
 4880
4880jquery+html5 사진 열기 및 닫기 애니메이션 특수 효과는 jquery+html5+css3을 기반으로 한 놀라운 앨범 사진 열기 애니메이션 특수 효과입니다.

 2300
2300html5 웹페이지 열기 그림 조합 애니메이션 특수효과 코드는 페이지를 열었을 때 깨진 조각들이 무작위로 이어져 자동으로 그림으로 이어지는 코드입니다.

 2137
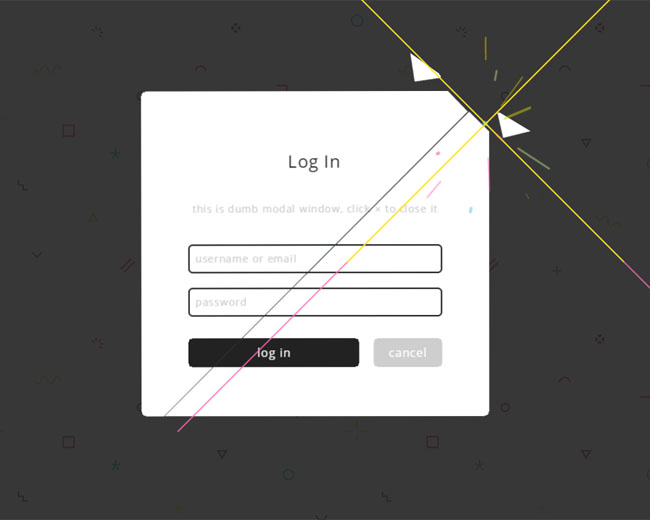
2137HTML5는 폼 창 크래킹 애니메이션 특수 효과를 닫습니다. 윈도우 효과는 기업 웹사이트나 쇼핑몰 웹사이트 등에서 여전히 많이 사용됩니다. 회원 로그인 시 로그인 및 등록을 클릭하면 폼 창이 팝업되는 효과가 더욱 아름답습니다. PHP 중국어 권장 다운로드!

 1670
1670마우스가 그림 위로 슬라이드할 때 그림을 밀고 확장하는 jQuery 특수 효과 코드 Tencent Video에서 그림 위로 마우스를 슬라이드할 때 그림의 슬라이딩 애니메이션을 모방하는 jQuery 특수 효과 코드입니다.

 5863
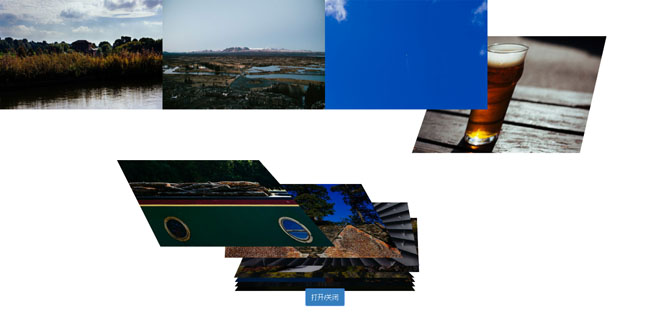
5863매우 창의적인 jQuery+css3 사진 앨범 사진 오버레이 스택 및 확장 애니메이션 특수 효과, 사진은 레이어 레이아웃 효과에 배치됩니다. 사진을 클릭하면 슬라이드하여 확장되고, 확장된 사진을 클릭하면 슬라이드 및 축소됩니다.

 1491
1491jQuery 모자이크 사진 복원 애니메이션 특수 효과는 기본적으로 사진 산란 효과이며, 페이지를 열면 사진이 천천히 복원됩니다.

 1669
1669Pure CSS3는 플라즈마 공, 전자 마법 공, 마법 랜턴, 번개 공 및 멋진 현재 공 애니메이션 특수 효과를 그립니다. 시작/중지 효과를 지원합니다.

 1591
1591Bootstrap3 숨겨진 슬라이딩 사이드바 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며, CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 2566
2566Bootstrap3은 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 슬라이딩 왼쪽 사이드바 메뉴 코드를 숨기고 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만듭니다.

 1751
1751jQuery 사이드바 숨겨진 슬라이딩 탐색 메뉴 코드는 햄버거 버튼을 통해 사이드바 메뉴를 열고 닫는 방법이며 CSS3를 사용하여 부드러운 전환 애니메이션 효과를 만드는 방법입니다.

 848
848순수한 CSS3 책 열기 페이지 넘기기 효과는 여러 배경 이미지를 결합하여 펼쳐진 책에 대한 자동 페이지 넘기기 효과를 생성하는 css3 키프레임 속성을 기반으로 합니다.

 2208
2208Pure CSS3는 선물 상자 안에 있는 곰의 그래픽 특수 효과를 사용하여 절묘한 크리스마스 선물 상자 열기 애니메이션을 그립니다.

 2119
2119js+css3의 오른쪽 상단에 있는 원형 메뉴 효과는 원형 탐색 메뉴입니다. 원형 아이콘을 마우스로 클릭하면 메뉴 애니메이션 효과가 열립니다.

 5555
5555전체 화면 이미지 광고는 무작위로 표시되며 jQuery 특수 효과 코드를 다운로드하여 클릭하여 닫을 수 있습니다. 이미지 광고에 적합합니다. 통과한 후 마우스의 움직임이 멈춥니다. 광고 이미지를 클릭하면 지정된 URL로 이동할 수 있습니다.