
 1346
1346이것은 간단하고 실용적인 클릭 메뉴 확장 및 축소 효과입니다. jQuery 아코디언 드롭다운 메뉴 축소 및 확장 특수 효과입니다.

 1703
1703jQuery 아이콘 확장 아코디언 메뉴 코드는 jQuery+CSS3을 기반으로 한 마우스 오버 확장 탐색 메뉴입니다.

 397
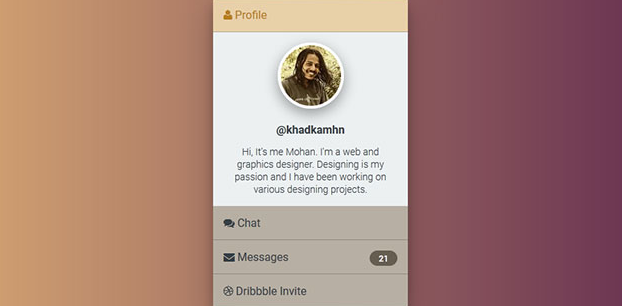
397React.js 수직 아코디언 축소 표시 효과는 React dom을 기반으로 한 수직 아코디언 메뉴 축소 콘텐츠 표시 효과입니다.

 484
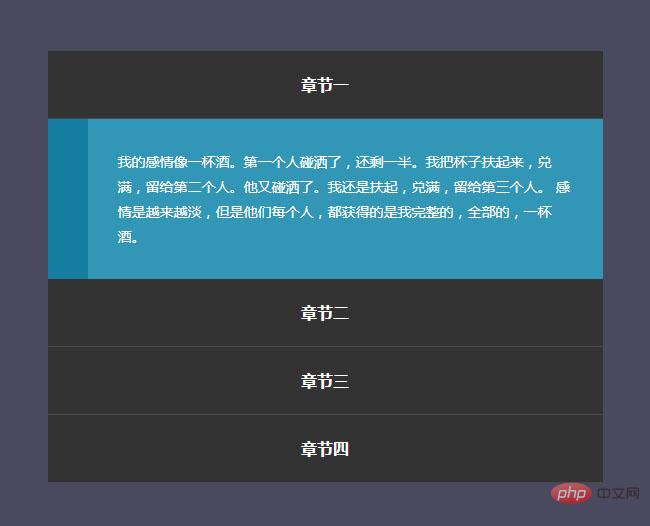
484jQuery 세로 아코디언 접기 메뉴 코드는 실용적인 아코디언 접기 메뉴 코드입니다. 클릭하면 하위 메뉴가 축소되고 확장됩니다.

 277
277jQuery 수직 아코디언 드롭다운 메뉴 효과는 jQuery 및 Bootstrap을 기반으로 축소 및 전환되는 수직 아코디언 드롭다운 메뉴를 생성하는 코드입니다. 레이블 텍스트 내용을 클릭하면 효과 코드가 축소되고 전환됩니다.

 1187
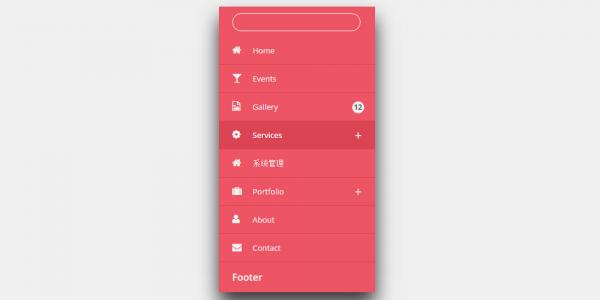
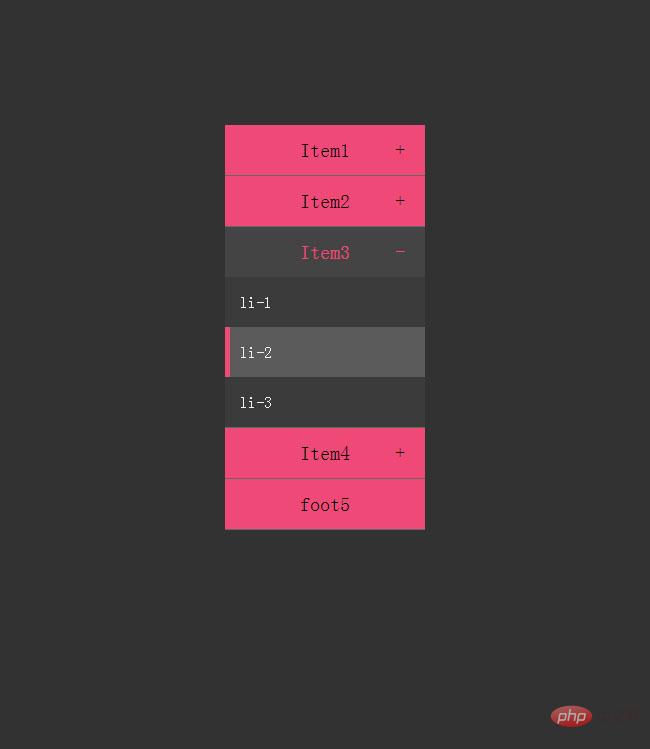
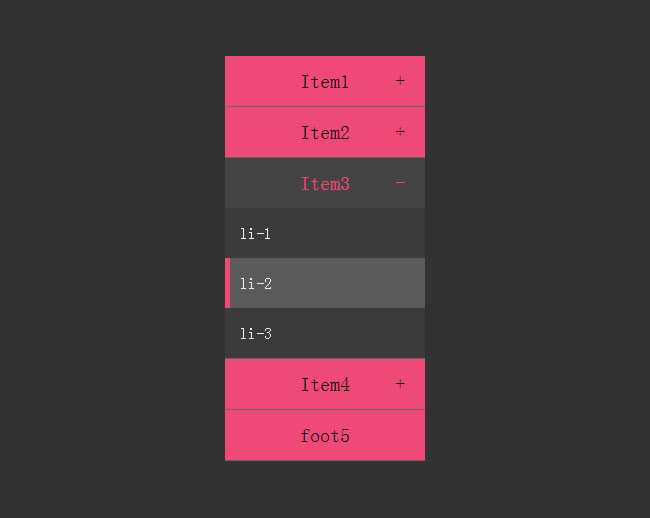
1187jQuery 수직 애니메이션 아코디언 접이식 메뉴 바코드는 하나를 확장하고 다른 하나를 자동으로 축소하는 핑크 스타일의 동적 접이식 아코디언 코드입니다.

 301
301js 블루 아코디언 아이콘 메뉴 특수 효과는 js+css3을 기반으로 하는 파란색 스타일 아코디언 위아래 축소 및 확장 메뉴 코드입니다.

 4086
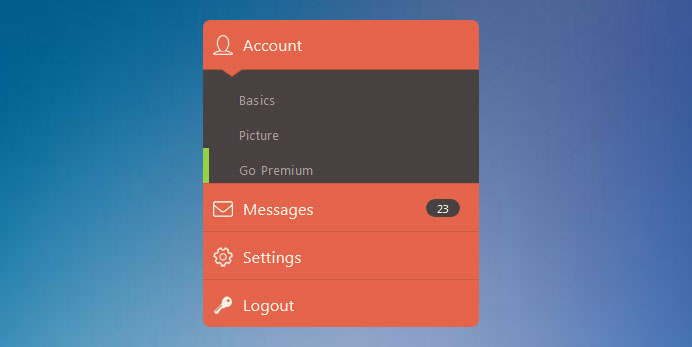
4086순수 CSS3를 사용하여 주황색 범용 드롭다운 아코디언 메뉴를 생성합니다. 드롭다운 메뉴 효과 코드를 확장하거나 축소하려면 클릭하세요.

 1972
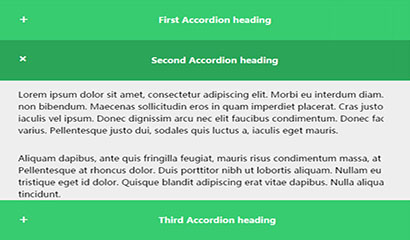
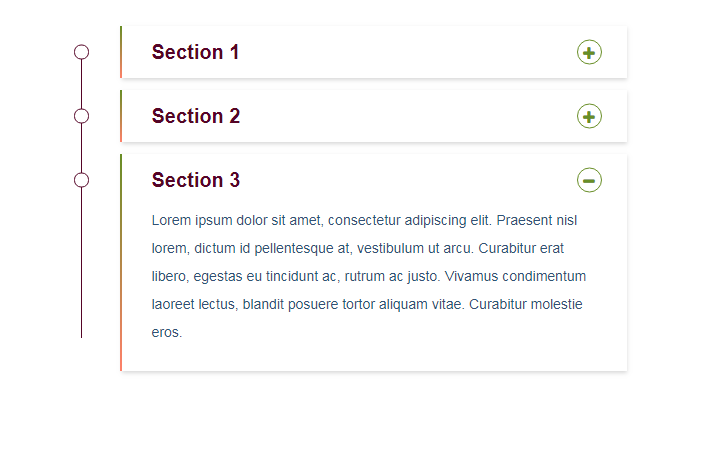
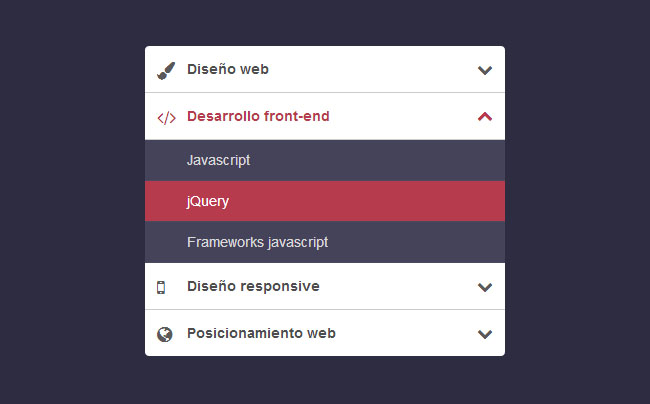
1972CSS3 수직 아코디언 접기 메뉴 이 CSS3 아코디언 메뉴의 각 메뉴 항목에는 작은 아이콘이 있으며, 한 항목만 확장할 수 있다는 점이 더 흥미로운 점은 메뉴 접기 및 확장 오른쪽에 있는 화살표에도 좋은 애니메이션 효과가 있다는 것입니다. .

 1729
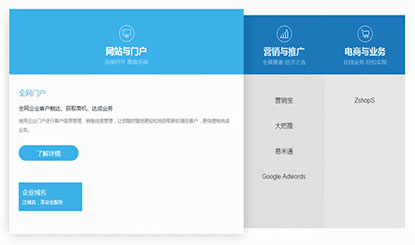
1729jQuery 마우스는 파란색 아코디언 애니메이션인 수평 아코디언 코드를 통과합니다. 마우스는 텍스트 콘텐츠 애니메이션 효과를 확장 및 축소합니다.

 470
470jQuery 모바일 탐색 드롭다운 메뉴 코드는 무제한 하위 메뉴 모드 확장 및 축소 코드를 지원하는 다단계 드롭다운 메뉴 코드입니다.

 3940
3940매우 간단하고 실용적인 이미지 아코디언 축소 스위치로, 마우스로 아코디언을 가리키면 제목 이미지와 큰 이미지가 코드를 표시하도록 설정됩니다.