1781
1781디스플레이 특수 효과를 확대하기 위한 CSS3 클릭 이미지 마스크는 클릭하여 디스플레이 이미지 확대를 지원하는 특수 효과 다운로드입니다.

 3447
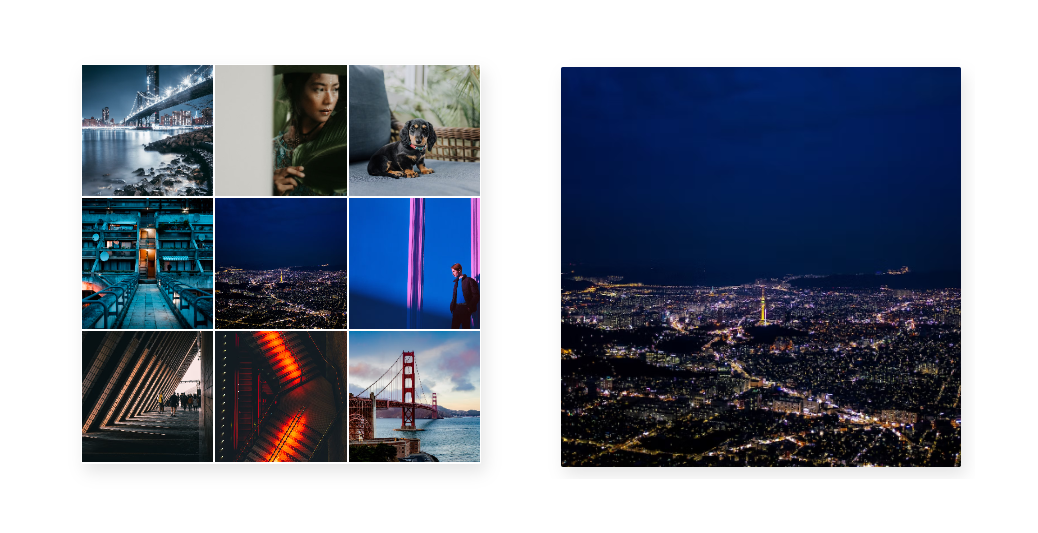
3447js 스마트 줌 클릭 이미지 확대 미리보기 코드는 페이지의 썸네일을 클릭한 후 고화질의 큰 이미지로 전환하여 표시할 수 있는 코드입니다.

 5126
5126js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 2962
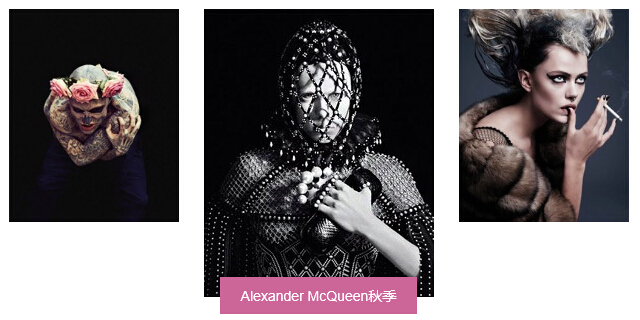
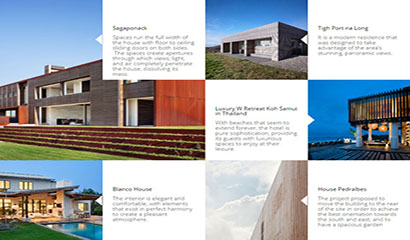
2962js css3을 사용하여 영화 이미지 등급 및 콘텐츠 소개를 생성하세요. 버튼을 클릭하면 이미지를 슬라이드하여 다음 이미지로 전환하여 콘텐츠 소개 특수 효과를 확대할 수 있습니다.

 2934
2934jQuery 모바일 더블클릭 이미지 확대 효과는 모바일몰 상품 이미지를 확대하여 상세정보를 볼 수 있는 곳에 적합한 코드입니다.

 684
684JS 원 바깥쪽으로 퍼지고 확대되는 그림 효과는 애니메이션이 있는 대화형 작은 원입니다. 화면의 작은 원을 클릭하면 해당 위치의 로컬 효과가 확대되어 표시됩니다.

 2493
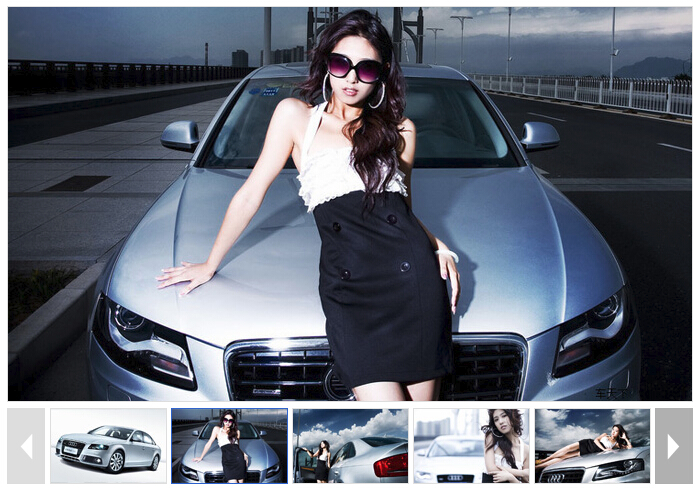
2493캐러셀 js 효과를 전환하려면 일반적으로 사용되는 앨범 사진에서 왼쪽과 오른쪽을 클릭하세요.

 2203
2203JS 제품 이미지 부분 확대 효과. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 지침: 1. 헤드 영역 참조 파일 mzp-packed.js, lrtk.css, Magiczoomplus.css 2. 파일에 <!-- code start --><!-- code end -->region code를 추가하세요. 3. lrtk.js

 765
765HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.

 2012
2012아코디언 특수 효과와 유사한 기본 JS 코드를 기반으로 구현된 매우 멋진 단계별 초점 이미지 전환 JS 특수 효과 코드입니다. 사진을 확대하려면 사진을 클릭하세요.

 2530
2530jQuery 그래픽 및 텍스트 레이아웃 클릭 팝업 그림 특수 효과는 jQuery를 구현한 마우스 클릭 이미지로, 팝업 큰 그림을 클릭하면 다음 그림으로 전환됩니다.

 1945
1945간단하고 실용적인 js 라이트박스 스타일 사진 슬라이드쇼, 축소판을 클릭하면 전체 화면 팝업 창이 표시되어 대형 사진 디스플레이 특수 효과가 표시됩니다.

 4611
4611jQuery 이미지 부분 확대 효과는 제품 이미지 위에 마우스를 올리면 부분 확대되는 효과입니다. 이미지를 클릭하면 전체 제품 이미지를 탐색할 수 있습니다. 마우스를 왼쪽 화살표로 이동하면 썸네일을 위아래로 스크롤할 수 있습니다. . 주류 브라우저와 호환됩니다.