1180
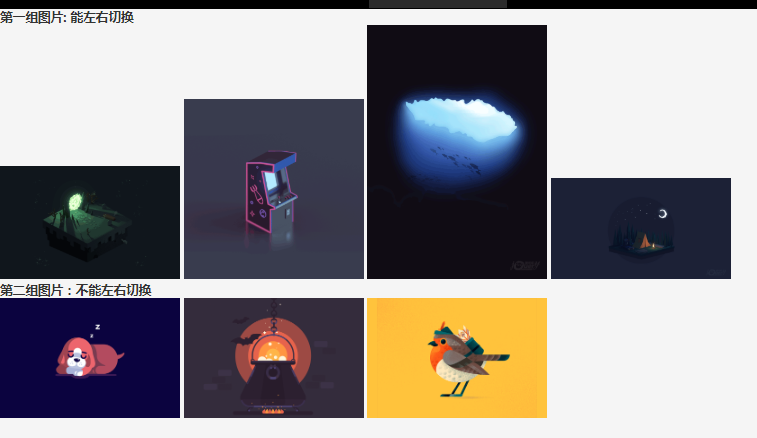
1180lightGallery는 가볍고 사용자 정의가 가능하며 반응성이 뛰어난 모듈식 jQuery LightBox 사진 갤러리 플러그인입니다. 20개 이상의 애니메이션 전환 효과가 포함되어 있으며 매우 뛰어난 LightBox 플러그인입니다.

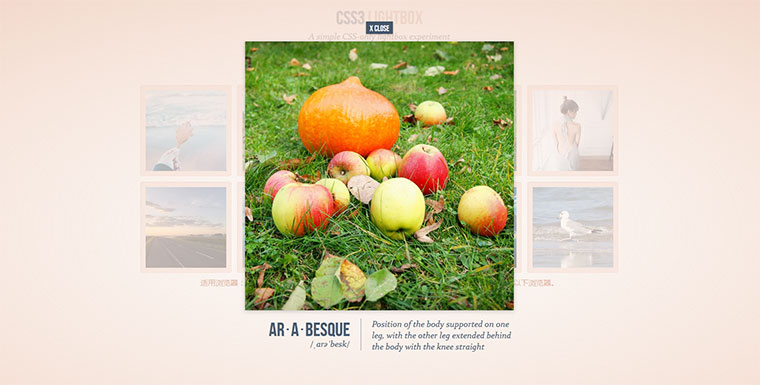
 1653
1653jQuery 휴대폰 라이트박스 이미지 표시는 데스크톱 장치의 이미지를 휴대폰의 작은 화면에서 클릭하면 이미지가 캐러셀 형태로 표시되는 도구입니다.

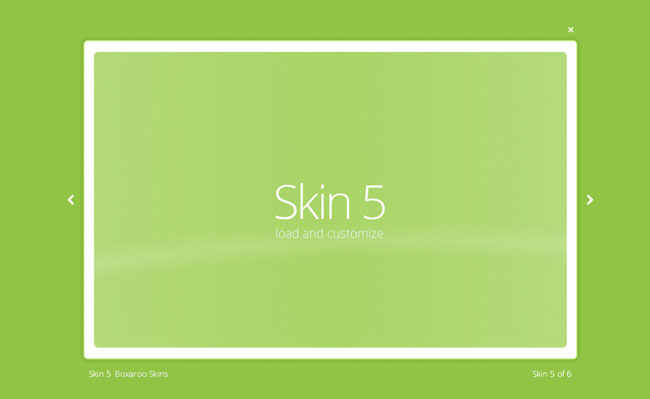
 2196
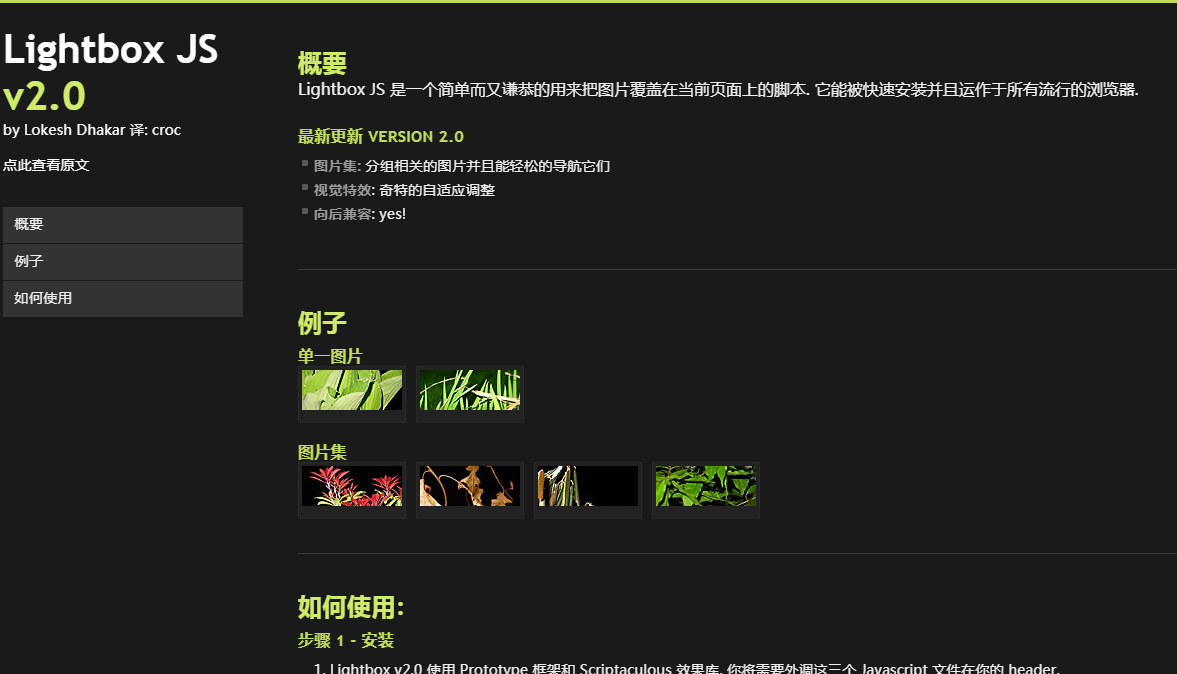
2196다양하고 멋진 애니메이션 효과가 포함된 라이트박스 특수 효과는 Boxaroo v1.8 플러그인으로, jquery+css3을 기반으로 하여 매우 멋진 애니메이션 효과를 구현합니다. 라이트박스 라이트박스 특수 효과.

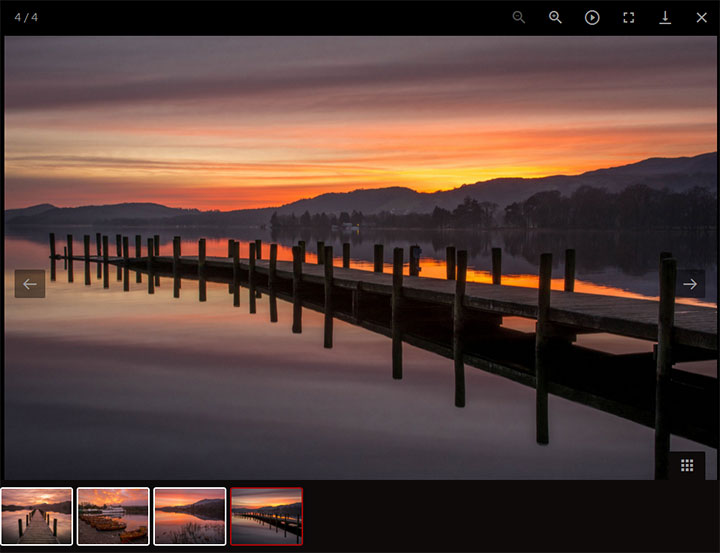
 1290
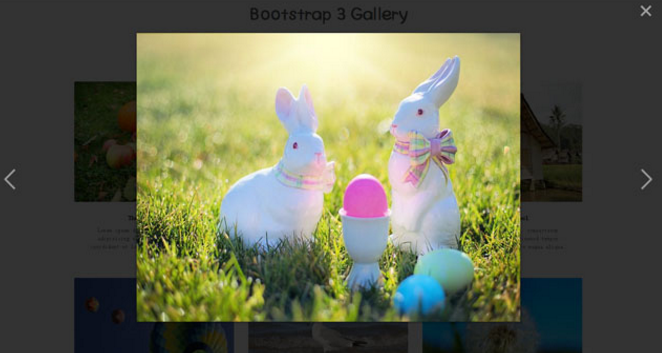
1290jQuery Lightbox 플러그인을 클릭하면 전체 화면 디스플레이 특수 효과가 포함된 큰 이미지가 팝업됩니다.

 2255
2255jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.

 3611
3611jQuery 라이트박스 이미지 확대 미리보기 코드는 사용자가 페이지의 작은 이미지를 클릭하면 페이지 중앙에 있는 이미지의 고화질 버전을 라이트박스 형태로 확대하여 표시할 수 있는 코드로, 사용자의 브라우징을 향상시킵니다. 경험.

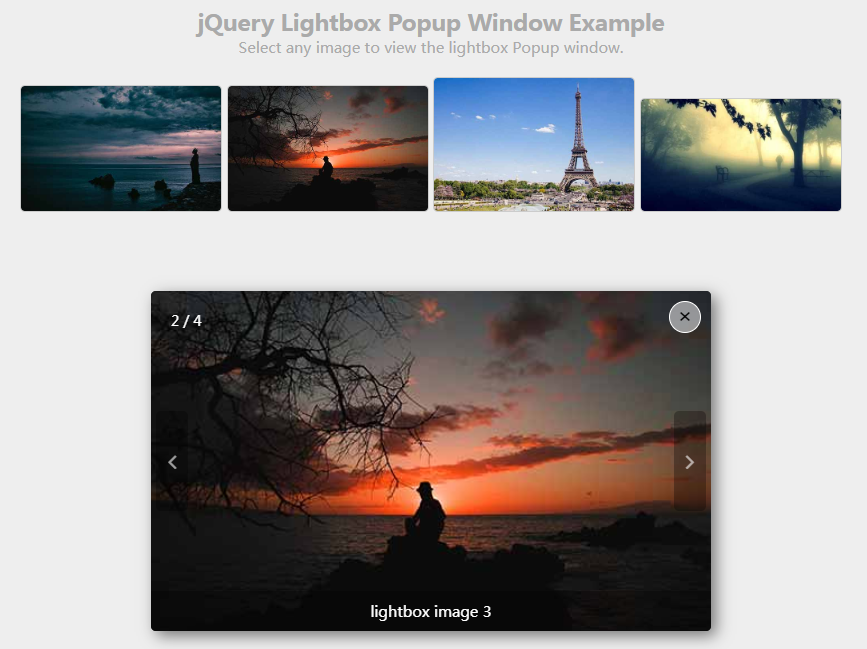
 2883
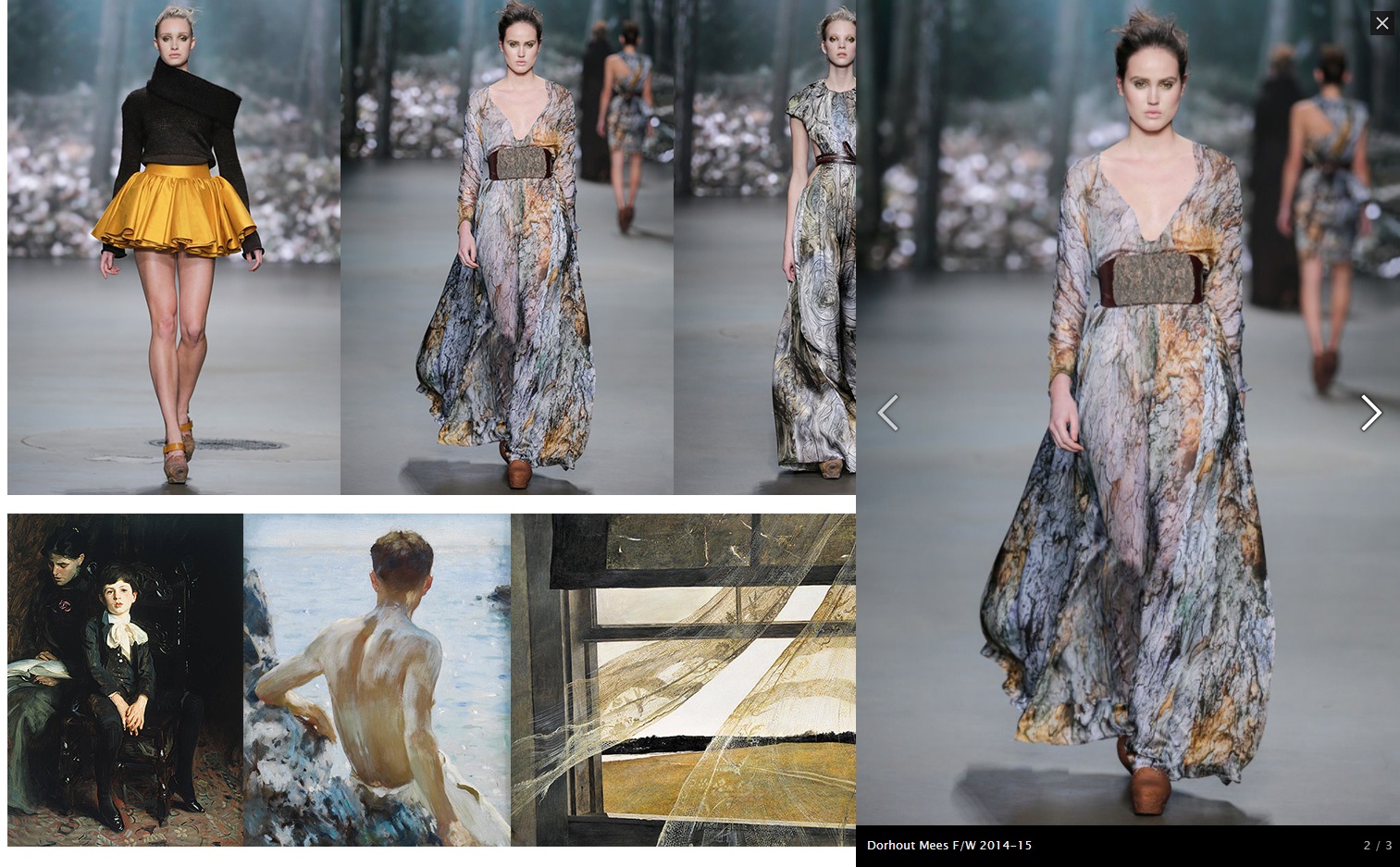
2883이것은 멋진 캐러셀 효과를 갖춘 jQuery 라이트박스 팝업 레이어 플러그인입니다. 이 라이트박스 플러그인은 팝업 레이어에 있으며 모든 사진을 회전할 수 있습니다.

 2281
2281Zoomify는 확대/축소 효과가 있는 간단한 jQuery 라이트박스 플러그인으로, 기본 속성을 제공하는 것 외에도 대부분의 요구 사항을 충족할 수 있는 자동 이벤트 및 사용자 정의 방법도 제공합니다.

 1726
1726사진 갤러리 및 라이트박스 효과는 단순 레이아웃, 흐름 레이아웃, 그리드 레이아웃, 썸네일 레이아웃 등 4가지 레이아웃 효과를 갖춘 소프트웨어입니다.

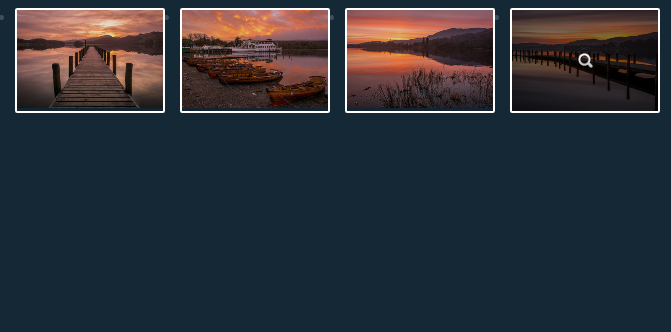
 1592
1592돋보기가 있는 jQuery LightBox 갤러리 코드는 해당 썸네일을 표시할 수 있는 고화질 대형 이미지이며, 고화질 대형 이미지를 탐색할 때 돋보기를 사용하여 부분적으로 확대 효과를 볼 수도 있습니다.