是一个函数
当我们定义这个 <button-counter> 组件时,你可能会发现它的 data
data: {
count: 0
}data: function () {
return {
count: 0
}
} 🎜🎜컴포넌트는 재사용 가능한 Vue 인스턴스이기 때문에
🎜🎜컴포넌트는 재사용 가능한 Vue 인스턴스이기 때문에 new Vue와 동일합니다. 데이터, 계산, 감시, 메서드 및 수명 주기 후크와 같은 옵션. 유일한 예외는 el 과 같은 루트 인스턴스별 옵션입니다. 🎜🎜🎜🎜🎜🎜구성 요소 재사용🎜🎜🎜🎜🎜구성 요소는 여러 번 재사용할 수 있습니다: 🎜Vue.component('my-component-name', {
// ... options ...
})🎜 🎜🎜버튼을 클릭하면 각 구성요소가 독립적으로 < 코드> 개수<를 유지한다는 점에 유의하세요. /코드>. 구성 요소를 사용할 때마다 새 인스턴스가 생성되기 때문입니다. 🎜🎜🎜🎜
🎜🎜버튼을 클릭하면 각 구성요소가 독립적으로 < 코드> 개수<를 유지한다는 점에 유의하세요. /코드>. 구성 요소를 사용할 때마다 새 인스턴스가 생성되기 때문입니다. 🎜🎜🎜🎜
대신 a 구성 요소의 如果 Vue 没有这条规则,点击一个按钮就可能会像如下代码一样影响到其它所有实例: 通常一个应用会以一棵嵌套的组件树的形式来组织: 例如,你可能会有页头、侧边栏、内容区等组件,每个组件又包含了其它的像导航链接、博文之类的组件。 为了能在模板中使用,这些组件必须先注册以便 Vue 能够识别。这里有两种组件的注册类型:全局注册和局部注册。至此,我们的组件都只是通过 全局注册的组件可以用在其被注册之后的任何 (通过 到目前为止,关于组件注册你需要了解的就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把组件注册读完。 早些时候,我们提到了创建一个博文组件的事情。问题是如果你不能向这个组件传递某一篇博文的标题或内容之类的我们想展示的数据的话,它是没有办法使用的。这也正是 prop 的由来。 Prop 是你可以在组件上注册的一些自定义特性。当一个值传递给一个 prop 特性的时候,它就变成了那个组件实例的一个属性。为了给博文组件传递一个标题,我们可以用一个 一个组件默认可以拥有任意数量的 prop,任何值都可以传递给任何 prop。在上述模板中,你会发现我们能够在组件实例中访问这个值,就像访问 data 中的值一样。 一个 prop 被注册之后,你就可以像这样把数据作为一个自定义特性传递进来: 然而在一个典型的应用中,你可能在 🎜data🎜🎜🎜 함수여야 합니다🎜🎜🎜🎜이 <button-counter> 구성 요소를 정의할 때 해당 data가 다음과 같은 개체를 직접 제공하지 않는다는 것을 알 수 있습니다. 🎜Vue.component('blog-post', {
props: ['title'],
template: '<h3>{{ title }}</h3>'
})data 옵션은 함수여야 하므로 각 인스턴스는 반환된 객체의 독립적인 복사본을 유지할 수 있습니다. data 选项必须是一个函数,因此每个实例可以维护一份被返回对象的独立的拷贝:<blog-post title="My journey with Vue"></blog-post>
<blog-post title="Blogging with Vue"></blog-post>
<blog-post title="Why Vue is so fun"></blog-post>

组件的组织

Vue.component 全局注册的:new Vue({
el: '#blog-post-demo',
data: {
posts: [
{ id: 1, title: 'My journey with Vue' },
{ id: 2, title: 'Blogging with Vue' },
{ id: 3, title: 'Why Vue is so fun' }
]
}
})new Vue) 新创建的 Vue 根实例,也包括其组件树中的所有子组件的模板中。通过 Prop 向子组件传递数据
props 选项将其包含在该组件可接受的 prop 列表中:<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:title="post.title"
></blog-post>
<h3>{{ title }}</h3>
data<h3>{{ title }}</h3>
<div v-html="content"></div>
🎜
🎜 구성 요소 조직< /h2>
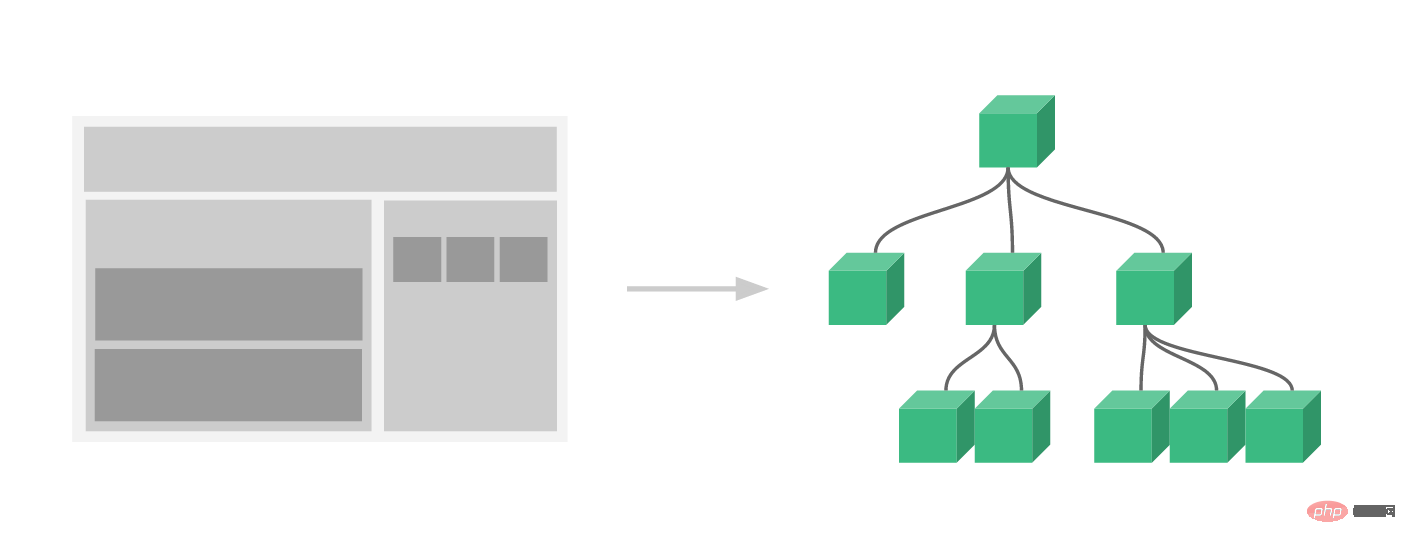
🎜일반적으로 애플리케이션은 중첩된 구성 요소 트리 형태로 구성됩니다.
🎜🎜 🎜🎜예를 들어 헤더와 사이드바, 콘텐츠 영역 및 기타 구성요소가 있을 수 있으며, 각 구성요소에는 다음과 같은 다른 구성요소가 포함됩니다. 탐색 링크, 블로그 게시물 등. 🎜🎜템플릿에서 사용하려면 Vue가 인식할 수 있도록 이러한 구성 요소를 먼저 등록해야 합니다. 구성 요소 등록에는 🎜글로벌 등록과 🎜로컬 등록의 두 가지 유형이 있습니다. 지금까지 우리 컴포넌트는
🎜🎜예를 들어 헤더와 사이드바, 콘텐츠 영역 및 기타 구성요소가 있을 수 있으며, 각 구성요소에는 다음과 같은 다른 구성요소가 포함됩니다. 탐색 링크, 블로그 게시물 등. 🎜🎜템플릿에서 사용하려면 Vue가 인식할 수 있도록 이러한 구성 요소를 먼저 등록해야 합니다. 구성 요소 등록에는 🎜글로벌 등록과 🎜로컬 등록의 두 가지 유형이 있습니다. 지금까지 우리 컴포넌트는 Vue.comComponent를 통해서만 전역적으로 등록되었습니다. 🎜<div class="blog-post">
<h3>{{ title }}</h3>
<div v-html="content"></div>
</div>🎜전역적으로 등록된 컴포넌트는 (new Vue를 통해) 등록된 후에는 무엇이든 사용할 수 있습니다. 새로 생성된 Vue 루트 인스턴스에는 해당 구성 요소 트리에 있는 모든 하위 구성 요소의 템플릿도 포함됩니다. 🎜🎜지금까지는 구성요소 등록에 대해 알아야 할 모든 것입니다. 이 페이지를 읽고 내용을 익히셨다면 다시 돌아와서 구성요소 등록 읽기를 마칩니다. 🎜🎜
🎜🎜Prop를 통해 하위 구성요소에 데이터 전달
🎜 앞서 블로그 게시물 구성 요소 생성에 대해 언급했습니다. 문제는 블로그 게시물의 제목이나 내용과 같이 표시하려는 데이터를 이 구성 요소에 전달할 수 없으면 사용할 수 없다는 것입니다. 소품이 나오는 곳입니다. 🎜🎜Props는 구성 요소에 등록할 수 있는 일부 사용자 지정 속성입니다. 값이 prop 속성에 전달되면 해당 구성 요소 인스턴스의 속성이 됩니다. 블로그 구성 요소에 제목을 전달하기 위해 props 옵션을 사용하여 구성 요소에서 허용하는 prop 목록에 제목을 포함할 수 있습니다. 🎜<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:title="post.title"
v-bind:content="post.content"
v-bind:publishedAt="post.publishedAt"
v-bind:comments="post.comments"
></blog-post>
🎜 구성 요소는 기본적으로 원하는 만큼의 prop을 가질 수 있습니다. , 모든 값은 모든 소품에 전달될 수 있습니다. 위 템플릿에서는 데이터의 값에 액세스하는 것처럼 구성 요소 인스턴스에서 이 값에 액세스할 수 있음을 알 수 있습니다. 🎜🎜prop가 등록된 후 다음과 같이 데이터를 사용자 정의 기능으로 전달할 수 있습니다: 🎜<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:post="post"
></blog-post>
🎜 🎜🎜그러나 일반적인 애플리케이션에서는
🎜🎜그러나 일반적인 애플리케이션에서는 data에 다음과 같은 블로그 게시물 배열이 있을 수 있습니다. 🎜 Vue.component('blog-post', {
props: ['post'],
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<div v-html="post.content"></div>
</div>
`
})🎜 및 각 블로그 게시물에 대한 구성 요소를 렌더링하고 싶습니다: 🎜new Vue({
el: '#blog-posts-events-demo',
data: {
posts: [/* ... */],
postFontSize: 1
}
})
위에 표시된 것처럼 v-bind를 사용하여 props를 동적으로 전달할 수 있다는 것을 알 수 있습니다. API는 매우 유용합니다. v-bind 来动态传递 prop。这在你一开始不清楚要渲染的具体内容,比如从一个 API 获取博文列表的时候,是非常有用的。
到目前为止,关于 prop 你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把 prop 读完。
单个根元素
当构建一个 <blog-post> 组件时,你的模板最终会包含的东西远不止一个标题:
<div id="blog-posts-events-demo">
<div :style="{ fontSize: postFontSize + 'em' }">
<blog-post
v-for="post in posts"
v-bind:key="post.id"
v-bind:post="post"
></blog-post>
</div>
</div>最最起码,你会包含这篇博文的正文:
Vue.component('blog-post', {
props: ['post'],
template: `
<div class="blog-post">
<h3>{{ post.title }}</h3>
<button>
Enlarge text
</button>
<div v-html="post.content"></div>
</div>
`
})然而如果你在模板中尝试这样写,Vue 会显示一个错误,并解释道 every component must have a single root element (每个组件必须只有一个根元素)。你可以将模板的内容包裹在一个父元素内,来修复这个问题,例如:
<button> Enlarge text </button>
看起来当组件变得越来越复杂的时候,我们的博文不只需要标题和内容,还需要发布日期、评论等等。为每个相关的信息定义一个 prop 会变得很麻烦:
<blog-post ... v-on:enlarge-text="postFontSize += 0.1" ></blog-post>
所以是时候重构一下这个 <blog-post> 组件了,让它变成接受一个单独的 post prop:
<button v-on:click="$emit('enlarge-text')">
Enlarge text
</button><button v-on:click="$emit('enlarge-text', 0.1)">
Enlarge text
</button>上述的这个和一些接下来的示例使用了 JavaScript 的模板字符串来让多行的模板更易读。它们在 IE 下并没有被支持,所以如果你需要在不 (经过 Babel 或 TypeScript 之类的工具) 编译的情况下支持 IE,请使用折行转义字符取而代之。
现在,不论何时为 post 对象添加一个新的属性,它都会自动地在 <blog-post> 内可用。
监听子组件事件
在我们开发 <blog-post> 组件时,它的一些功能可能要求我们和父级组件进行沟通。例如我们可能会引入一个辅助功能来放大博文的字号,同时让页面的其它部分保持默认的字号。
在其父组件中,我们可以通过添加一个 postFontSize
단일 루트 요소
<blog-post> 구성 요소를 만들 때 템플릿에는 제목 이상의 내용이 포함됩니다.🎜
<blog-post ... v-on:enlarge-text="postFontSize += $event" ></blog-post>🎜적어도 이 블로그 게시물의 텍스트가 포함되어 있습니다: 🎜
<blog-post ... v-on:enlarge-text="onEnlargeText" ></blog-post>🎜 그러나 이것을 템플릿에 작성하려고 하면 Vue는 오류를 표시하고 모든 구성 요소에는 단일 루트 요소가 있어야 한다고 설명합니다(각 구성 요소에는 단일 루트 요소만 있어야 함). 루트 요소) . 템플릿의 콘텐츠를 상위 요소로 래핑하면 이 문제를 해결할 수 있습니다. 예: 🎜
methods: {
onEnlargeText: function (enlargeAmount) {
this.postFontSize += enlargeAmount
}
}🎜 구성 요소가 점점 더 복잡해짐에 따라 블로그 게시물에는 제목과 콘텐츠뿐만 아니라 발행물도 필요한 것 같습니다. 날짜, 댓글 등. 각 관련 게시물에 대한 prop을 정의하는 것은 번거로울 수 있습니다. 🎜<input v-model="searchText">🎜 이제 단일
code>post prop을 허용하도록 <blog-post> 구성 요소를 리팩터링할 시간입니다. 🎜<input v-bind:value="searchText" v-on:input="searchText = $event.target.value" >
<custom-input v-bind:value="searchText" v-on:input="searchText = $event" ></custom-input>
🎜이 예제와 다음 예제 중 일부는 JavaScript 를 사용합니다. 여러 줄로 구성된 템플릿을 더 읽기 쉽게 만드는 템플릿 문자열 IE에서는 지원되지 않으므로 컴파일하지 않고(Babel 또는 TypeScript와 같은 도구를 통해) IE를 지원해야 하는 경우 브레이크라인 이스케이프 문자를 사용하세요. 🎜🎜이제
post 개체에 새 속성을 추가할 때마다 <blog-post> 내에서 자동으로 사용할 수 있습니다. 🎜🎜🎜
하위 구성요소 이벤트 수신
🎜
<blog-post> 구성 요소를 개발할 때 해당 기능 중 일부는 상위 구성 요소와 통신해야 할 수도 있습니다. 예를 들어, 페이지의 나머지 부분을 기본 글꼴 크기로 유지하면서 블로그 게시물의 글꼴 크기를 늘리는 보조 기능을 도입할 수 있습니다. 🎜🎜상위 구성 요소에
postFontSize 데이터 속성을 추가하여 이 기능을 지원할 수 있습니다. 🎜Vue.component('custom-input', {
props: ['value'],
template: `
<input
v-bind:value="value"
v-on:input="$emit('input', $event.target.value)"
>
`
})🎜템플릿에서 모든 블로그 게시물의 글꼴 크기를 제어하는 데 사용할 수 있습니다. 🎜 <custom-input v-model="searchText"></custom-input>🎜이제 각 블로그 게시물 텍스트 앞에 버튼을 추가하여 글꼴 크기를 확대합니다. 🎜
<alert-box> Something bad happened. </alert-box>
문제는 이 버튼이 아무 것도 하지 않는다는 것입니다:
Vue.component('alert-box', {
template: `
<div class="demo-alert-box">
<strong>Error!</strong>
<slot></slot>
</div>
`
}) 이 버튼을 클릭하면 모든 블로그 게시물의 텍스트를 확대하도록 상위 구성 요소에 지시해야 합니다. 다행히 Vue 인스턴스는 이 문제를 해결하기 위해 사용자 정의 이벤트 시스템을 제공합니다. 상위 구성 요소는 기본 DOM 이벤트를 처리하는 것처럼 v-on을 통해 하위 구성 요소 인스턴스의 모든 이벤트를 수신할 수 있습니다. v-on 监听子组件实例的任意事件:
<!-- 组件会在 `currentTabComponent` 改变时改变 --> <component v-bind:is="currentTabComponent"></component>
同时子组件可以通过调用内建的 $emit 方法 并传入事件名称来触发一个事件:
<table> <blog-post-row></blog-post-row> </table>
有了这个 v-on:enlarge-text="postFontSize += 0.1" 监听器,父级组件就会接收该事件并更新 postFontSize 的值。

使用事件抛出一个值
有的时候用一个事件来抛出一个特定的值是非常有用的。例如我们可能想让 <blog-post> 组件决定它的文本要放大多少。这时可以使用 $emit 的第二个参数来提供这个值:
<table> <tr is="blog-post-row"></tr> </table>
然后当在父级组件监听这个事件的时候,我们可以通过 $event 访问到被抛出的这个值:
或者,如果这个事件处理函数是一个方法:
rrreee那么这个值将会作为第一个参数传入这个方法:
rrreee在组件上使用 v-model
自定义事件也可以用于创建支持 v-model 的自定义输入组件。记住:
等价于:
rrreee当用在组件上时,v-model 则会这样:
为了让它正常工作,这个组件内的 <input> 必须:
将其
value特性绑定到一个名叫value的 prop 上在其
input事件被触发时,将新的值通过自定义的input事件抛出
写成代码之后是这样的:
rrreee现在 v-modelrrreee
$emit 메소드 를 실행하고 이벤트 이름을 전달하여 이벤트를 트리거합니다. rrreee이v-on:enlarge-text="postFontSize += 0.1" 리스너를 사용하면 상위 구성 요소가 이벤트를 수신하고 postFontSize 값을 업데이트합니다.

이벤트를 사용하여 값을 던지세요
때때로 이벤트를 사용하여 특정 값을 던지는 것이 매우 유용합니다. 예를 들어
<blog-post> 구성 요소가 텍스트를 얼마나 확대해야 하는지 결정하도록 할 수 있습니다. 이때 $emit의 두 번째 매개변수를 사용하여 이 값을 제공할 수 있습니다. rrreee
그런 다음 상위 구성 요소에서 이 이벤트를 수신할 때$event 발생한 값에 액세스합니다. rrreee
또는 이벤트 핸들러가 메소드인 경우: 🎜rrreee🎜 값은 첫 번째 매개변수로 메소드에 전달됩니다. 🎜rrreee🎜🎜🎜🎜구성 요소에 v-model 사용🎜🎜🎜🎜사용자 정의 이벤트를 사용하여 사용자 정의 입력 구성 요소 지원을 생성할 수도 있습니다. v-모델. 기억하세요: 🎜rrreee🎜는 다음과 같습니다. 🎜rrreee🎜 구성 요소에 사용될 때 v-model은 다음과 같습니다. 🎜rrreee🎜 제대로 작동하려면 이 구성 요소 내부의 < ;input>는 다음을 수행해야 합니다. 🎜- 🎜
value 속성을 라는 객체에 바인딩합니다. 값🎜 - 🎜
input 이벤트가 트리거되면 사용자 정의 input 이벤트를 통해 새 값이 발생합니다 🎜
🎜코드를 작성한 후에는 다음과 같습니다. 🎜rrreee🎜이제 v-model은 이 구성 요소에서 완벽하게 작동할 수 있습니다. 🎜rrreee🎜지금까지는 구성 요소 사용자 정의 이벤트에 대해 알아야 할 모든 내용에 대해 설명합니다. 이 페이지를 읽고 내용을 마스터했다면 다시 돌아와서 🎜사용자 정의 이벤트🎜를 읽어 보시기 바랍니다. 🎜🎜🎜🎜🎜🎜🎜슬롯을 통해 콘텐츠 배포 🎜🎜🎜🎜🎜HTML 요소와 마찬가지로 다음과 같이 콘텐츠를 구성 요소에 전달해야 하는 경우가 많습니다. 🎜rrreee🎜는 다음과 같이 렌더링할 수 있습니다. 🎜
다행히 Vue의 사용자 정의 <slot> 요소를 사용하면 이 작업이 매우 쉽습니다. <slot> 元素让这变得非常简单:
rrreee如你所见,我们只要在需要的地方加入插槽就行了——就这么简单!
到目前为止,关于插槽你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把插槽读完。
动态组件
有的时候,在不同组件之间进行动态切换是非常有用的,比如在一个多标签的界面里:

上述内容可以通过 Vue 的 <component> 元素加一个特殊的 is 特性来实现:
rrreee在上述示例中,currentTabComponent 可以包括
已注册组件的名字,或
一个组件的选项对象
你可以在这里查阅并体验完整的代码,或在这个版本了解绑定组件选项对象,而不是已注册组件名的示例。
到目前为止,关于动态组件你需要了解的大概就这些了,如果你阅读完本页内容并掌握了它的内容,我们会推荐你再回来把动态和异步组件读完。
解析 DOM 模板时的注意事项
有些 HTML 元素,诸如 <ul>、<ol>、<table> 和 <select>,对于哪些元素可以出现在其内部是有严格限制的。而有些元素,诸如 <li>、<tr> 和 <option>,只能出现在其它某些特定的元素内部。
这会导致我们使用这些有约束条件的元素时遇到一些问题。例如:
rrreee这个自定义组件 <blog-post-row> 会被作为无效的内容提升到外部,并导致最终渲染结果出错。幸好这个特殊的 is 特性给了我们一个变通的办法:
rrreee需要注意的是如果我们从以下来源使用模板的话,这条限制是不存在的:
字符串 (例如:template: '...'rrreee
보시다시피 필요한 곳에 슬롯만 추가하면 됩니다.—— 너무나 간단합니다! 🎜🎜지금까지는 슬롯에 대해 알아야 할 모든 것입니다. 이 페이지를 읽고 내용을 마스터했다면 다시 돌아와서 슬롯 읽기를 마칩니다. 🎜🎜
🎜동적 구성요소
🎜때때로 멀티탭 인터페이스와 같이 다양한 구성 요소 간에 동적으로 전환하는 것이 매우 유용합니다.
🎜🎜 🎜🎜위 콘텐츠는 Vue의
🎜🎜위 콘텐츠는 Vue의 <comComponent> 요소를 통해 추가할 수 있습니다. 특수 < code>is
속성이 구현되었습니다: 🎜rrreee🎜위의 예에서 currentTabComponent는 🎜- < li>🎜을 포함할 수 있습니다. 등록된 구성 요소의 이름 또는 🎜
- 🎜구성 요소의 옵션 개체🎜
🎜