총 8051개의 관련 콘텐츠를 찾았습니다.

CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.
CSS3 특수 효과 29149
29149
 29149
29149CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

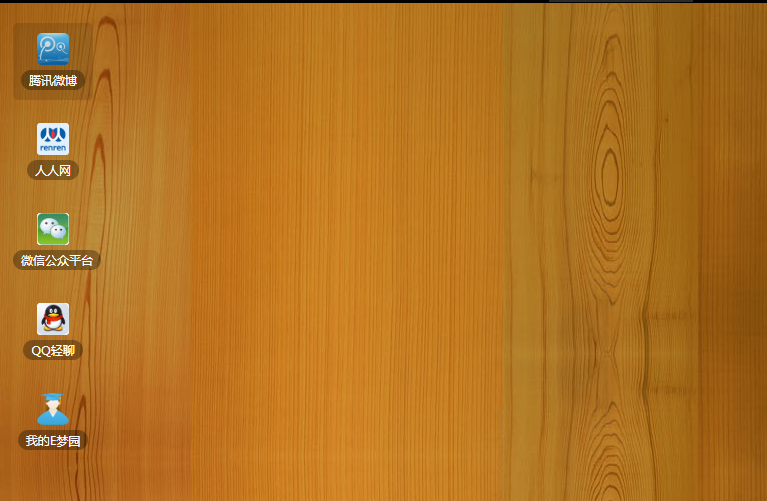
제품 카테고리 사이드바 목록이 있는 jquery 쇼핑몰 탐색 메뉴
메뉴 탐색 4031
4031
 4031
4031jquery를 이용하여 만든 상품 카테고리 사이드바 목록이 포함된 쇼핑몰 내비게이션 메뉴입니다. 쇼핑몰 메뉴는 IE8 브라우저와 호환됩니다. 사용자는 왼쪽의 드롭다운 메뉴를 클릭하여 다양한 제품 목록을 볼 수 있어 매우 실용적이고 편리합니다. 지침 스타일 파일 style.css 및 jquery.min.js 파일을 페이지에 도입합니다.

이미테이션당당 모바일 필터링
jQuery 효과 887
887
 887
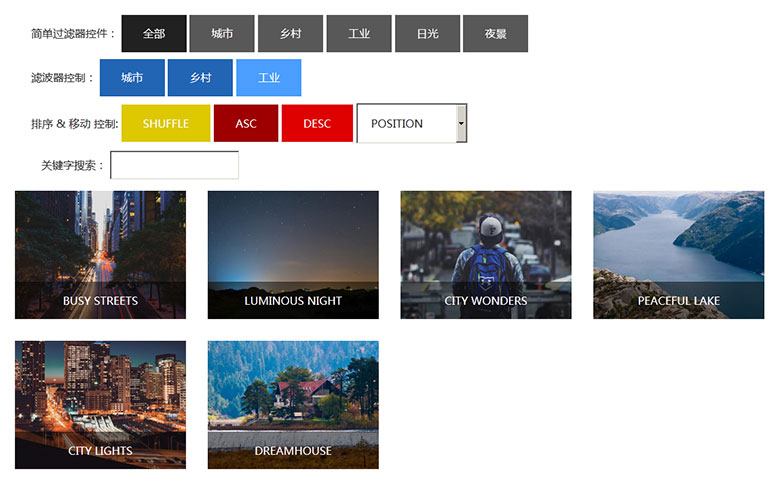
887필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.

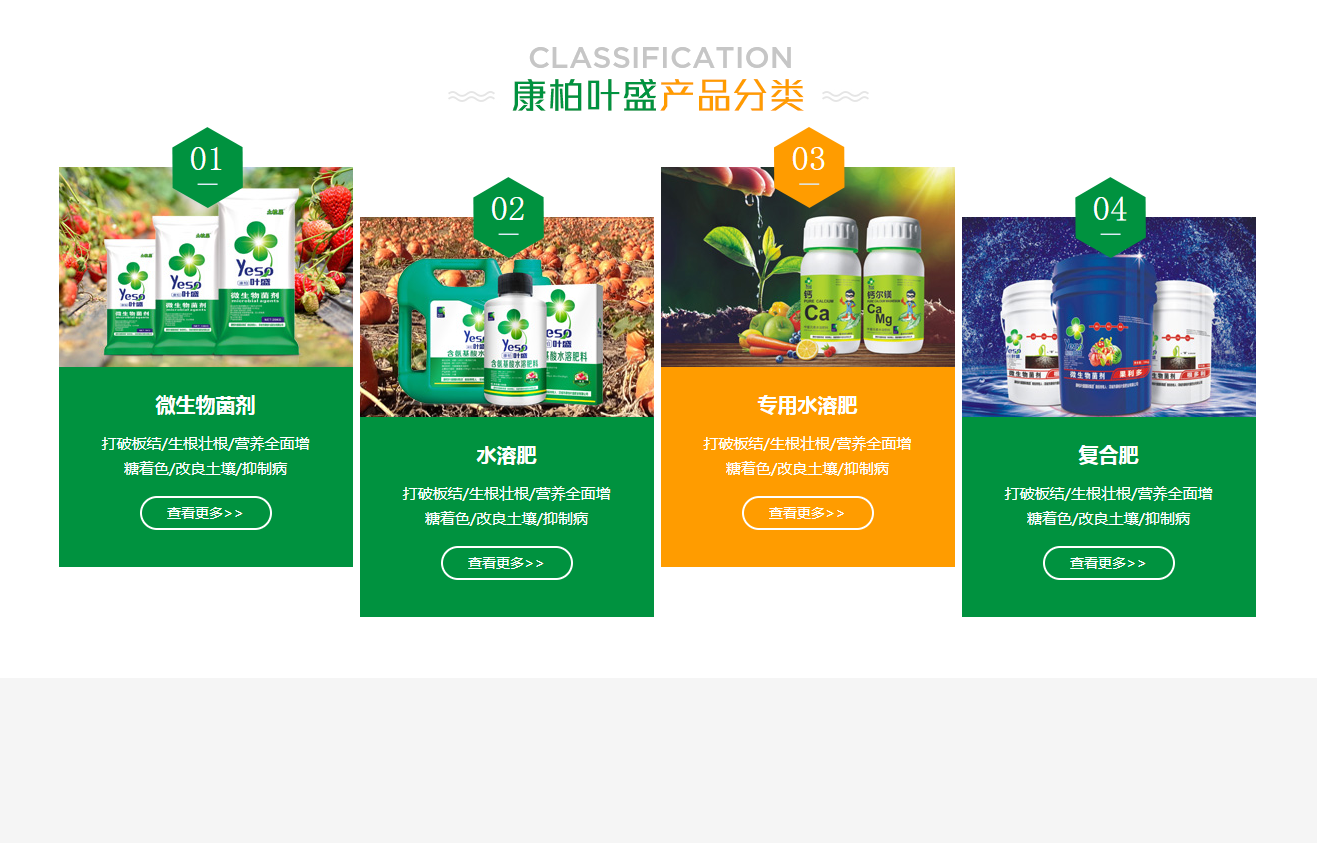
친환경 제품 분류 UI 레이아웃
그림 특수 효과 1151
1151
 1151
1151
jQuery 홈페이지 상품 분류 아코디언 코드
아코디언 효과 2616
2616
 2616
2616jQuery 홈페이지 제품 분류 아코디언 코드, 효과가 정말 좋습니다. 기업 웹사이트나 개인 웹사이트에서 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

jquery 카테고리 메뉴 목록 필터 플러그인
jQuery 효과 1581
1581
 1581
1581분류 메뉴 클릭 시 강조되는 jQuery의 실제 분류 조건 필터 목록은 다단계 분류 필터 플러그인을 지원합니다. 제품 카테고리 필터 코드에 적용 가능합니다. js CSS 구조가 분리되어 있어 구조가 명확하여 다운로드하여 사용하실 수 있습니다.