
 2677
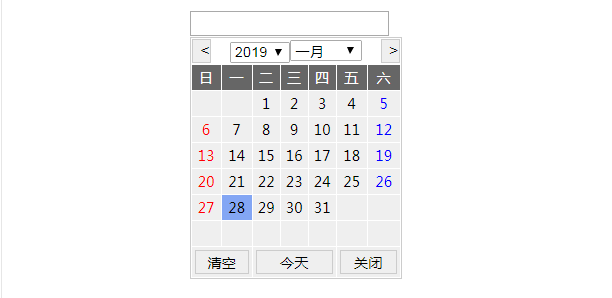
2677기본 js로 구현된 연, 월, 일 및 날짜 선택 특수 효과 플러그인을 다운로드하세요. 기본 JavaScript를 기반으로 하는 매우 간단하고 실용적인 달력 선택 플러그인입니다.

 1824
1824jquery로 구현된 오버레이 3D 텍스트 효과는 매우 멋지고 구현 코드도 매우 간단합니다. HTML5 및 CSS3 요소를 사용하지 않고 순수하게 Jquery 코드로 구현됩니다.

 633
633SVG 클리핑 경로 및 마스크 jQuery 슬라이드쇼는 SVG 클립 경로 및 마스크 요소를 기반으로 구현됩니다.

 2686
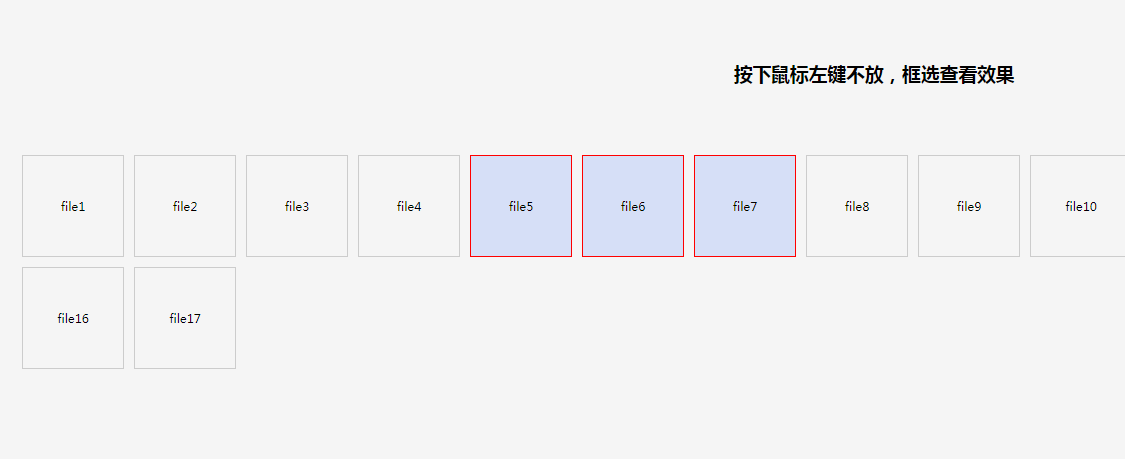
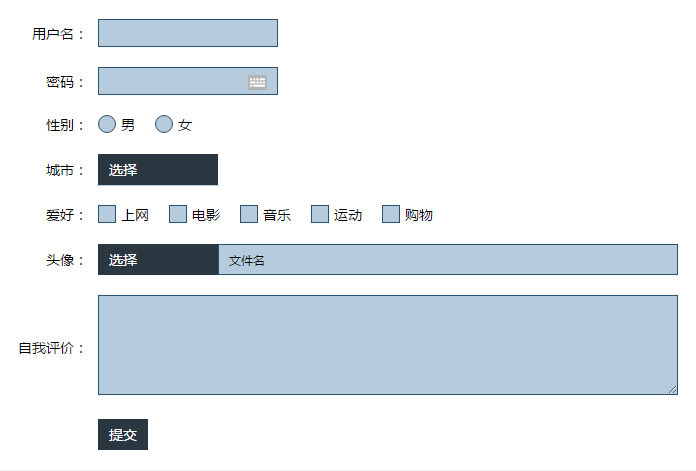
2686일반적으로 사용되는 라디오 선택 확인 양식은 원래의 선택, 선택 취소 및 비활성화된 라디오 선택 상자를 실현할 수 있는 js 특수 효과 코드를 제출합니다. 또한 선택 및 선택 취소된 텍스트 정보, 레이블의 최소 너비 등을 설정할 수 있습니다. 간단하고 실용적이며 사용하기 쉽습니다.

 1825
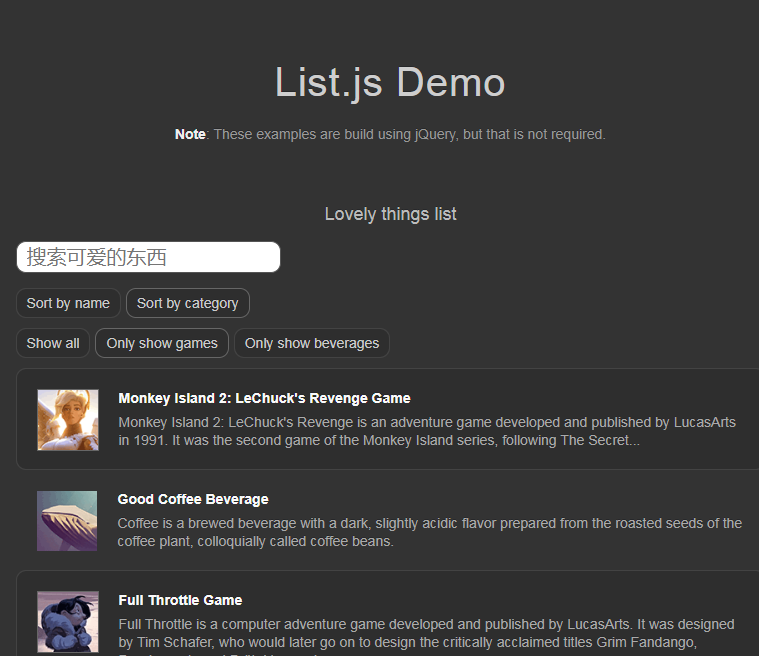
1825List.js는 여러 브라우저를 지원하고 프레임워크에 의존하지 않는 JavaScript 패키지로 기존 HTML 목록 요소의 기능을 개선하는 데 사용됩니다.

 984
984단 한 줄의 코드로 요소를 드래그할 수 있는 매우 간단하고 사용하기 쉬운 드래그 앤 드롭 구성 요소입니다. 구성은 간단하며 드래그 제한 기능과 자세한 API가 포함되어 있습니다.

 9503
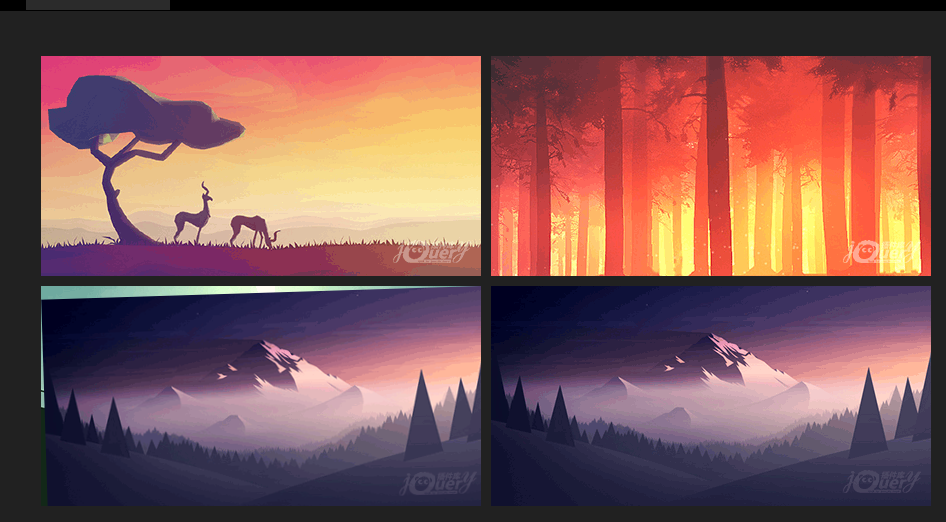
9503jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 1581
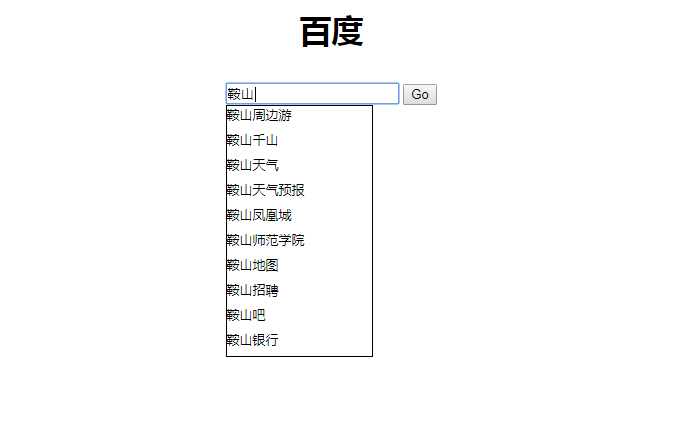
1581jQuery+Ajax 검색 상자 입력 텍스트는 자동으로 코드를 완성하고, Baidu 검색 자동 완성 드롭다운 상자는 관련 목록 옵션의 효과를 표시하기 위해 Ajax를 사용하여 구현되었습니다.

 1643
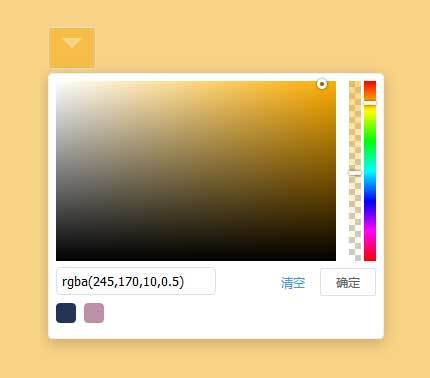
1643js 패키지에 구현된 색상 선택기 플러그인은 간단하고 사용하기 쉽습니다. 색상 블록을 클릭하면 RGB 색상표 선택 및 기본 색상 블록 선택 기능을 지원하는 색상 팔레트가 열립니다. 확인을 클릭하거나 현재 선택한 색상에 대한 선택기 효과를 취소합니다.

 1217
1217jQuery는 입력 상자를 구현하고 Enter를 눌러 레이블 코드를 추가합니다. 입력 상자에 키워드를 입력하고 Enter를 눌러 레이블을 입력하거나 미리 설정된 레이블을 선택하면 입력 상자 위에 표시됩니다. 삭제할 수 있습니다. 라벨 필터링을 지원합니다.

 2041
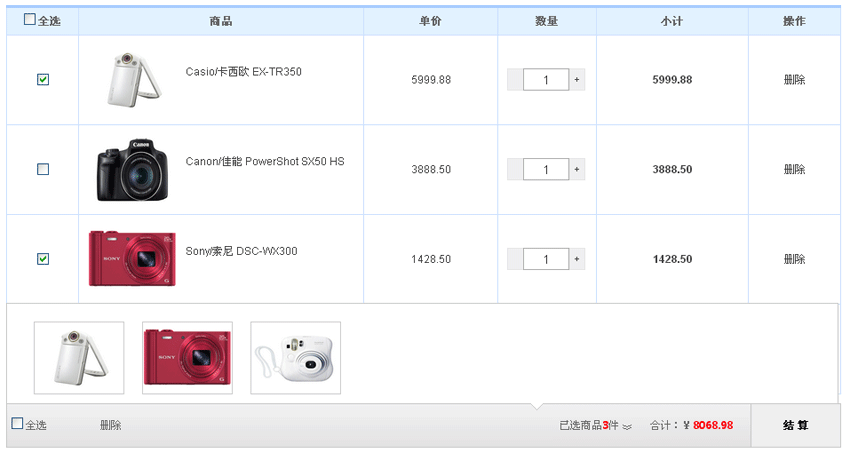
2041JavaScript는 장바구니 효과를 구현합니다. 장바구니 효과는 기본 js 코드를 통해 구현됩니다. 일반적으로 전자상거래 웹사이트나 쇼핑몰 웹사이트에서는 장바구니 효과를 클릭하면 그에 따라 총 가격이 변경됩니다. 상품을 선택하고 삭제를 클릭하면 선택한 상품이 삭제됩니다!

 6102
6102js를 기반으로 구현된 화면 녹화 기능 웹 페이지 특수 효과의 웹 버전입니다. 시작을 클릭하고 화면을 녹화할 위치를 선택하기만 하면 화면이 자동으로 녹화됩니다.