
 1864
1864jquery+css3 중첩 아코디언 효과를 사용하면 이런 효과를 낼 수 있습니다. 제품의 브랜드가 내부에 배치되어 있어 기업 홈페이지나 쇼핑몰 홈페이지에 적합합니다. 다운로드를 권장합니다!

 2042
2042jQuery 마우스 반응형 아코디언 효과는 jquery+css3 기반의 아코디언 효과 코드로, 마우스를 슬라이드하고 가리키고 늘려 전체 이미지를 표시할 수 있습니다.

 3066
3066JQuery 아코디언 스타일 사진 앨범 사진 효과는 사진 축소판을 클릭하기만 하면 현재 사진을 확대하고 다른 사진을 축소할 수 있는 도구입니다.

 1486
1486jQuery 클릭 확장 및 축소 아코디언 코드는 Google Material Design 스타일 카드 아코디언 효과입니다.

 777
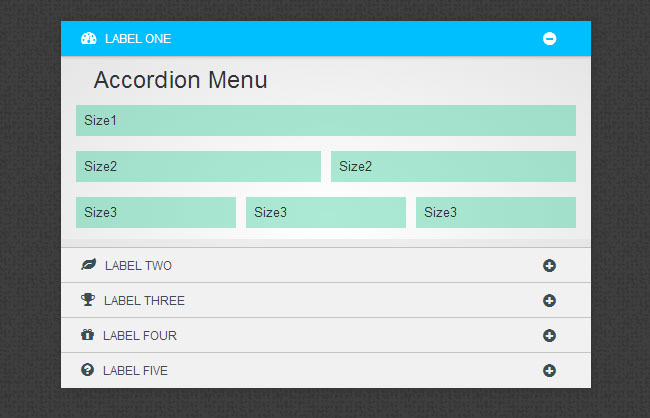
777js 블루 아코디언 아이콘 메뉴 특수 효과는 js+css3을 기반으로 하는 파란색 스타일 아코디언 위아래 축소 및 확장 메뉴 코드입니다.

 1522
1522Bootstrap을 기반으로 한 수직 아코디언 효과는 Bootstrap Accordion 컴포넌트를 기반으로 만들어졌으며 CSS 스타일을 사용자 정의하여 아름답고 우아한 수직 아코디언 효과를 생성합니다.

 2012
2012아코디언 특수 효과와 유사한 기본 JS 코드를 기반으로 구현된 매우 멋진 단계별 초점 이미지 전환 JS 특수 효과 코드입니다. 사진을 확대하려면 사진을 클릭하세요.

 2441
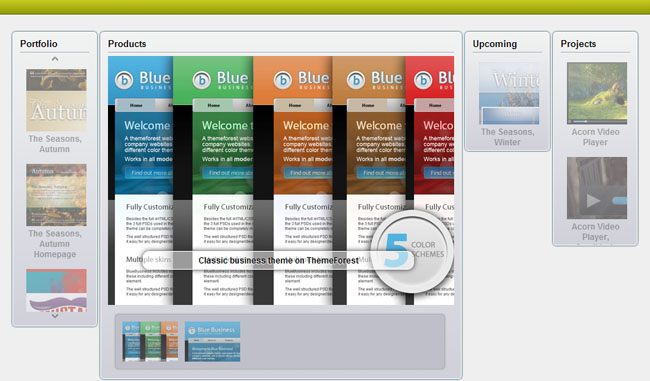
2441그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.