
 29149
29149CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

 4031
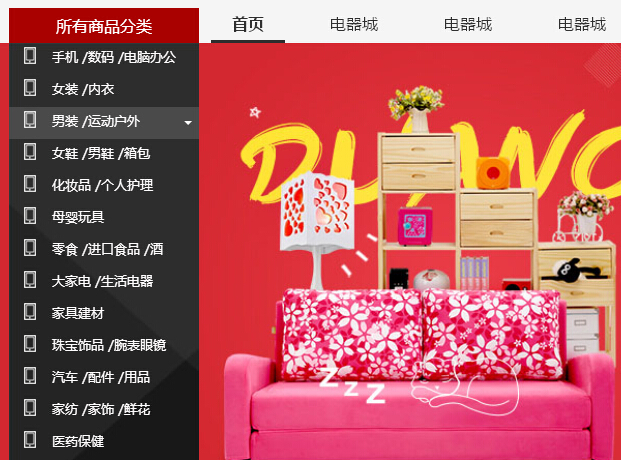
4031jquery를 이용하여 만든 상품 카테고리 사이드바 목록이 포함된 쇼핑몰 내비게이션 메뉴입니다. 쇼핑몰 메뉴는 IE8 브라우저와 호환됩니다. 사용자는 왼쪽의 드롭다운 메뉴를 클릭하여 다양한 제품 목록을 볼 수 있어 매우 실용적이고 편리합니다. 지침 스타일 파일 style.css 및 jquery.min.js 파일을 페이지에 도입합니다.

 887
887필터 분류의 하위 카테고리에는 제한이 없으며, 최대 6개 이상 하위 카테고리가 있을 수 있으며, 설정이 필요하지 않으며, 스타일과 js가 준비되어 있습니다. 탐색 및 카테고리 표시 및 숨기기에 대해 자세히 설명하지 않겠습니다. 매우 간단합니다. 탐색은 CSS3의 전환 속성을 사용하여 수행되며 분류는 jQuery의 animate() 애니메이션 기능을 사용하여 수행됩니다.

 2881
2881왼쪽에 팝업 탐색 메뉴가 있는 Tmall 몰 카테고리 탐색 JS 특수 효과 코드를 모방하고, 카테고리 전환에 따라 하단 배너가 변경됩니다. 코드 구조가 명확하고 필요한 친구가 쉽게 변환할 수 있습니다. 자신의 전자 상거래 웹사이트 카테고리 탐색 특수 효과에 추가합니다.

 773
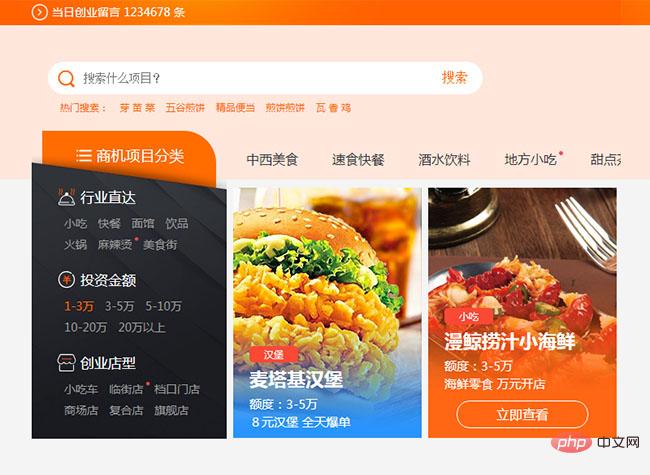
773div+css 케이터링 카테고리 탐색 메뉴 코드는 케이터링 프랜차이즈 웹사이트 투자 페이지에 대한 주황색 헤더 탐색 메뉴 레이아웃 코드입니다.

 3237
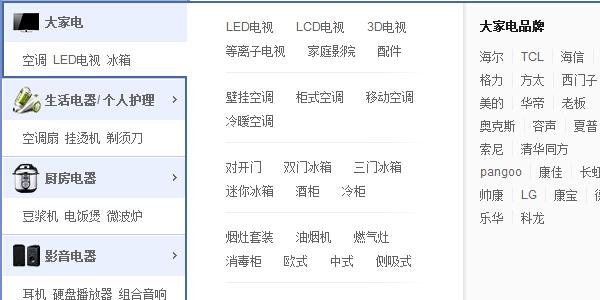
3237Jingdong 제품 왼쪽에 있는 카테고리 탐색 메뉴의 JS 특수 효과 코드를 모방합니다. 매우 웅장한 탐색 메뉴는 jQuery를 기반으로 하며 브랜드를 사진으로 변환하여 더 많은 클릭을 유도할 수 있습니다.

 2428
2428jQuery 탭 스타일의 드롭다운 탐색 코드는 기업 웹사이트나 쇼핑몰 웹사이트에서 자주 사용됩니다. 탐색 막대에 마우스를 올리면 아래에 일부 분류된 정보가 표시됩니다. PHP 중국어 웹사이트는 매우 분위기 있고 아름답습니다. 다운로드 중!

 9570
9570기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

 3418
3418jQuery 전자상거래 웹사이트에서 자주 사용되는 상품 분류 탐색 메뉴 코드는 IE8 브라우저와 호환됩니다. 왼쪽의 드롭다운 메뉴를 클릭하면 다양한 상품 목록을 볼 수 있습니다.

 6969
6969js 좌측 카테고리 메뉴 이미지 캐러셀 코드는 홈스크린 페이지 상품 이미지와 각종 쇼핑몰의 네비게이션 메뉴 레이아웃 스타일 코드에 적합한 코드입니다.

 705
705다양한 색상의 줄무늬를 배경으로 하는 CSS3 메뉴 호버 슬라이딩 효과 탐색, 스크롤 및 호버링 효과가 있는 애니메이션 메뉴, 위아래 스크롤 효과 메뉴는 간단하고 실용적이며 다양한 전자 상거래 제품 분류 탐색에 적합합니다.

 2311
2311전자상거래 웹사이트 좌측의 일반적인 팝업 네비게이션 효과 코드는 기업 웹사이트나 쇼핑몰 웹사이트에서 자주 사용되며, 웹사이트 좌측에 제품을 카테고리별로 표시하는 데 사용됩니다. . PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 1641
1641jquery 분류는 애니메이션 폭포 흐름을 필터링합니다. 일반적으로 폭포 흐름은 개인 프로젝트나 기업 웹사이트에서 개인 사진과 회사 제품을 표시하는 데 사용됩니다. 그리고 이것은 탐색으로 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.


