1832
1832맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.

 1061
1061맨 위로 이동 플러그인 jquery.gototop은 사용자가 페이지를 특정 거리만큼 아래로 스크롤한 후 CSS3 애니메이션 형식으로 표시되는 맨 위로 이동 버튼입니다. 맨 위로 가기 버튼을 클릭하면 페이지가 부드럽게 맨 위로 스크롤됩니다.

 924
924jQuery 플로팅 아이콘 탐색은 상위 코드로 돌아가고 바로가기 기능을 클릭하면 페이지가 상위 효과 코드로 돌아갑니다.

 2605
2605jQuery 맨 위로 이동 플러그인 GoUp은 웹 사용자가 맨 위로 직접 이동할 수 있게 해주는 간단한 jQuery 플러그인입니다.

 1943
1943jquery 맨 위로 돌아가기 버튼은 쇼핑몰 사이트에서 많이 사용하는 버튼인데, 상품 정보가 너무 길어서 맨 위로 돌아가기 위해 마우스 휠을 사용하면 해당 쇼핑몰의 상품 정보 페이지가 나옵니다. 맨 위로 돌아가기 버튼이 있어요! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1908
1908jQuery의 솟아오르는 로켓 상단 복귀 애니메이션 효과는 웹사이트 오른쪽 하단에 있는 상단으로의 사용자 지정 속도 복귀를 지원하는 코드입니다.

 2729
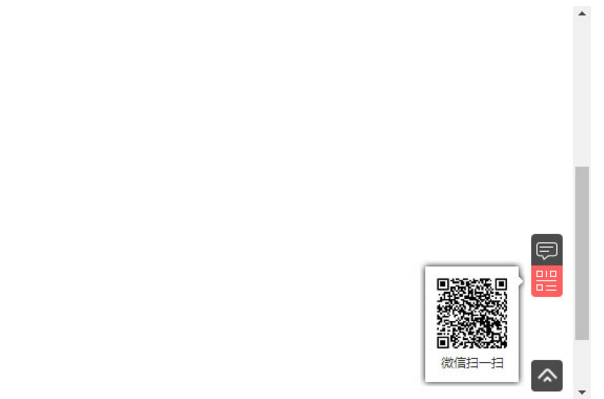
2729jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 2508
2508맨 위로 돌아가기 qq 및 QR 코드가 포함된 jQuery는 맨 위로 돌아가기 버튼, 온라인 고객 서비스 QQ, 전화번호, WeChat QR 코드 등이 포함된 도구입니다.

 1792
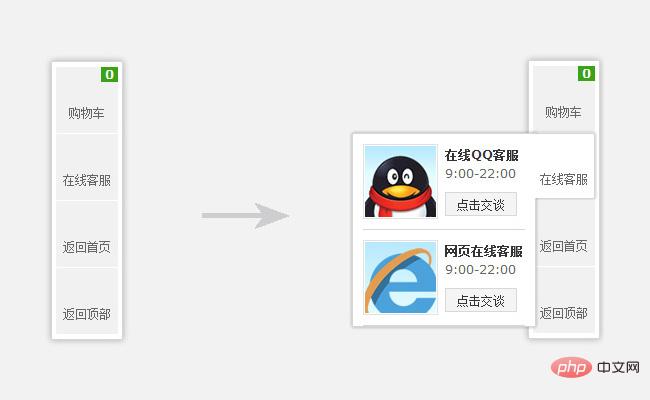
1792jQuery가 화면 높이를 넘어 표시됩니다. 맨 위로 돌아가기는 QQ 및 전화번호 설정을 지원하는 맨 위로 돌아가기 버튼이 있는 jQuery 온라인 고객 서비스 코드입니다.

 987
987jquery 플로팅 벨트 맨 위로 돌아가기 온라인 고객 서비스는 테이블 상단과 왼쪽에 고정 제목이 있는 jquery 테이블 제어 테이블 특수 효과 코드입니다.