
 2512
2512오른쪽의 JavaScript 고객 서비스 온라인 플로팅 창 코드는 마우스 오버 팝업 이벤트로 상단으로 돌아가는 기능을 제공합니다.

 2621
2621오른쪽의 JavaScript 고객 서비스 온라인 플로팅 창 코드는 마우스 오버 팝업 이벤트로 상단으로 돌아가는 기능을 제공합니다.

 1827
1827버튼 애니메이션 효과를 얻으려면 JavaScript 대신 순수 CSS3를 사용하고, 적응형 너비의 둥근 버튼을 생성하려면 태그를 사용하세요.

 2041853
2041853Serendipity는 PHP로 구현된 지능형 블로그 BLOG 시스템입니다. Serendipity는 기능이 풍부하고 표준을 준수하며 BSDLicense를 기반으로 하는 오픈 소스입니다. 세렌디피티 2.1.3 변경 로그: 2018-08-16 * 보안: RSS에 대한 관리자 구성 및 블로그 항목 제한이 SQL 쿼리에 대해 정수로 구문 분석되는지 확인합니다. * 보안: 항목 편집 패널에서 XSS 가능성을 방지합니다. *보안: 댓글 알림 및 이메일 주소가 여러 사람에게 전송되는 것을 비활성화합니다. 이는 일괄 처리에 사용될 수 있습니다.

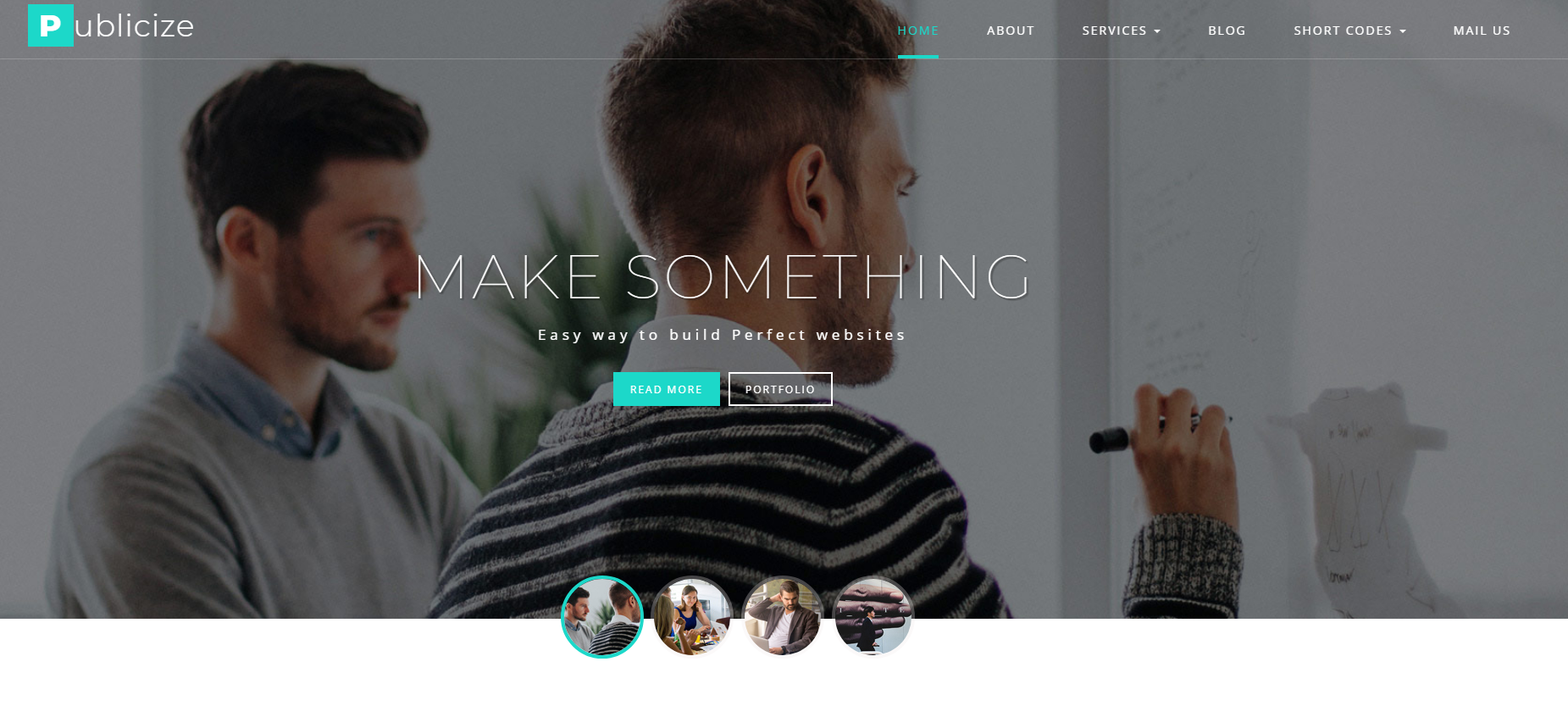
 3116476
3116476창의적인 예술 디자인 웹사이트 템플릿 창의적 예술이란 단순한 사물이나 아이디어를 지속적으로 확장하는 또 다른 표현 방식을 의미하며, 산업 디자인, 건축 디자인, 포장 디자인, 그래픽 디자인, 의류 디자인, 개인 창작 영역 등이 포함됩니다. 디자인에는 "1차 디자인"과 "2차 디자인" 요소 외에도 "차별화된 디자인 개념 - 창의성"도 포함되어야 합니다. 찾다 1. 기본 디자인 범위 구분은 일반적으로 그래픽을 표현하는 데 있어 '콘크리트'가 목표인지 여부에 따라 결정됩니다. 로고 디자인은 실제로 그래픽을 표현하는 그림과 같습니다. 2. 보조장비

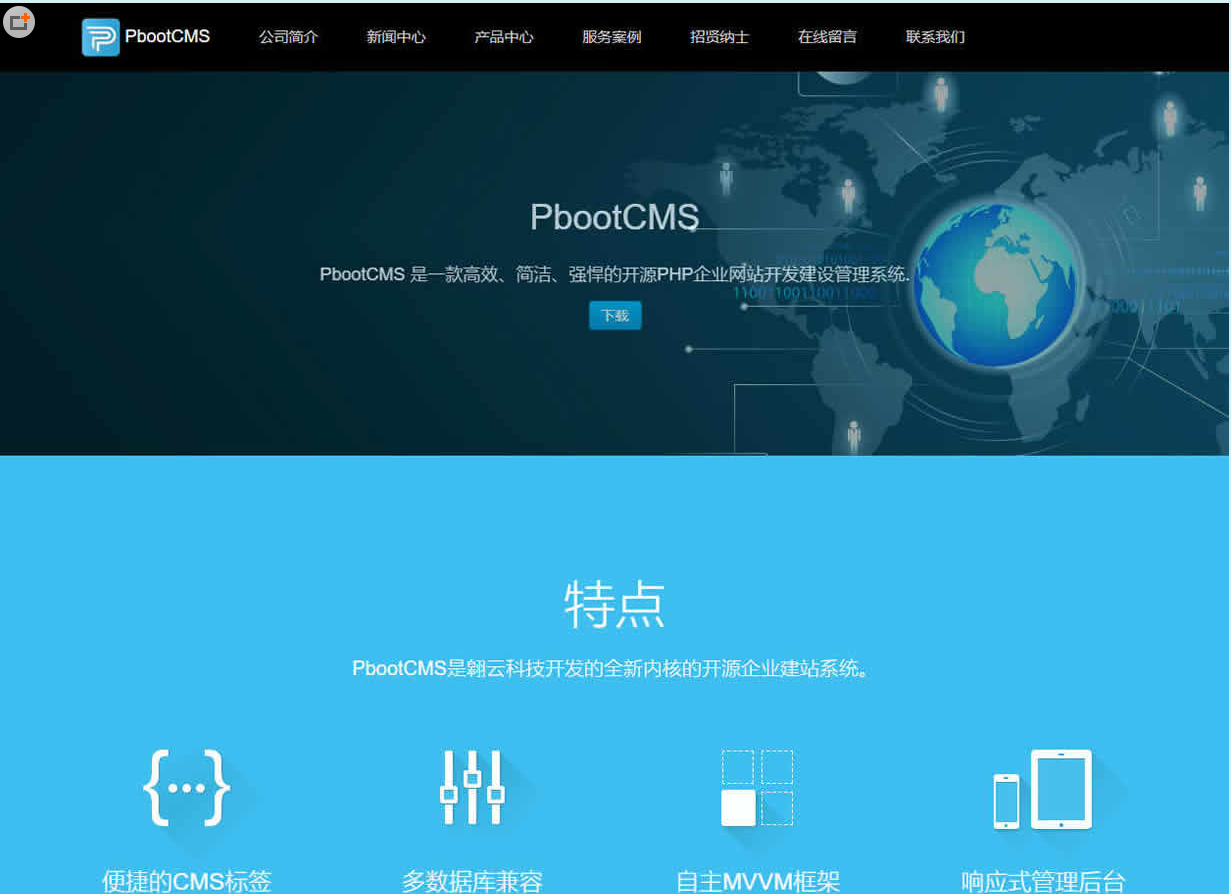
 2087089
2087089PbootCMS는 효율적이고 간단하며 강력한 오픈 소스 PHP 기업 웹사이트 개발 및 건설 관리 시스템입니다. PbootCMS 1.1.8 업데이트 로그: 2018-08-07 1. 제출 양식의 다중 선택 필드에서 데이터 수신 문제를 수정합니다. 2. 페이지가 새로고침되지 않을 때 두 번째 로그인 과정에서 인증 실패 문제를 수정했습니다. 3. 퍼지 일치가 발생하는지 여부를 제어하기 위해 검색 결과에 퍼지 매개변수를 추가했습니다. 4. 새로운 상위 카테고리, 최상위 카테고리 이름 및 링크 독립 라벨을 추가합니다. 자세한 내용은 매뉴얼을 참조하세요. 5. 여러 이미지에 대한 드래그 앤 정렬 기능을 추가했습니다.

 771
771수제 구운 음식 웹 사이트 템플릿 웹 사이트 템플릿은 다양한 수제 구운 음식 홍보 웹 사이트 템플릿을 다운로드할 수 있도록 제공하는 웹 사이트 템플릿입니다. 팁: 이 템플릿은 Google 글꼴 라이브러리를 호출하므로 페이지가 느리게 열릴 수 있습니다.

 911
911현대 인공 지능 글쓰기 서비스 회사 웹 사이트 템플릿은 인공 지능 글쓰기 서비스를 제공하는 회사 홍보 웹 사이트 템플릿 다운로드입니다. 팁: 이 템플릿은 Google 글꼴 라이브러리를 호출하므로 페이지가 느리게 열릴 수 있습니다.

 947
947Fat-Free Framework 또는 F3는 간단한 PHP 프레임워크입니다. 코드베이스는 65KB에 불과하고 프레임워크는 모듈식이므로 필요한 코드만 사용할 수 있습니다.

 1003
1003jQuery EasyUI는 jQuery를 기반으로 한 UI 플러그인 모음이며, jQuery EasyUI의 목표는 웹 개발자가 기능이 풍부하고 아름다운 UI 인터페이스를 보다 쉽게 만들 수 있도록 돕는 것입니다. 개발자는 복잡한 자바스크립트를 작성할 필요도 없고 CSS 스타일에 대한 심층적인 이해도 필요하지 않습니다. 모든 개발자는 간단한 HTML 태그만 알면 됩니다. 이 플랫폼은 EasyUI 중국어 학습 튜토리얼 다운로드를 제공하며, 필요한 친구는 다운로드할 수 있습니다!

 1601
1601HTML, CSS, JavaScript를 알고 있다면 Android 앱을 개발하는 데 필요한 도구를 이미 갖고 있는 것입니다. 이 실습 책에서는 이러한 오픈 소스 웹 표준을 사용하여 Java가 필요 없이 모든 Android 기기에서 작동하는 애플리케이션을 설계하고 구축하는 방법을 보여줍니다. 선택한 플랫폼에서 Android 친화적인 웹 앱을 만든 다음 무료 PhoneGap 프레임워크를 사용하여 기본 Android 앱으로 변환하는 방법을 배웁니다.

 2298
2298Flash Player는 작고 빠른 멀티미디어 애니메이션은 물론, Macromedia Flash로 제작한 인터랙티브 애니메이션, 날아다니는 로고, 이미지 등을 재생할 수 있는 프로그램입니다. 이 플레이어는 매우 작으며 다운로드하는 데 몇 분밖에 걸리지 않으며 웹에서 멀티미디어 효과를 경험하기 위한 훌륭한 시작입니다. Flash는 또한 고품질 mp3 오디오 스트림, 텍스트 입력 필드, 대화형 인터페이스 등을 지원합니다. 이 최신 버전은 모든 플래시 형식을 볼 수 있습니다. 웹에서 멀티미디어 컨텐츠를 보고 싶다면 플래시 플레이어가 거의

 3118
3118Android 파일 액세스 및 데이터베이스 프로그래밍 지식 파일 작업에는 주로 파일 읽기, 파일 쓰기, 정적 파일 읽기 등이 포함됩니다. 또한 파일 콘텐츠 생성, 추가, 파일 열기 및 콘텐츠 표시를 소개합니다. 데이터베이스 프로그래밍은 주로 SQLite 데이터베이스를 소개합니다. 사용에는 데이터베이스 생성, 삭제, 열기, 쿼리가 아닌 SQL 작업 지침, 쿼리 SQL 지침-커서 등에 대한 지식이 포함됩니다.

 2542
2542이 문서는 주로 unity3d 게임 개발의 카메라 전환에 대해 설명합니다. 관심 있는 모든 사람에게 도움이 되기를 바랍니다.