
 4811
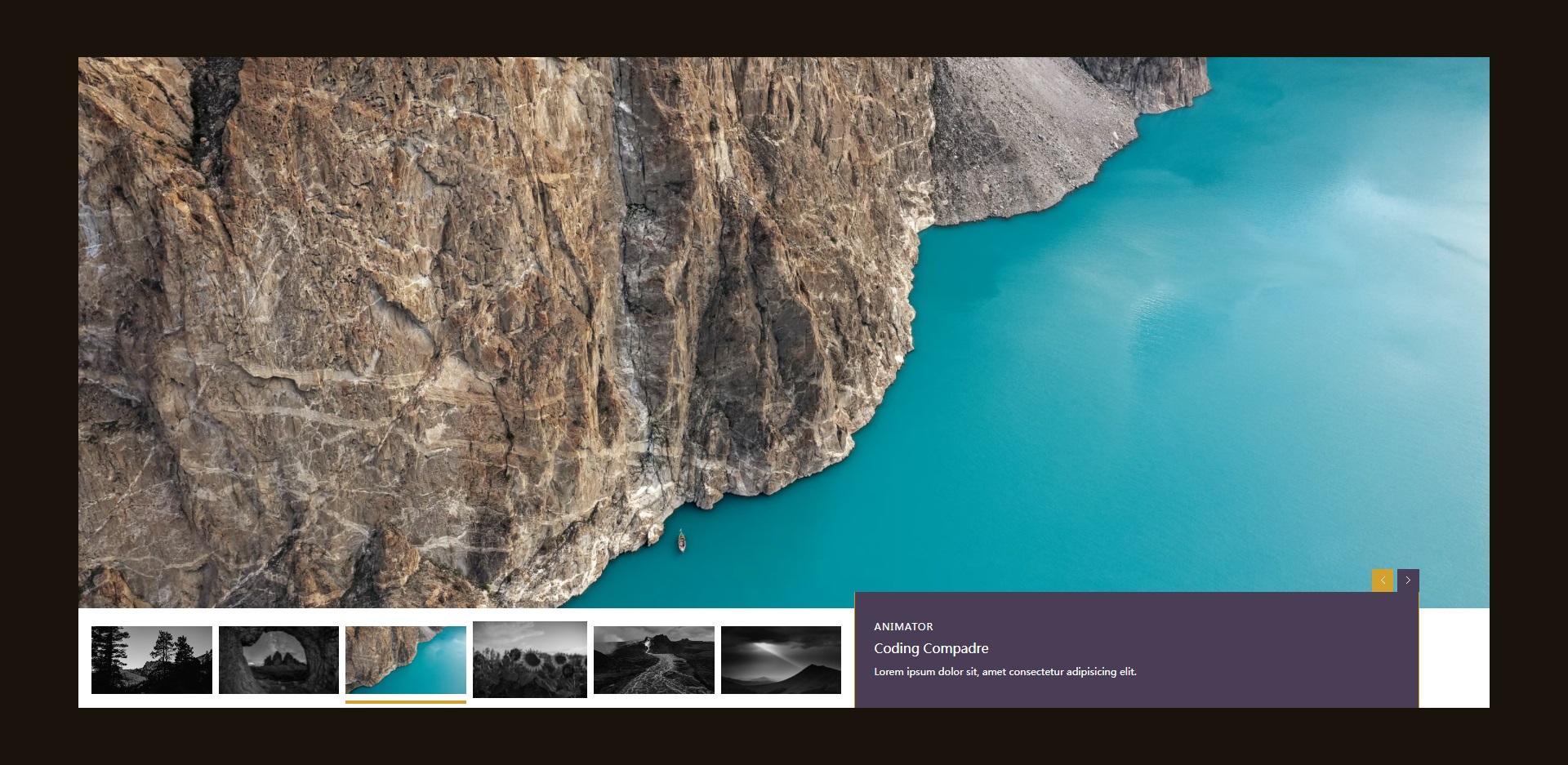
4811jquery 3D 페이징 플립 슬라이더는 그리드 스타일과 슬라이더 효과를 사용하는 페이징을 위한 특수 효과입니다.

 3987
3987웹 페이지 특수 효과, 전환 효과, 슬라이더 전환, 슬라이더, 캐러셀, 그림 캐러셀 특수 효과, js 그림 캐러셀 표시, 그림 슬라이더, 전환

 2286
2286jQuery 왼쪽 및 오른쪽 페이징 슬라이딩은 슬라이드 스타일의 왼쪽 및 오른쪽 페이징 코드입니다. Firefox에서는 모서리가 둥글고 IE와 같은 낮은 버전의 브라우저에서는 사각형 점이 있습니다.

 1902
1902jquery 애니메이션 슬라이딩 전환 페이징 표시 코드, 페이징 효과는 대부분의 웹사이트에서 일반적입니다. 예를 들어 쇼핑몰 웹사이트에서는 제품을 표시할 때 각 페이지에 10개의 제품 정보를 표시합니다. 후자는 두 번째 페이지에 표시되므로 페이징은 여전히 매우 실용적입니다. PHP 중국 웹사이트에서는 다운로드를 권장합니다.

 1564
1564jquery animate 페이징 버튼은 마우스를 밀어서 페이징 버튼을 확장하는 페이징 버튼이며, 마우스가 떠난 후에는 페이징 버튼이 축소됩니다.

 4962
4962
 1885
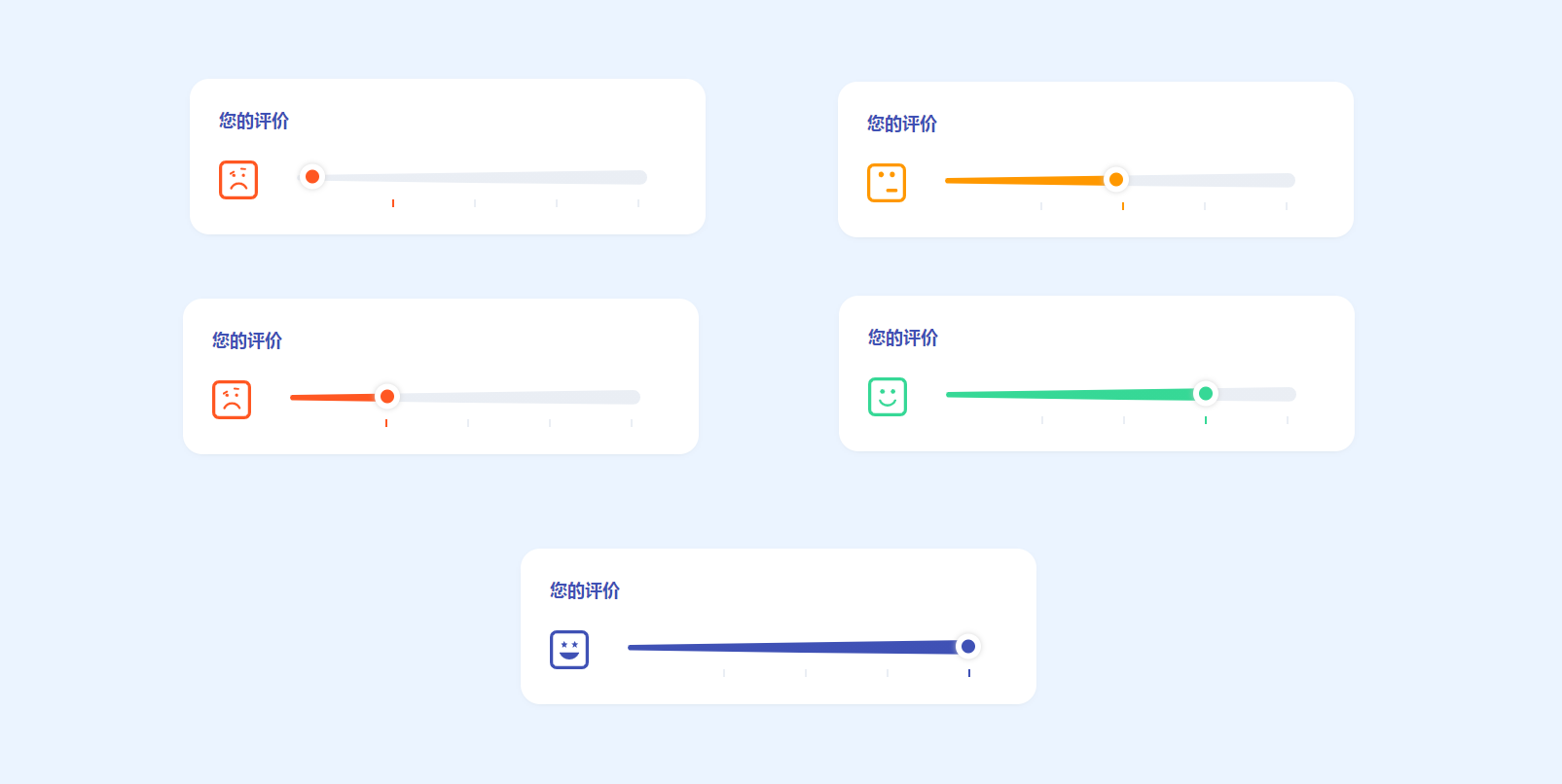
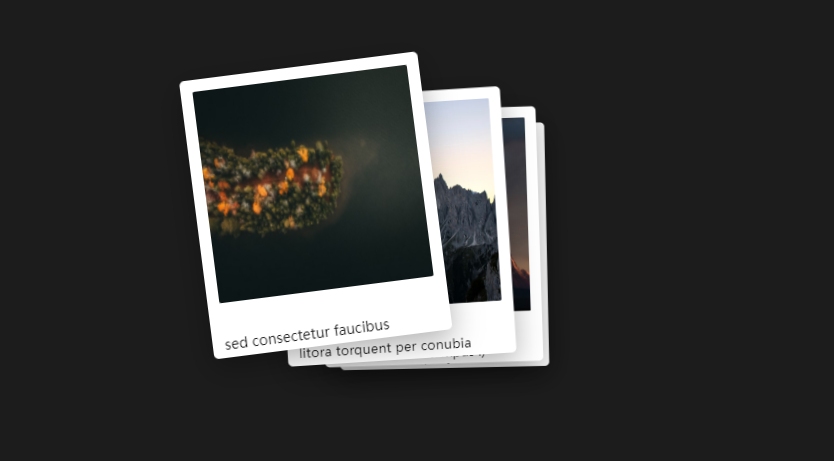
1885jQuery 스와이퍼 플러그인은 마우스로 슬라이더를 드래그하여 전환할 수 있는 간단한 그래픽과 텍스트 카드를 생성합니다. 버튼을 클릭하면 이전 페이지 또는 다음 페이지로 이동하여 특수 효과를 전환할 수 있습니다.

 4769
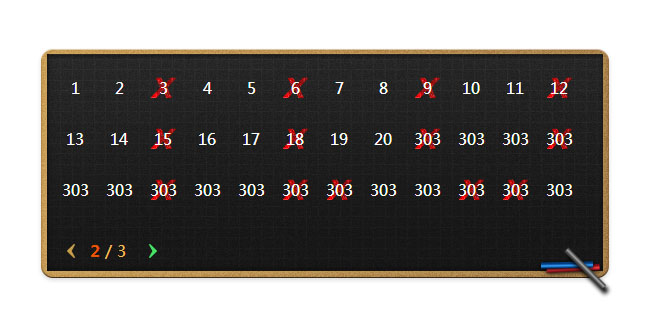
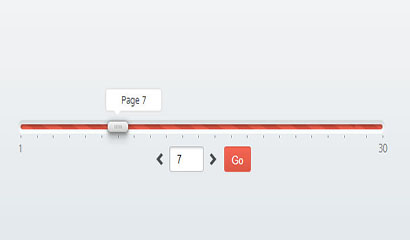
4769jQuery 드래그 가능한 페이징 플러그인에는 슬라이딩 막대를 드래그하여 어떤 페이지로든 빠르게 이동할 수 있습니다. 또한 페이지 넘기기 아이콘을 클릭하여 페이지를 넘길 수도 있어 매우 편리하고 실용적입니다.

 823
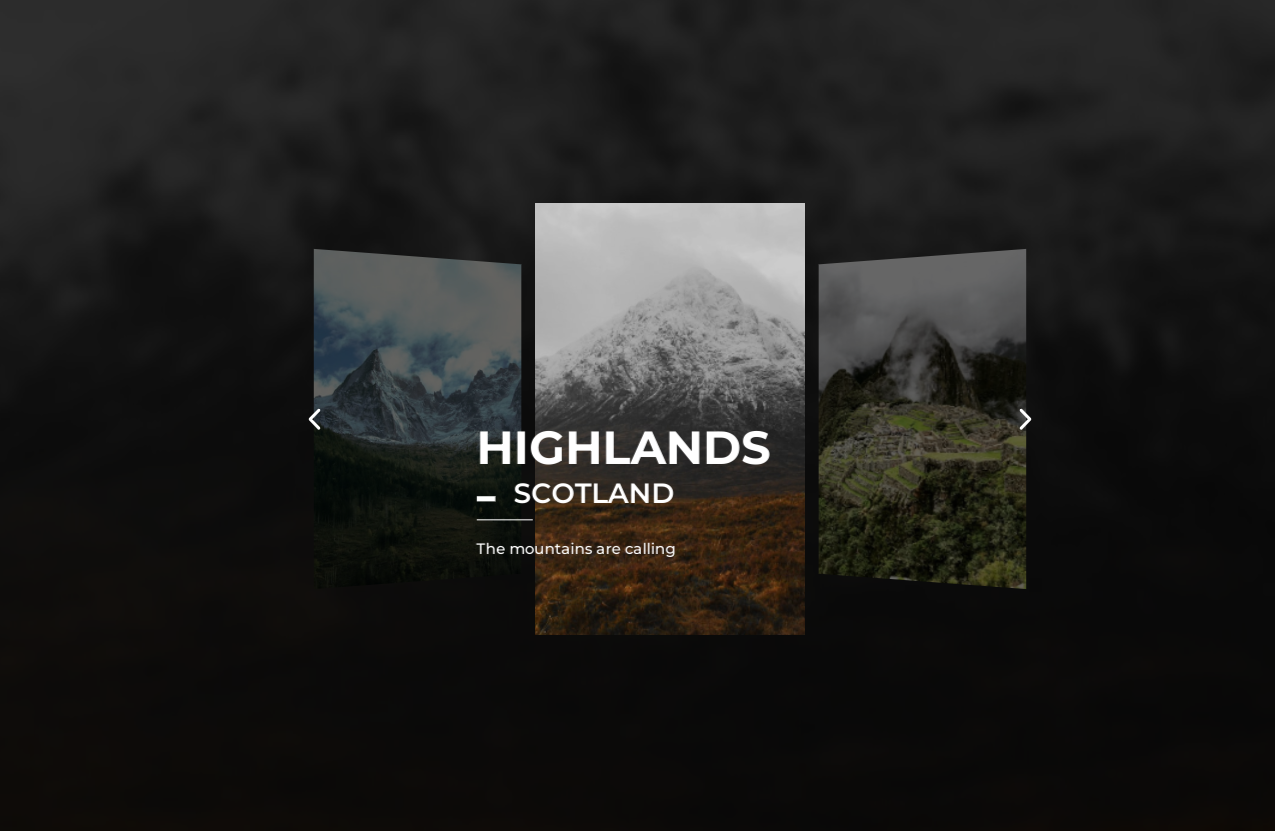
823마우스로 그림을 드래그하는 탄력적인 슬라이더 효과는 그림을 마우스로 클릭하고 드래그하면 탄력적인 효과가 나타나므로 모든 웹 페이지 제작에 적합합니다.

 2247
2247jQuery 페이징 이미지 전환 플러그인 jPages, 이 효과는 쇼핑몰 웹사이트에 매우 적합합니다. 예를 들어 제품 영역에서 다음 제품을 보려면 오른쪽을 클릭하세요. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1626
1626HTML5 SVG 도트 제어 이미지 전환 코드입니다. 이는 페이징 내비게이션을 사용한 이미지 전환의 예입니다. 사용자가 도트를 클릭하면 원형 라인이 부드럽게 전환됩니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.