<시간>
HTML <time> 태그
Instance
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>php中文网(php.cn)</title> </head> <body> <p>We open at <time>10:00</time> every morning.</p> <p>I have a date on <time datetime="2008-02-14">Valentines day</time>.</p> <p>大部分主流浏览器不支持 time 标签。</p> </body> </html>
인스턴스 실행»
온라인 인스턴스를 보려면 "인스턴스 실행" 버튼을 클릭하세요
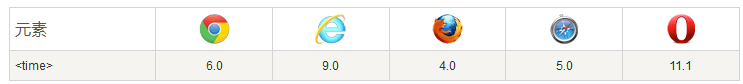
브라우저 지원

숫자 테이블은 이 속성을 지원하는 첫 번째 브라우저의 버전 번호를 나타냅니다.
태그 정의 및 사용 지침
<time> 태그는 그레고리력 시간(24시간제)을 정의하거나 날짜, 시간 및 시간대 오프셋은 선택 사항입니다.
이 요소는 날짜와 시간을 기계가 읽을 수 있는 방식으로 인코딩합니다. 예를 들어 사용자 에이전트는 생일 알림이나 예정된 이벤트를 사용자의 달력에 추가할 수 있고 검색 엔진은 더 스마트한 검색 결과를 생성할 수 있습니다.
HTML 4.01과 HTML5의 차이점
<time> 태그는 HTML5의 새로운 태그입니다.
Attributes
New: HTML5의 새로운 속성.
| Property | Value | Description |
|---|---|---|
| datetimeNew | datetime | 날짜/시간을 지정합니다. 또는 날짜/시간은 요소의 콘텐츠에 따라 제공됩니다. |
전역 속성
<time> 태그는 HTML 전역 속성을 지원합니다.
이벤트 속성
<time> 태그는 HTML 이벤트 속성을 지원합니다.








