
 1117
1117jQuery Lightbox 플러그인을 클릭하면 전체 화면 디스플레이 특수 효과가 포함된 큰 이미지가 팝업됩니다.

 1681
1681간단하고 실용적인 js 라이트박스 스타일 사진 슬라이드쇼, 축소판을 클릭하면 전체 화면 팝업 창이 표시되어 대형 사진 디스플레이 특수 효과가 표시됩니다.

 316
316jQuery는 사진 앨범을 클릭하여 슬라이드 아웃하고 디스플레이를 확대합니다. 이는 Google Play 스크롤 효과 플러그인 plusview.js입니다.

 2640
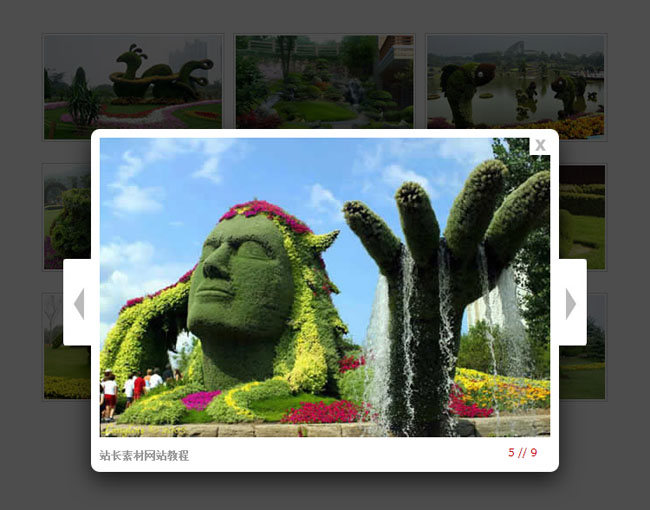
2640PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.

 287
287jQuery 마스크 팝업 슬라이드쇼 효과는 js+css3을 기반으로 한 반응형 이미지 목록 레이아웃입니다. 마스크를 클릭하면 큰 이미지 슬라이드쇼 전환 표시 효과가 나타납니다.

 1997
1997js 사진첩 팝업 미리보기 효과. 사진을 클릭하면 큰 사진이 팝업되어 더 잘 볼 수 있습니다. 제품 전시를 위해 쇼핑몰 웹사이트에 배치하면 효과가 좋을 것입니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1800
1800jQuery 적응형 초점 사진 전환 특수 효과는 jQuery SuperSlide 플러그인을 기반으로 만들어진 배너 대형 사진 회전식 전환으로 화면의 회전식 사진 전환 표시 특수 효과에 적용됩니다.

 3483
3483HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 2757
2757jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.

 459
459빨간색 드롭다운 메뉴를 생성하는 순수 CSS3 코드는 빨간색 탐색 메뉴를 생성하는 순수 CSS3 전환 속성입니다. 드롭다운 메뉴는 마우스를 올리면 확장되며 3단계 드롭다운 메뉴 코드를 지원합니다.

 314
314HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.

 407
407좌우 전환 로그인 등록 양식 디자인 코드를 공유합니다. 심플하고 깔끔한 UI와 슬라이딩 전환 디자인은 모든 웹 사이트의 로그인 및 등록에 적합합니다.

 397
397React.js 수직 아코디언 축소 표시 효과는 React dom을 기반으로 한 수직 아코디언 메뉴 축소 콘텐츠 표시 효과입니다.



