신속한 환경 설정
Swift는 OS X 및 iOS 애플리케이션을 개발하는 데 사용되는 오픈 소스 프로그래밍 언어입니다.
애플리케이션을 공식적으로 개발하기 전에, 신속한 애플리케이션 개발을 위해 다양한 개발 도구와 언어를 보다 친근하게 사용할 수 있도록 Swift 개발 환경을 구축해야 합니다. Swift 개발 환경은 OS X 시스템에서 실행되어야 하기 때문에 환경 구성은 Windows 환경과 다릅니다. Swift 개발 환경을 구축하는 방법을 알아 보겠습니다.
Swift 개발 환경을 성공적으로 구축하기 위한 전제 조건:
Apple 컴퓨터가 있어야 합니다. 통합 개발 환경인 XCode는 OS X 시스템에서만 실행될 수 있기 때문입니다.
컴퓨터 시스템은 OS 10.9.3 이상이어야 합니다.
컴퓨터에 Xcode 통합 개발 환경이 설치되어 있어야 합니다.
Swift 개발 도구 Xcode 다운로드
Swift 개발 도구 공식 웹사이트 주소: https://developer.apple.com/xcode/download/.
Swift 개발 도구 Baidu 소프트웨어 센터 다운로드(중국에서는 더 빠름): http://rj.baidu.com/soft/detail/40233.html
Swift 소스 코드 다운로드: https://swift.org /download/#latest-development-snapshots
다운로드가 완료된 후 다운로드한 dmg 파일을 더블클릭하여 설치해 주시면, Xcode 아이콘을 애플리케이션 폴더로 이동해드리겠습니다.

아래 그림과 같이 App Store에서 xcode 설치를 검색할 수도 있습니다.
첫 번째 Swift 프로그램
Xcode 설치가 완료되면 Swift 코드 작성을 시작할 수 있습니다.
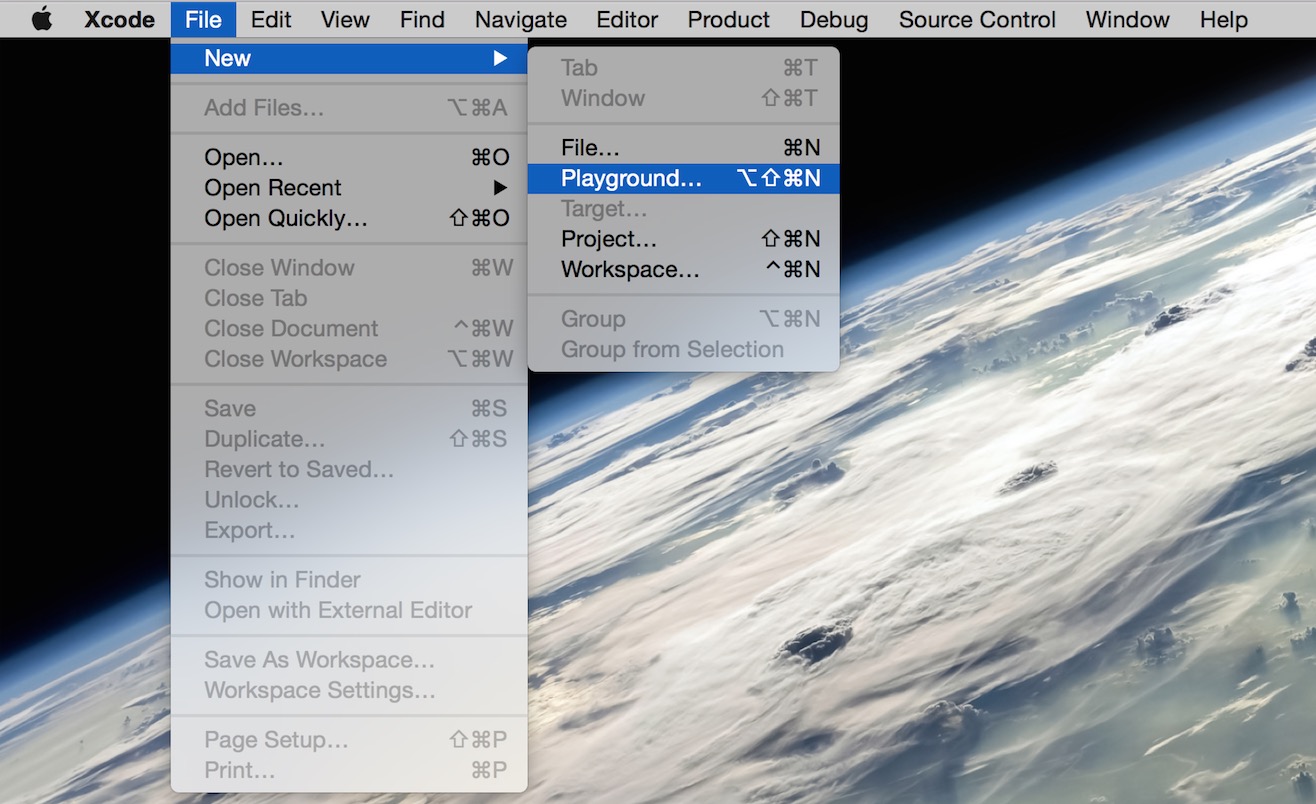
다음으로 애플리케이션 폴더에서 Xcode를 열고, 연 후 화면 상단에서 File => New => Playground를 선택합니다.

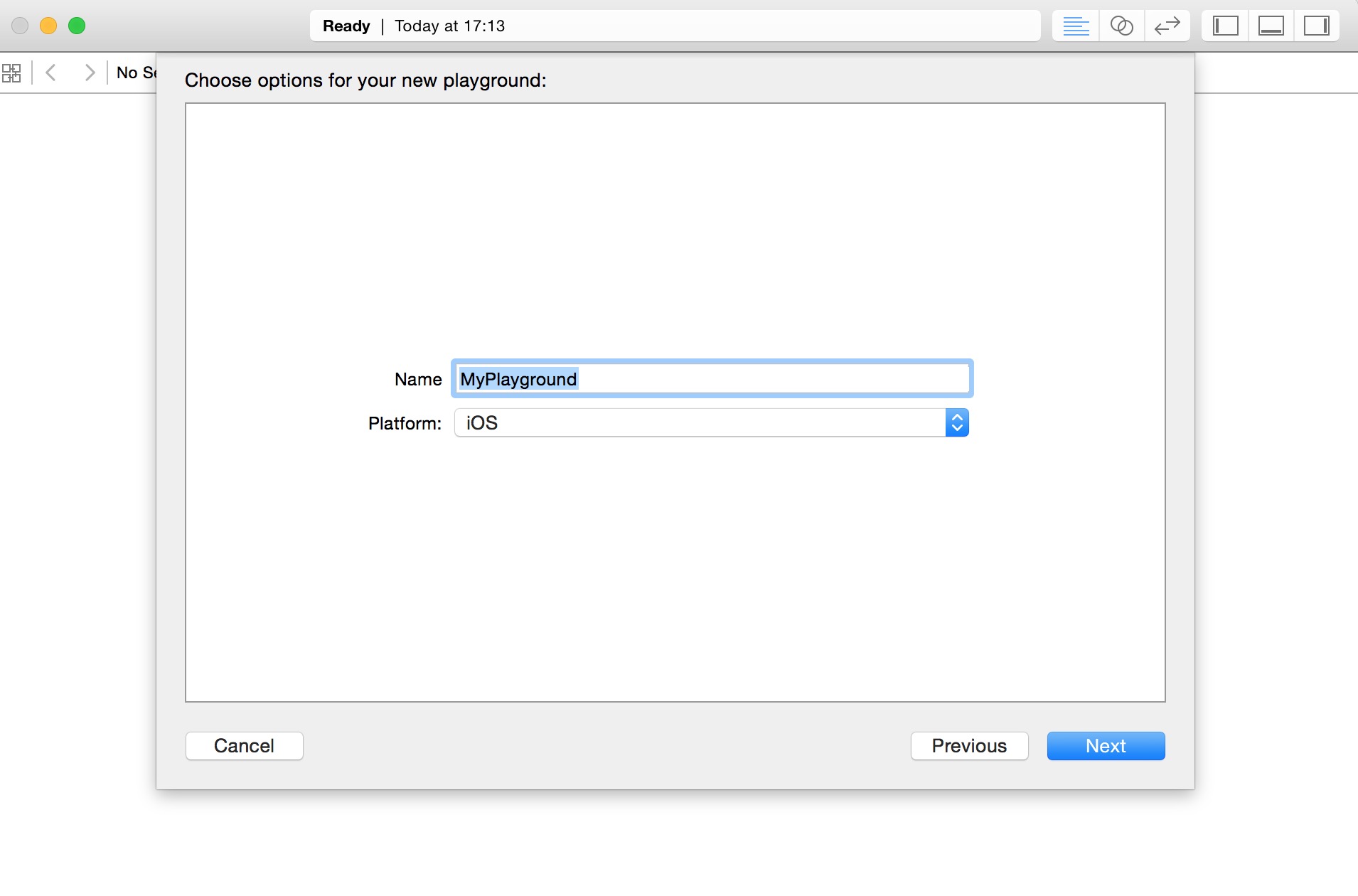
다음으로 플레이그라운드 이름을 설정하고 iOS 플랫폼을 선택하세요.

Swift의 놀이터는 Swift 학습을 연습하는 데 사용됩니다(오른쪽). 코드 결과를 실시간으로 볼 수 있습니다. Swift 언어를 학습하기 위한 강력한 도구입니다!

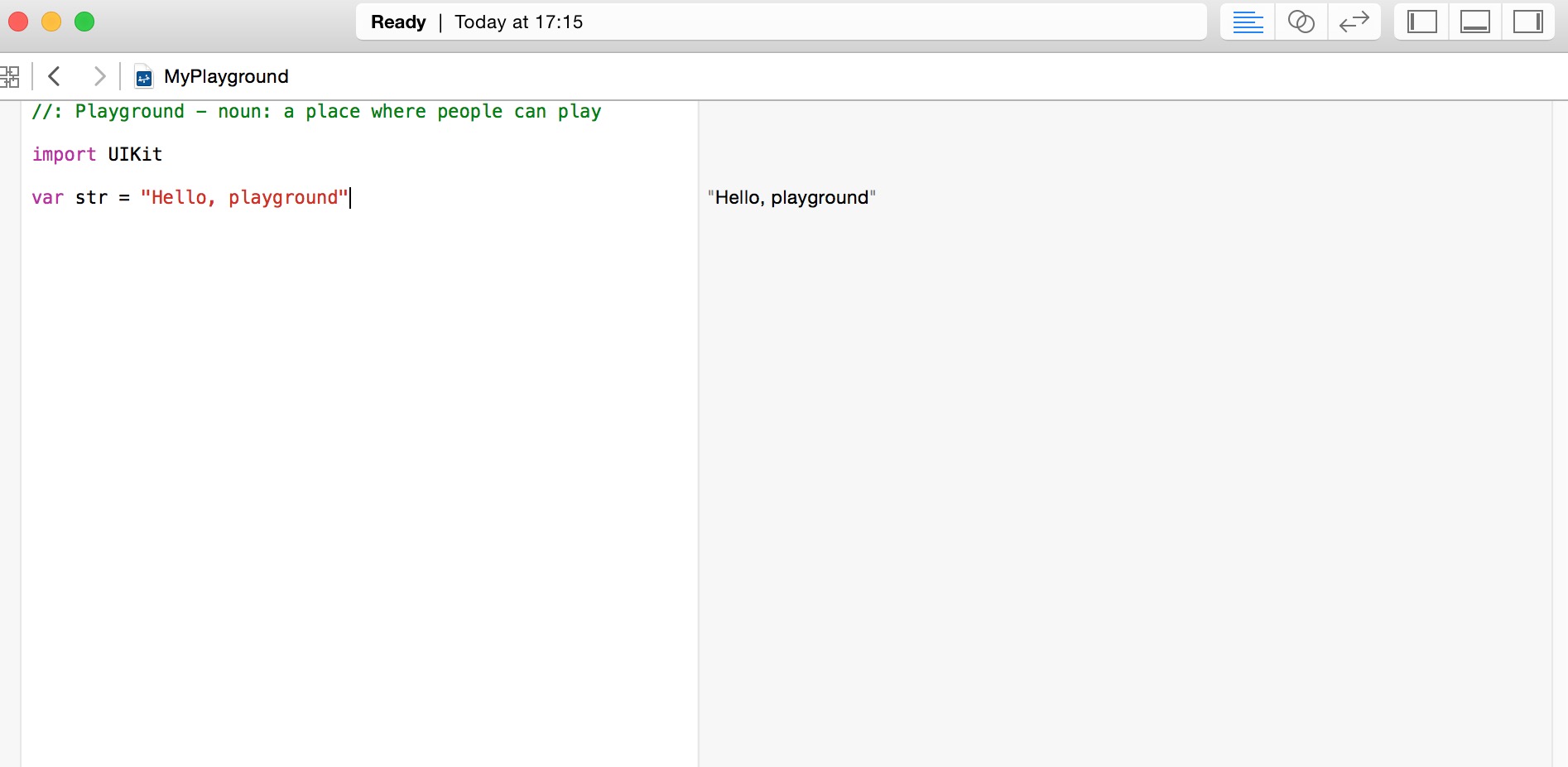
다음은 Swift Playground 창의 기본 코드입니다.
import UIKit var str = "Hello, playground"
OS x 프로그램을 만들려면 Cocoa 패키지를 가져와야 합니다. import Cocoa 코드는 다음과 같습니다.
import Cocoa var str = "Hello, playground"
위 프로그램이 로드되면 Playground에 나타납니다. 프로그램 실행 결과가 창 오른쪽에 표시됩니다.
Hello, playground
이 시점에서 첫 번째 Swift 프로그램 학습이 완료되었습니다. 시작을 축하합니다.
첫 번째 프로젝트 만들기
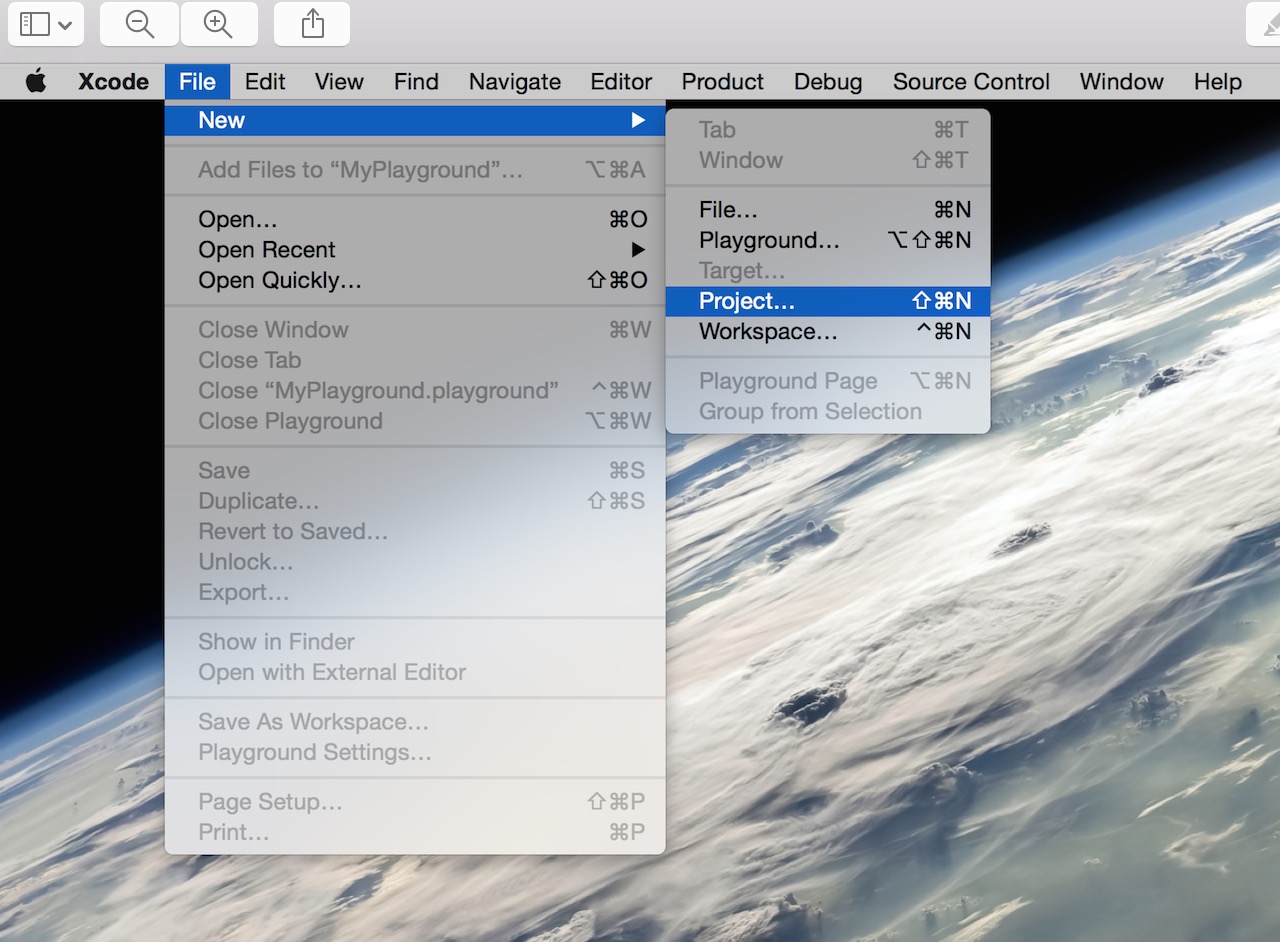
1 xcode 도구를 열고 파일 => 새로 만들기 => 프로젝트
를 선택합니다.
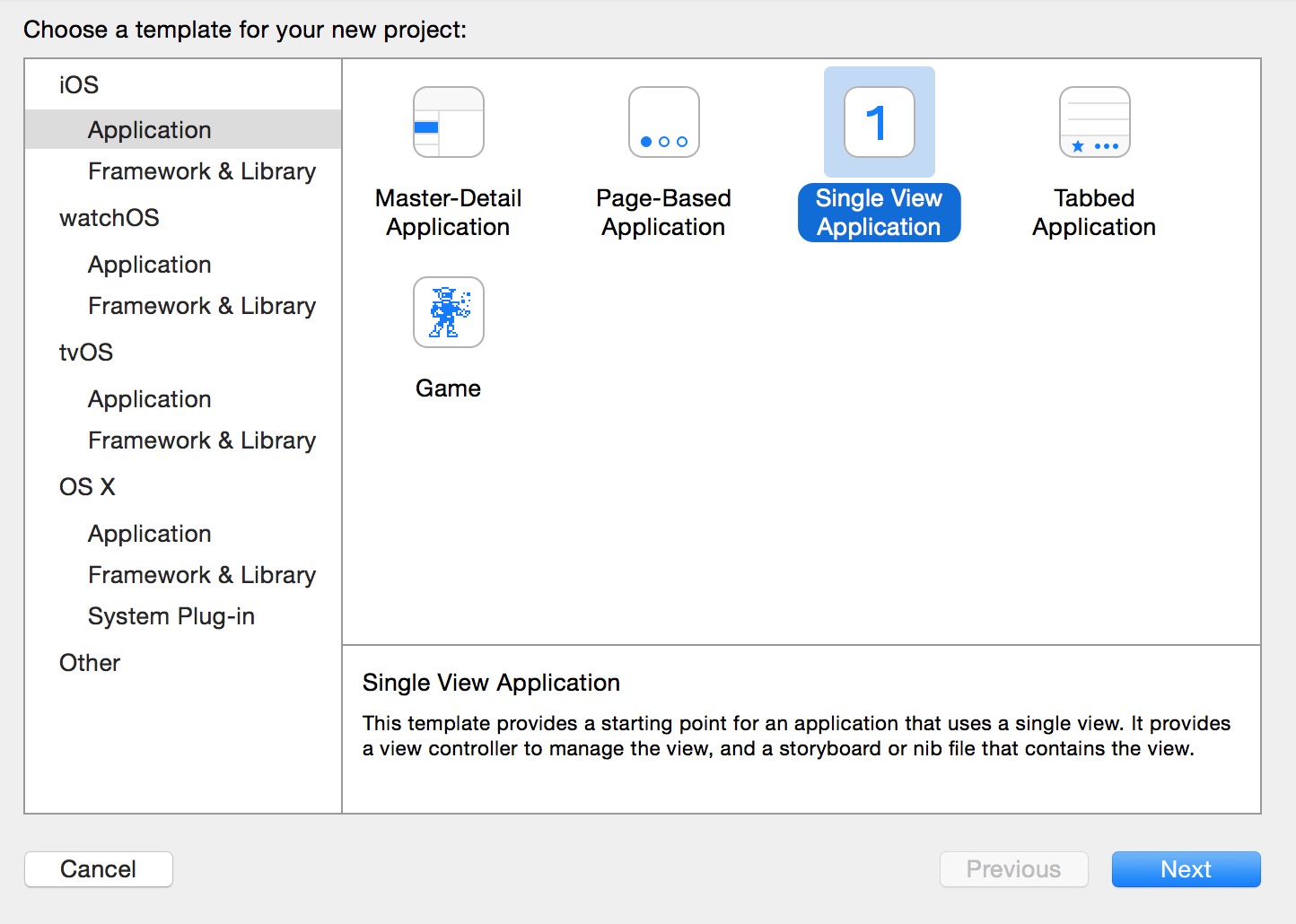
2. "Single View Application"을 선택하고 "next"를 클릭하여 간단한 샘플 앱을 만듭니다.

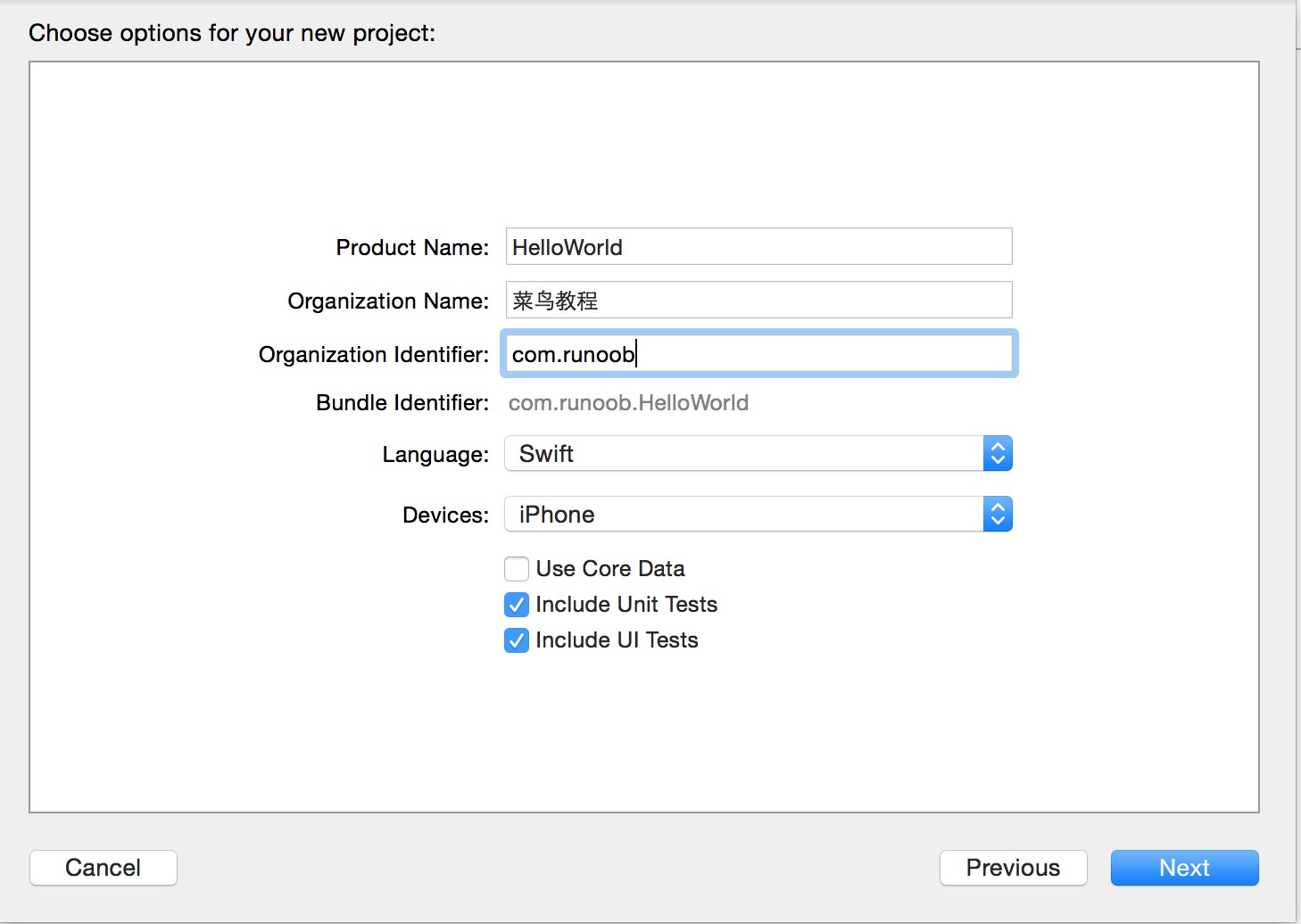
3 그런 다음 프로젝트 이름(ProductName), 회사 이름(Organization Name) 및 회사 식별 접두사(Organization Identifier)를 입력합니다. 그리고 개발언어(Language)를 선택하고 디바이스(Devices)를 선택해야 합니다.
언어에는 Objective-c와 Swift의 두 가지 옵션이 있습니다. 우리는 Swift를 배우고 있으므로 당연히 Swift 옵션을 선택했습니다. 계속하려면 "다음"을 클릭하세요.

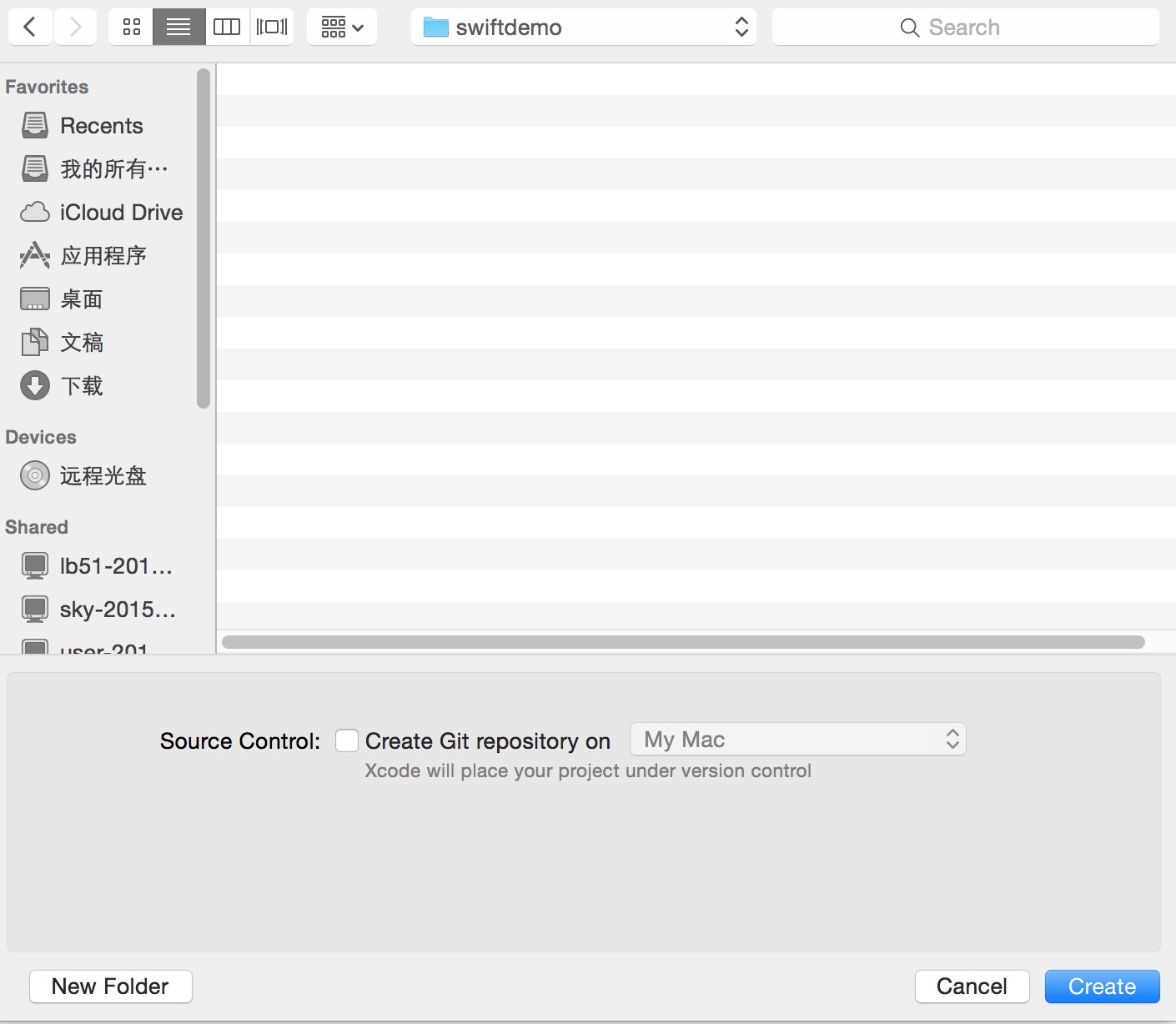
4. Git 소스 코드 관리를 사용하려면 소스 제어에서 내 Mac에 git 저장소 생성을 확인하세요. 생성을 클릭하여 프로젝트를 생성합니다.

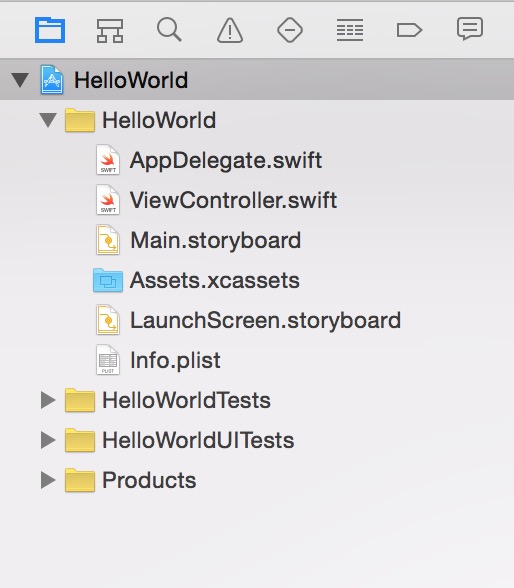
5. 프로젝트가 생성되면 기본적으로 샘플 파일이 생성됩니다. oc에 있는 h, m 파일을 하나의 파일(즉, Swift suffix 파일)로 병합하는 것을 볼 수 있습니다. Main.storyboard는 xib 파일과 동일하며 xib보다 더 많은 기능을 가지고 있습니다.

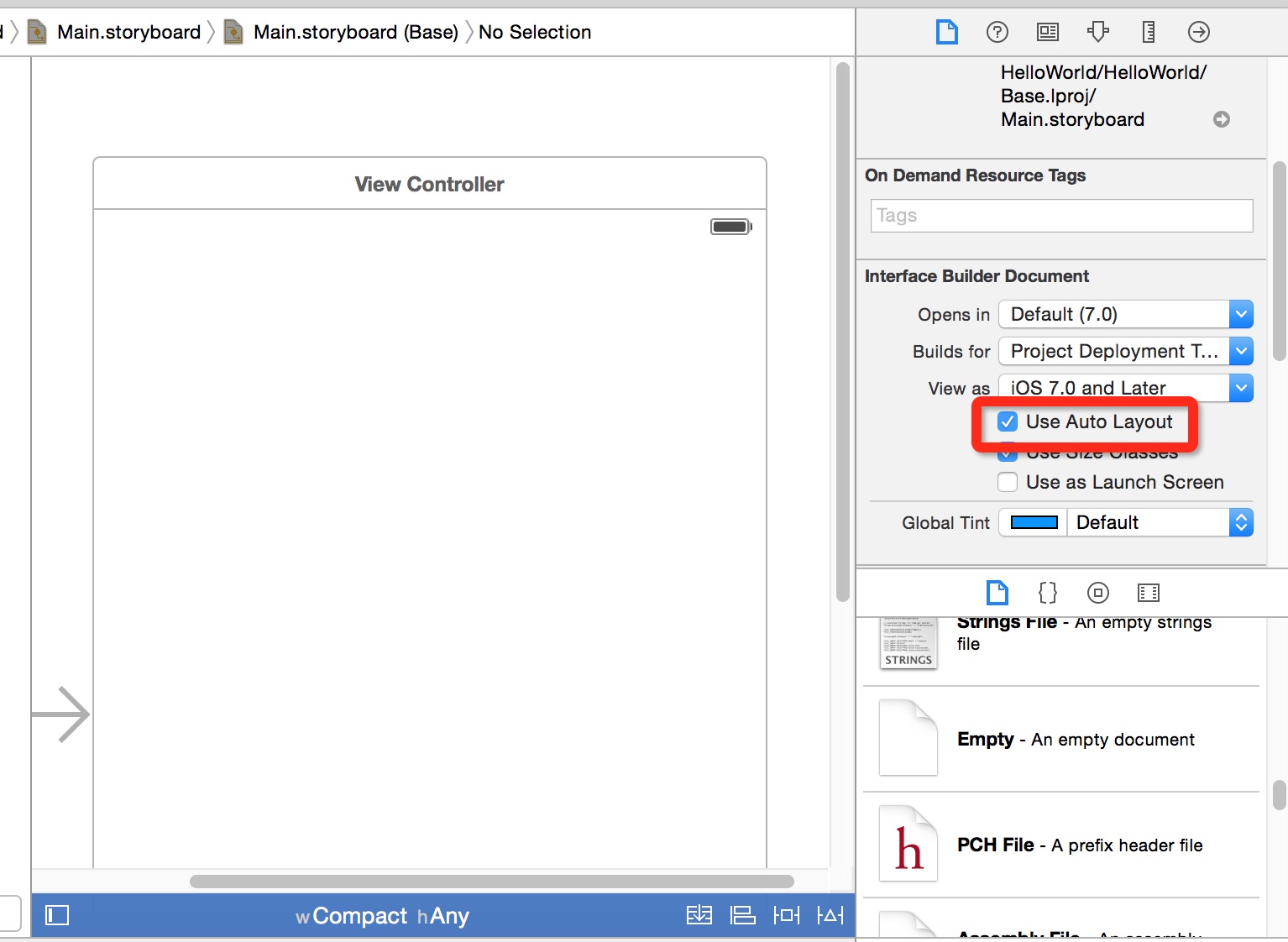
6. main.storyboard를 열면 기본적으로 태블릿 인터페이스 크기의 간단한 빈 애플리케이션 인터페이스가 표시됩니다. iPhone과 호환되는 앱만 개발해야 하는 경우 자동 레이아웃 사용을 선택 취소할 수 있습니다(기본적으로 켜져 있음).

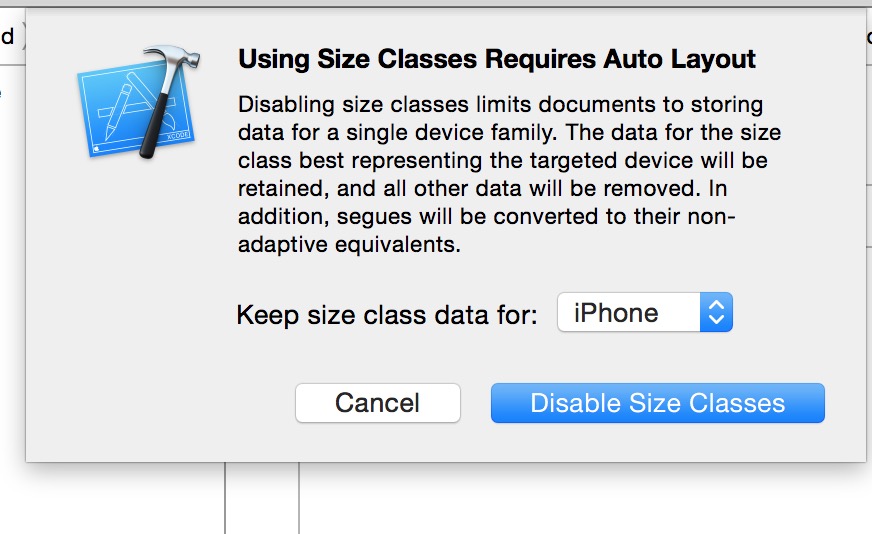
7. 인터페이스 크기(iPhone 또는 iPad)를 선택할 수 있는 대화 상자가 나타납니다. 우리는 iPhone의 크기를 선택합니다.

8. 인터페이스 크기가 iPhone의 너비와 높이로 변경된 것을 볼 수 있습니다.
향후 레이아웃 계산을 용이하게 하기 위해 인터페이스와 관련된 치수를 기억할 수 있습니다.
iPhone 또는 iTouch의 너비는 320픽셀, 높이는 480픽셀, 상태 표시줄 높이는 20픽셀, 툴바 높이는 44픽셀입니다. , 탭바 높이는 49픽셀, 탐색바 높이는 44픽셀입니다.
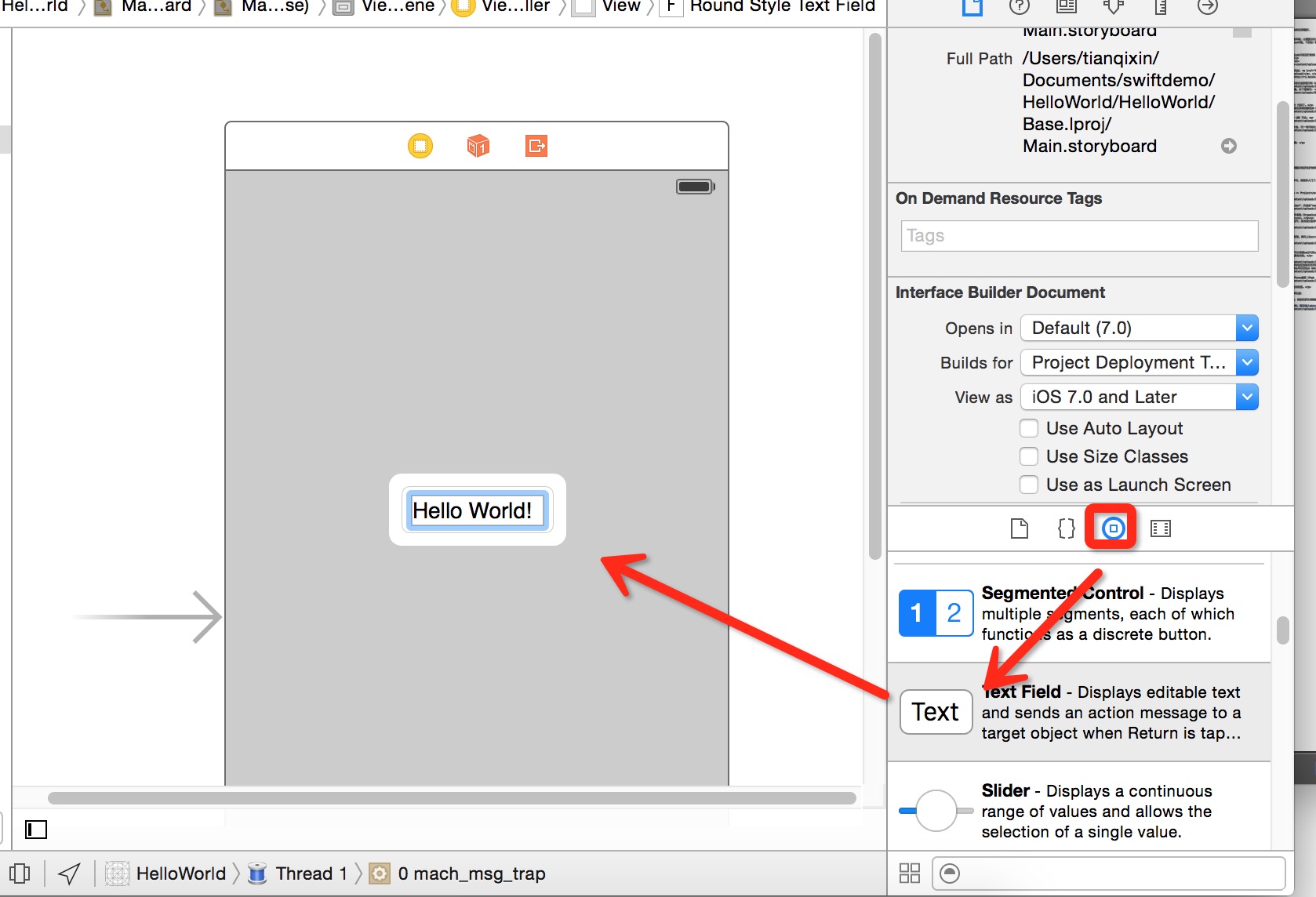
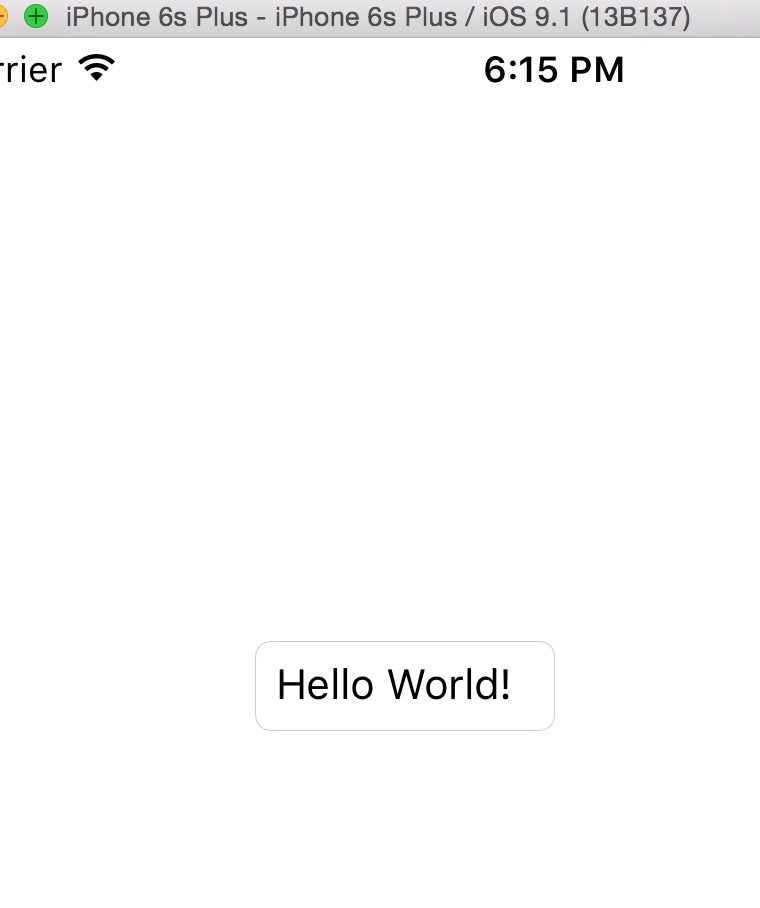
9. 인터페이스에 콘텐츠를 추가해 보겠습니다. 오른쪽 하단에 있는 텍스트 컨트롤을 찾아 스토리보드로 드래그한 다음 두 번 클릭하여 "Hello World!"라는 텍스트를 작성합니다.

에뮬레이터를 실행합니다(command+R 단축키 또는 메뉴 표시줄에서 제품 => 실행 선택).

이 시점에서 첫 번째 Swift 프로젝트가 완료되었습니다.








