
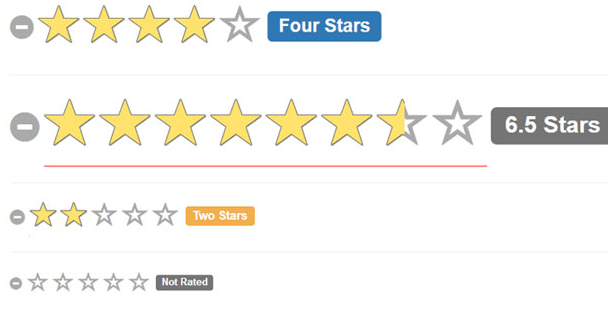
 1527
1527별 등급 코드를 평가하기 위해 jQuery 마우스가 다섯개 별 위로 슬라이드됩니다.

 1757
1757jQuery 마우스 휠 제어 페이지 슬라이딩 코드는 비교적 간단한 페이지 스크롤 코드이며, 마우스 휠은 페이지 스크롤을 제어하고 평면 크기에 따라 표시 효과를 자동으로 조정할 수 있으며 맨 위로 돌아가는 기능을 가지고 있습니다.

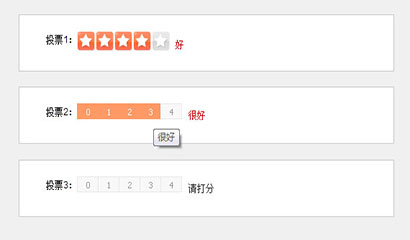
 3684
3684jQuery 마우스 오버 별 표시 효과는 마우스의 움직임에 따라 별의 수, 색상, 범위 등을 사용자 정의할 수 있는 도구입니다. 또한 사용자 정의 그림을 사용하여 별을 바꿀 수도 있습니다.

 1895
1895마우스가 그림 위로 슬라이드할 때 그림을 밀고 확장하는 jQuery 특수 효과 코드 Tencent Video에서 그림 위로 마우스를 슬라이드할 때 그림의 슬라이딩 애니메이션을 모방하는 jQuery 특수 효과 코드입니다.

 1611
1611스크립트 소개 jQuery 그래픽 및 텍스트 전환 조명 전환 특수 효과는 그래픽 및 텍스트 위에 마우스를 슬라이드하는 특수 효과 코드입니다.

 965
965jQuery 스크롤 마우스 세로 전체화면 페이지 넘김 코드는 마우스 스크롤이나 버튼 클릭 시 부드러운 전환으로 세로 전체화면 페이지를 넘길 수 있는 코드입니다.

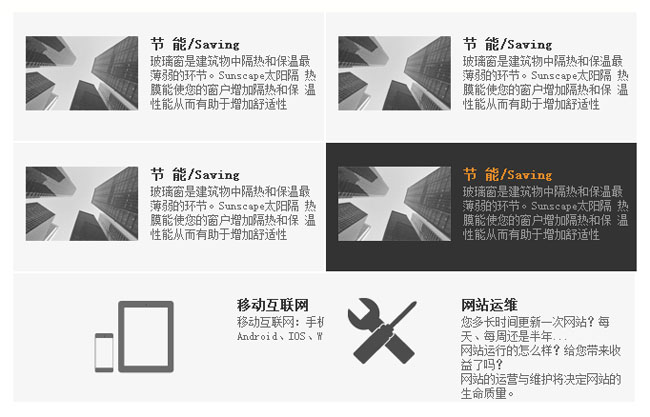
 4382
4382jQuery 이미지 강조 아코디언 코드는 마우스 오버 이미지 강조 및 슬라이딩 확장 아코디언 효과 코드입니다.

 2729
2729jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 1935
1935jQuery 이미지 목록 및 카테고리 메뉴 UI 레이아웃, 마우스 오버 창 이미지 전체 이미지 스크롤 위아래로 미리보기 효과 코드.

 2030
2030jQuery 무한 스크롤 로딩 이미지 폭포 흐름 코드는 jquery-2.0.3.js를 기반으로 하며 화면 해상도에 적응하고 마우스 스크롤을 통해 이미지를 무한 로딩합니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

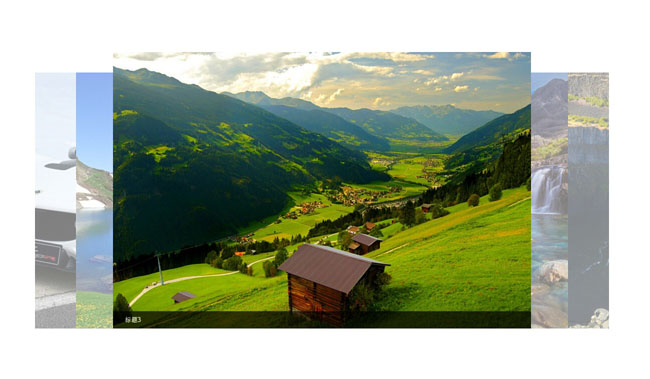
 2515
2515jQuery 5화면 캐러셀 아코디언 코드는 자동 캐러셀을 지원하고, 이미지의 썸네일 부분 위로 마우스를 이동하면 큰 이미지로 전환되며, 사용자 정의 이미지 제목을 지원하는 도구입니다.

 1027
1027jQuery는 마우스를 올리면 온라인 고객 서비스를 표시하며, 마우스를 움직이면 자동으로 확장되고, 마우스를 떼면 자동으로 숨겨집니다. QQ 및 고객 서비스 핫라인이 있으며 다른 콘텐츠에 대한 코드를 직접 수정할 수 있습니다.

 2255
2255jQuery 이미지 애니메이션 마스크 레이어 라이트박스 특수 효과는 CSS3를 사용하여 마우스가 이미지 위로 슬라이드되고 마우스를 클릭하여 이미지를 확대할 때 아름다운 마스크 레이어 애니메이션 효과를 생성하는 라이트박스 특수 효과 코드입니다.

 1703
1703jQuery+CSS3 멋진 아코디언 효과는 파란색 대기 스타일로 마우스 클릭 시 몽환적인 버블 효과가 있으며 아코디언 코드는 슬라이딩으로 전환됩니다.