3557
3557마우스가 텍스트 제목 위로 지나갈 때 그림 캐러셀을 전환하고 애니메이션 특수 효과 스타일을 가리는 js 효과 코드를 다운로드하세요.

 7234
7234순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

 1865
1865jQuery 마우스는 부동 애니메이션 효과를 사용하여 텍스트 링크를 통해 이동합니다.

 1992
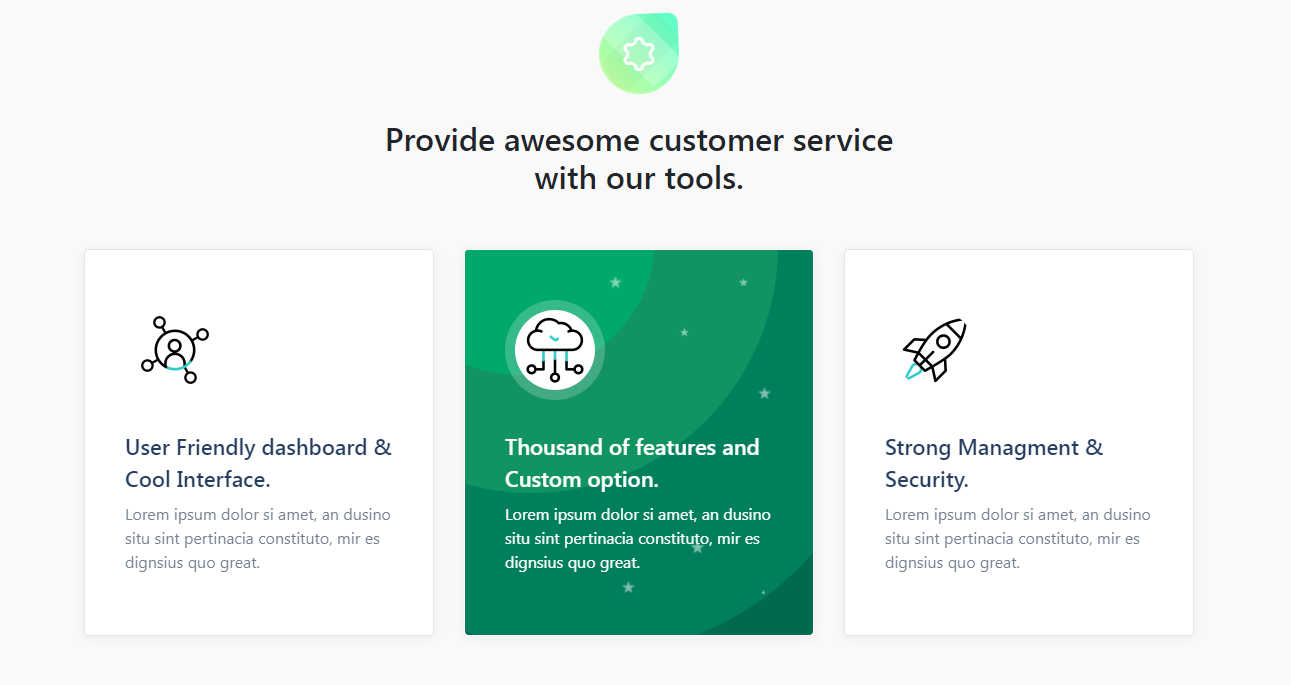
1992플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1726
1726이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 5027
5027제품 목록 썸네일을 사용하여 텍스트를 확대하기 위한 jQuery 특수 효과 애니메이션 코드를 다운로드하세요. 효과는 매우 멋지다.

 5161
5161Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.

 3011
3011jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 22232
22232캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

 2072
2072jQuery 마우스는 파란색 아코디언 애니메이션인 수평 아코디언 코드를 통과합니다. 마우스는 텍스트 콘텐츠 애니메이션 효과를 확장 및 축소합니다.

 761
761jQuery 이음매 없는 그림 그라데이션 전환 코드는 마우스가 인덱스 버튼을 통과할 때 그림을 그라데이션으로 전환하는 특수 효과입니다.

 1618
1618마우스가 테두리 위로 지나갈 때 애니메이션 테두리가 표시되며 테두리 색상을 직접 변경할 수 있습니다.

 1992
1992jQuery 원활한 그림 그라데이션 전환 특수 효과는 마우스가 색인 버튼을 통해 그림을 점차적으로 전환하는 특수 효과 코드입니다.