3870
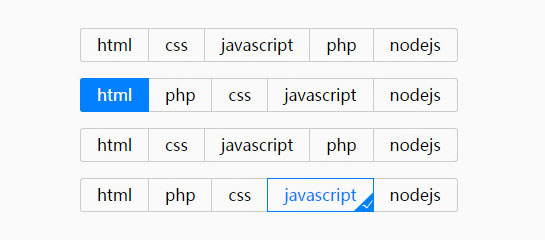
3870element-ui 라디오 버튼 미화 플러그인을 기반으로 한 jQuery vue

 2026
2026ui-choose.js 양식 라디오 버튼 확인란은 jQuery 특수 효과를 아름답게 만듭니다.

 2415
2415Windows 창을 시뮬레이션하는 jQuery UI 플러그인은 창에서 최대화, 최소화, 드래그 및 기타 작업을 수행할 수 있는 창과 유사한 창입니다.

 4495
4495jQuery ui 멋진 그림 슬라이드쇼, 측면 썸네일 스크롤 기능이 있는 전체 화면 슬라이드쇼 전환 효과 코드

 1736
1736jQuery 플랫 UI 디자인 수직 아코디언 코드는 색상과 그림자 효과를 사용하여 패셔너블하고 넉넉한 머티리얼 디자인을 보여주는 디자인 스타일입니다.

 2613
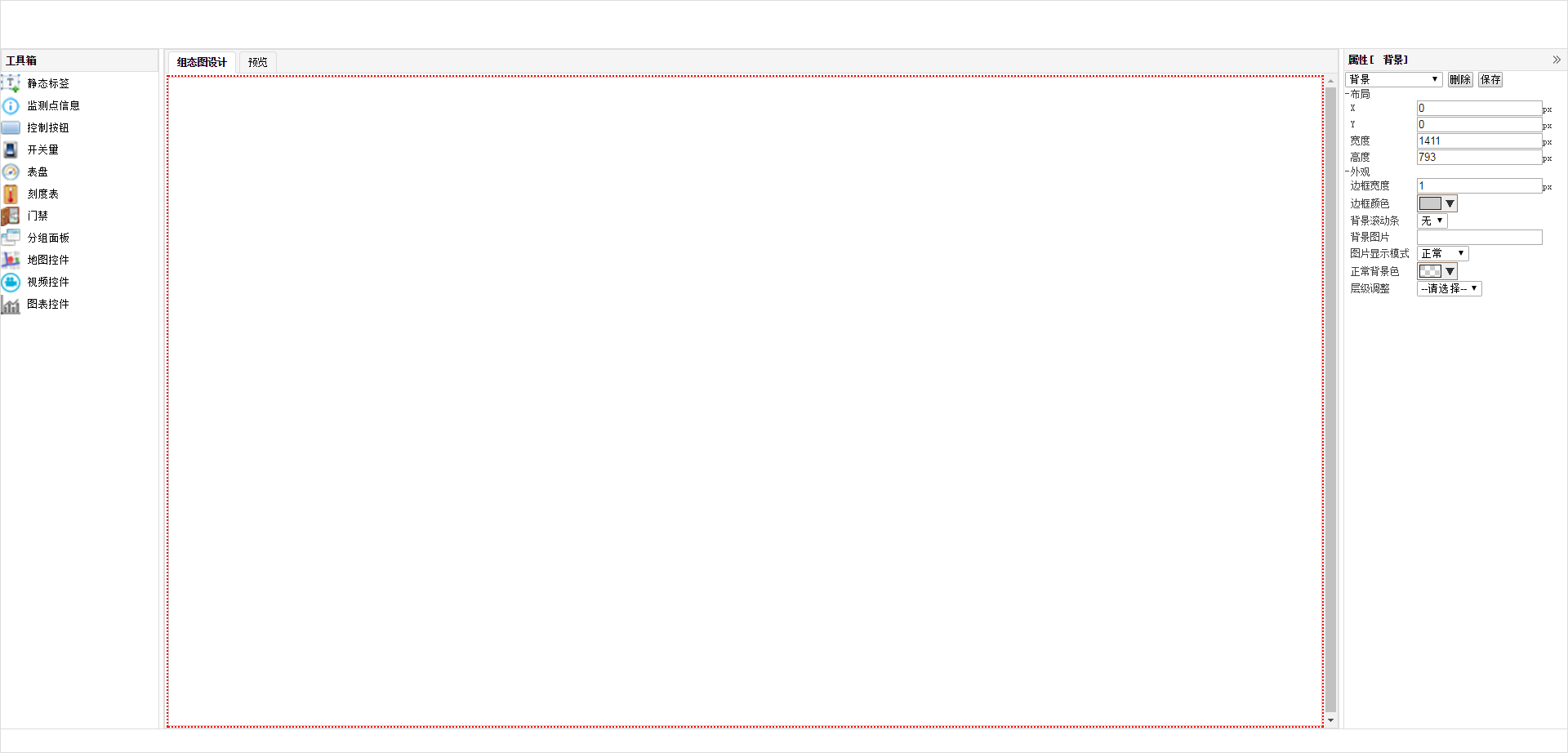
2613jQuery 구성 갤러리 UI 인터페이스 코드는 자유롭게 편집하고 디자인할 수 있는 구성 다이어그램입니다. 맨 왼쪽에는 도구 상자를 끌어서 가운데 캔버스에 배치하여 현재 디자인 효과를 표시할 수 있습니다. 가장 오른쪽에 있는 속성은 컴포넌트를 편집하려면 편집할 컴포넌트를 선택합니다.

 5121
5121jquery의 오른쪽 하단에 있는 고정 레이어는 최상위 코드로 반환됩니다. 클래식 웹 UI 툴킷의 소스 파일은 웹 UI 디자인에 적합합니다.

 2589
2589Pauseresume에 따라 SVG 진행률 표시줄이 있는 업로드는 일시 중지 애니메이션을 재생하고 업로드는 파일 번호와 진행 효과를 표시합니다.

 4334
4334
 1732
1732jQuery FAQ Q&A 수직 아코디언 스위치는 CSS3 및 jQuery를 기반으로 한 FAQ Q&A 수직 아코디언 목록 UI 디자인 효과입니다.

 3873
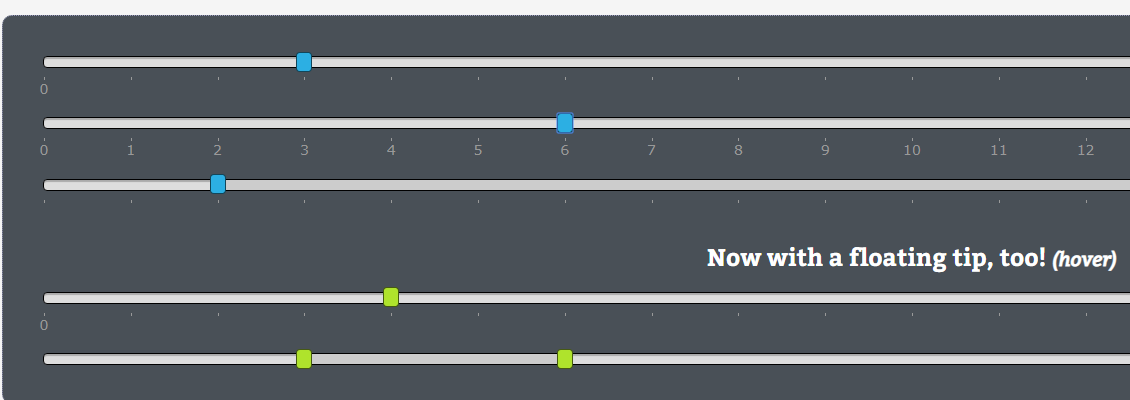
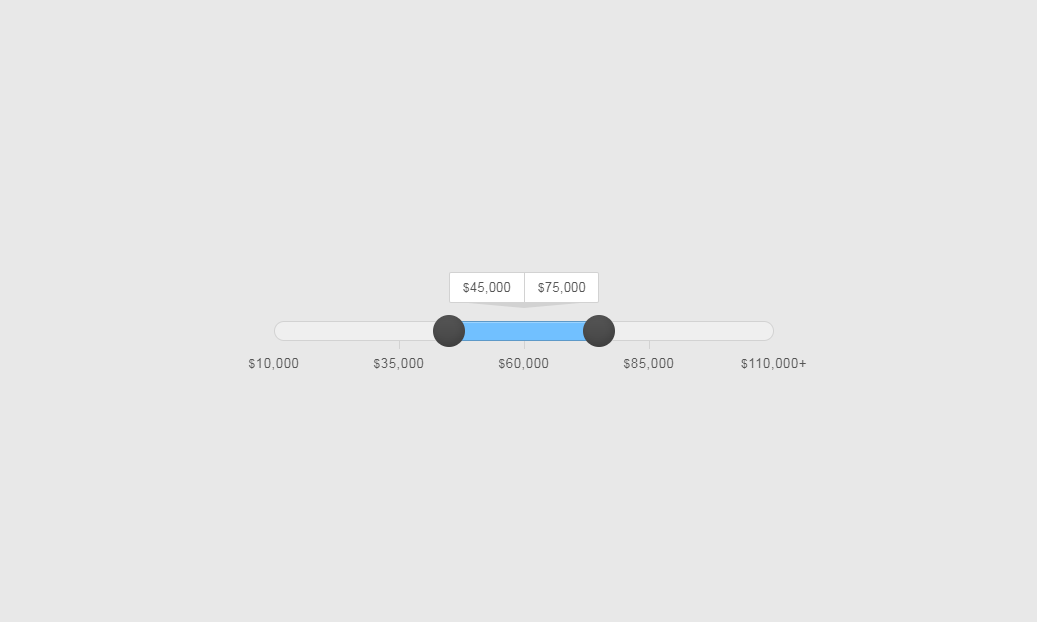
3873jQuery ui 플러그인은 왼쪽과 오른쪽으로 드래그하여 값 범위를 선택하는 실용적인 슬라이더를 만들고, 슬라이더는 범위를 드래그하여 코드를 선택합니다.

 1935
1935jQuery 이미지 목록 및 카테고리 메뉴 UI 레이아웃, 마우스 오버 창 이미지 전체 이미지 스크롤 위아래로 미리보기 효과 코드.

 1924
1924jQuery UI 드래그 가능한 탄력적 원형 메뉴는 원형 버튼을 클릭하면 4개의 하위 메뉴를 팝업할 수 있는 버튼입니다.