1259
1259jQuery 멋진 마우스가 그림 위로 슬라이드되어 마스크 레이어 특수 효과가 표시됩니다.

 1570
1570마우스가 그림 위로 슬라이드할 때 마스크 레이어를 표시하는 6가지 멋진 특수 효과.

 1683
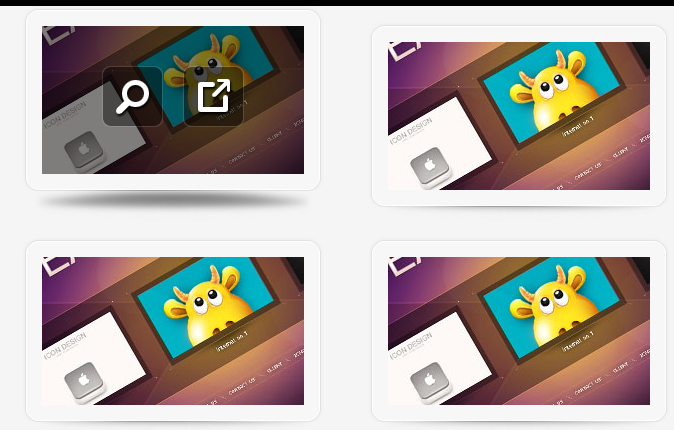
1683nsHover는 이미지 마스크 레이어 위에 마우스를 애니메이션화하기 위한 간단하고 실용적인 jQuery 플러그인입니다. 이 플러그인은 마우스가 그림이나 블록 수준 요소 위에 있을 때 마스크 레이어 애니메이션 효과를 만들 수 있으며 마스크 레이어의 전경색과 배경색을 설정할 수 있고 원형 그림 등을 만들 수 있어 매우 실용적입니다.

 1431
1431jQuery 마우스 오버 이미지 마스크는 제목 텍스트 특수 효과를 표시합니다.

 9393
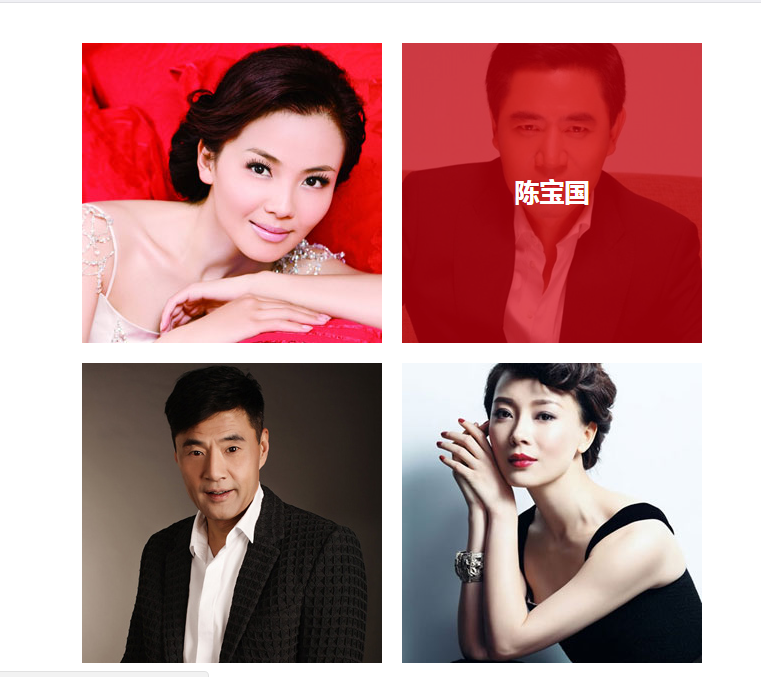
9393그림 위로 마우스를 슬라이드하면 반투명 텍스트 제목이 슬라이드되어 숨겨진 효과가 표시됩니다.

 894
894jquery hover 이미지 마스크 레이어 슬라이딩은 Tencent Classroom의 마우스가 이미지 마스크 투명 레이어를 통해 마우스를 움직이는 모습을 모방하는 슬라이딩 효과입니다.

 1800
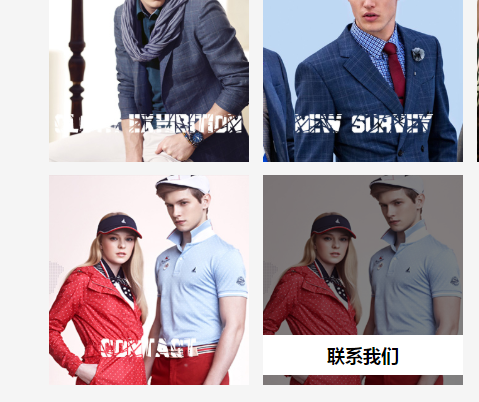
1800멋진 jQuery는 마우스 마스크 레이어의 움직임을 따릅니다. 마우스를 그림 목록에 올리면 마스크 레이어가 텍스트 콘텐츠 효과를 표시하는 방향으로 이동합니다.

 2042
2042jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.

 6110
6110Bootstrap 마우스 오버 이미지 마스킹 효과는 마우스가 이미지 위로 이동할 때 마스크된 텍스트 정보를 표시하는 CSS3 기반 구현입니다.

 1561
1561CSS3 마우스는 Bootstrap3.3.5 기반의 이미지 마스크 레이어 코드, 적응형 해상도, PC 및 모바일 단말기와 호환, CSS3 마우스 호버 애니메이션 효과 마스크 레이어를 통과합니다.

 3319
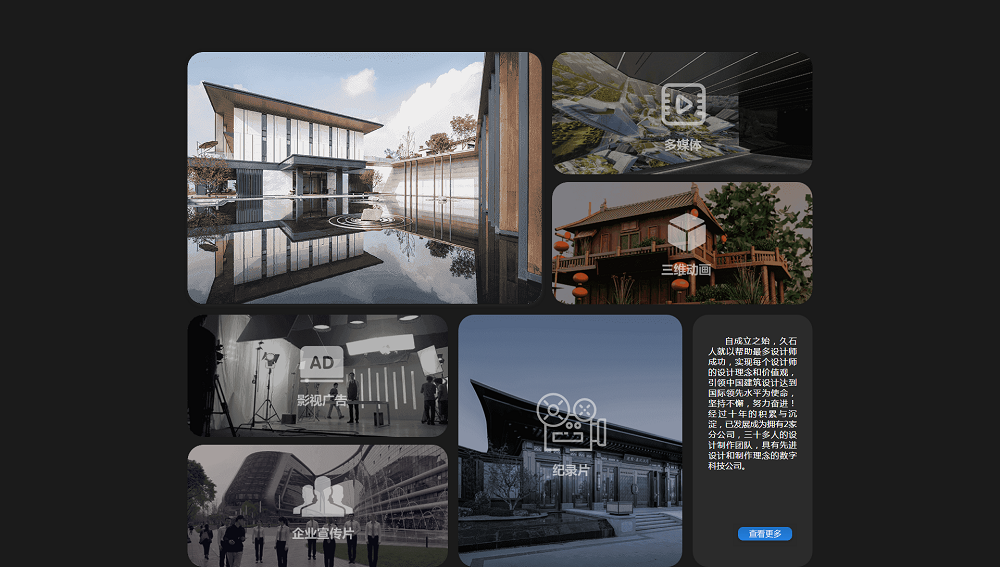
3319jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.

 1948
1948CSS3 반응형 이미지 및 텍스트 카드 레이아웃, 마우스 오버 이미지 마스크는 텍스트 콘텐츠 특수 효과를 표시합니다.

 2779
2779jQuery 모방 Baidu 뉴스 웹사이트 탐색 모음 메뉴 특수 효과는 강조 표시된 특수 효과 코드를 따르기 위해 마스크 레이어를 통과하는 마우스입니다.

 1670
1670마우스가 그림 위로 슬라이드할 때 그림을 밀고 확장하는 jQuery 특수 효과 코드 Tencent Video에서 그림 위로 마우스를 슬라이드할 때 그림의 슬라이딩 애니메이션을 모방하는 jQuery 특수 효과 코드입니다.