
 1619
1619애니메이션 웹사이트의 jquery 수평 아코디언 효과는 이미지를 클릭하여 수평 아코디언 이미지로 전환하는 특수 효과입니다. 매우 아름답고 주류 브라우저를 지원합니다.

 2816
2816Youku 영화 홈페이지를 모방한 JS 루프 스크롤 채널 홈페이지 슬라이드 코드, 자동 루프 스크롤, 주류 브라우저와 호환되며 매우 일반적으로 사용되는 JS 코드 효과로 기업 웹사이트, 전자상거래 및 엔터테인먼트 웹사이트에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3328
3328QR 코드 아이콘 위로 마우스를 이동할 때 QR 코드 이미지가 확대되어 팝업되는 도구인 jQuery를 사용하여 WeChat QR 코드를 스캔하면 피드백 링크도 있고 웹 상단으로 돌아갑니다. 페이지 효과는 실용적이며 주류 브라우저와 호환됩니다.

 2271
2271Cheetah Safe Browser의 특수 페이지에는 전체 화면 스크롤과 특수 효과 JS 코드가 있습니다. 스크롤 효과는 매우 부드럽습니다. jQuery를 기반으로 구현된 효과는 매우 좋습니다. 특별 가이드 페이지.

 2178
2178js 전체 화면 이미지 회전식 슬라이드쇼 UC 브라우저 기관 네트워크 초점 이미지 전환, 이미지 전환 효과는 네이티브 자바스크립트를 통해 달성됩니다. 왼쪽 또는 오른쪽 화살표를 클릭하거나 작은 그림을 클릭하면 일반적으로 기업 웹사이트나 쇼핑몰에서 사용되는 이미지 전환 효과가 나타납니다. 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1871
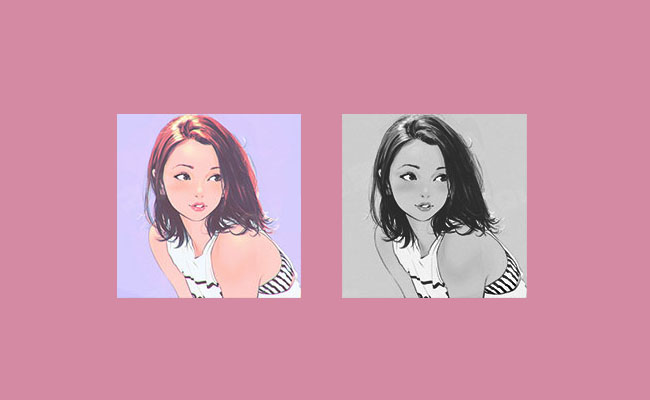
1871이는 다양한 기술적 수단을 사용하여 컬러 사진을 흑백 사진으로 변환하는 브라우저 간 지원입니다. jQuery 컬러 사진을 흑백 사진 웹 페이지 특수 효과 코드로 변환합니다.

 1484
1484JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1156
1156JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1987
1987JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 3091
3091JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1033
1033JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1212
1212JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1311
1311JQuery는 프로토타입 이후 또 다른 훌륭한 Javascript 라이브러리입니다. CSS3 및 다양한 브라우저(IE 6.0+, FF 1.5+, Safari 2.0+, Opera 9.0+)와 호환되는 경량 js 라이브러리이며 jQuery2.0 및 후속 버전은 더 이상 IE6/7/8 브라우저를 지원하지 않습니다. jQuery를 사용하면 사용자는 HTML(Standard Universal Markup Language의 응용 프로그램), 이벤트 처리, 애니메이션 효과 구현 및 A를 쉽게 제공할 수 있습니다.

 1903
1903두 가지 종류의 HTML5 이미지 표시 효과, 부드러운 애니메이션 효과, 주류 브라우저와 호환, PHP 중국어 웹사이트에서 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 app.css, index.css 및fonts.css를 추가합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 아이콘은 모두 웹 오픈 글꼴을 사용합니다. 특정 파일은 CSS 디렉토리를 참조하세요.

 1887
1887jQuery 이미지 목록 애니메이션 표시 효과는 이미지 위로 마우스를 이동하면 텍스트 설명이 팝업되며, 이는 자료 이미지 목록 및 웹사이트 템플릿 테마에 매우 적합합니다. 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery.1.4.2.min.js 및 lrtk.js를 도입합니다. 3. 웹페이지에 <!-- 코드 시작 --><!-- 코드 끝 --> 주석 영역을 추가하세요.

 1734
1734jQuery에는 이미지 위에 마우스를 올려 놓으면 마스크 효과가 나타나고 텍스트가 페이드 인 및 페이드 아웃됩니다. 이는 주류 브라우저와 호환됩니다. 다운로드를 권장합니다. 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. <link rel="stylesheet" type="text/css" href="css/lrtk.css" media="all&q

 1699
1699CSS3 원형 이미지에는 마우스 후 회전 효과가 있습니다. 이미지에 짧은 제목과 설명이 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요. 3. 사진은 너비와 높이가 220픽셀 이상인 정사각형이어야 하며 더 나은 결과를 얻으려면 일정한 여백이 있어야 합니다.

 3011
3011jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 1977
1977jQuery 카드 스타일 이미지 회전 코드를 클릭하면 이미지를 왼쪽과 오른쪽으로 전환할 수 있습니다. 상단의 무지개 탐색 효과도 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다. 지침: 1. 헤드 영역에 Reset.css 및 style.css를 추가합니다. 2. 헤드 영역에 jquery-1.4.2.min.js, roundabout.js, roundabout_shapes.js, gallery_init.js 도입 3. 본문 영역에 코드 주석 추가


