1564
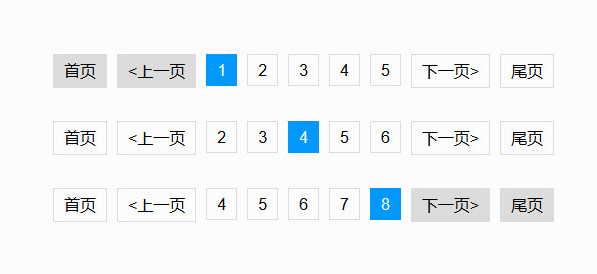
1564jquery animate 페이징 버튼은 마우스를 밀어서 페이징 버튼을 확장하는 페이징 버튼이며, 마우스가 떠난 후에는 페이징 버튼이 축소됩니다.

 4101
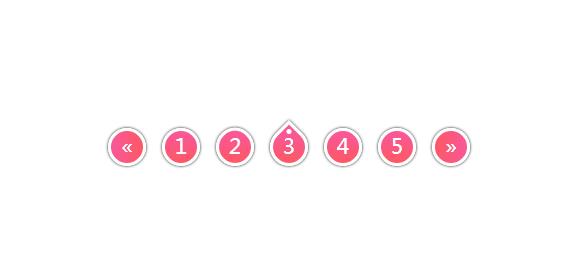
4101CSS3로 구현된 3D 페이징 탐색 버튼은 CSS3로 구현된 3D 페이징 탐색 버튼입니다. 전면 및 후면 페이징 페이지 번호와 디지털 페이지 번호가 있는 점은 이 페이징 플러그인의 페이징 페이지 번호가 3D 탐색 버튼이라는 점입니다. 스타일은 매우 참신하지만 CSS3 지원이 필요합니다.

 1809
1809HTML5 페이징 탐색 버튼 스타일 애니메이션 효과에는 총 17가지의 수직 페이징 버튼 애니메이션 효과가 포함되어 있습니다.

 2294
2294공유 버튼이 있는 404 페이지 템플릿이 없습니다. 이 웹 페이지는 웹 사이트 또는 쇼핑몰 개발에 필수적입니다. 이렇게 하면 웹 사이트에 버그가 있는 위치가 더 잘 표시되고, 디버깅이 더 잘 되며, 페이지가 공유되고 더 아름다워지기 때문에 다운로드를 권장합니다.

 1094
1094jQuery는 공유 기능을 확장하기 위해 원형 회전 버튼을 만듭니다. 저는 사진의 원형이 매우 멋지다고 생각합니다. 매우 간단합니다.

 3082
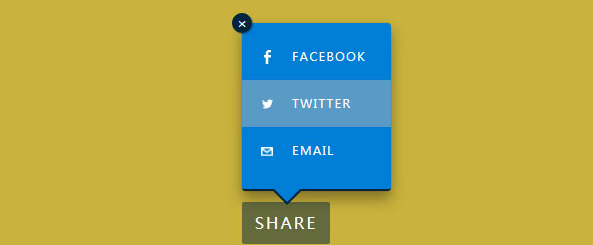
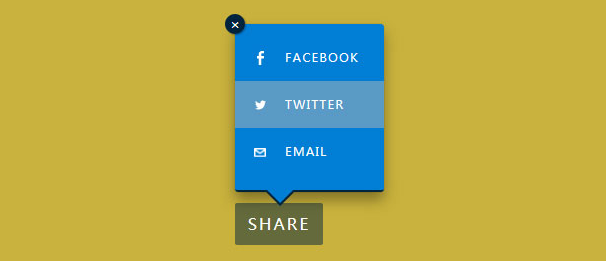
3082우리는 이전에 jQuery 다중 레벨 수직 아코디언 메뉴와 같은 jQuery 기반 아코디언 메뉴와 jQuery의 수평 아코디언 이미지 캐러셀 포커스 이미지 효과와 같은 jQuery 기반 아코디언 포커스 이미지를 포함하여 아코디언 애니메이션에 대해 많은 것을 공유했습니다. 오늘 공유하고 싶은 것은 순수 CSS3를 사용하여 구현한 가로 아코디언 공유 버튼 메뉴입니다. 각 공유 버튼을 확장하면 매우 아름답고 실용적인 플랫폼에 대한 간략한 소개가 제공됩니다.