총 8051개의 관련 콘텐츠를 찾았습니다.

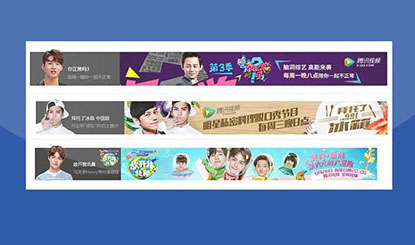
그림 위에 jQuery 마우스를 대는 슬라이딩 효과
마우스 효과 5423
5423
 5423
5423jQuery 마우스 오버 사진 슬라이딩 효과는 Tencent Video의 마우스 오버 사진 슬라이딩 애니메이션을 모방한 특수 효과입니다.

Node.js를 마우스로 클릭하고 드래그하면 작은 아이콘 특수 효과가 생성됩니다.
마우스 효과 12839
12839
 12839
12839작은 아이콘 특수 효과를 생성하려면 Node.js 마우스를 클릭하고 드래그하면 보라색 배경 스타일입니다. 마우스 왼쪽 버튼을 클릭하고 마우스 오른쪽 버튼을 클릭하면 작은 아이콘 애니메이션 특수 효과가 생성됩니다.

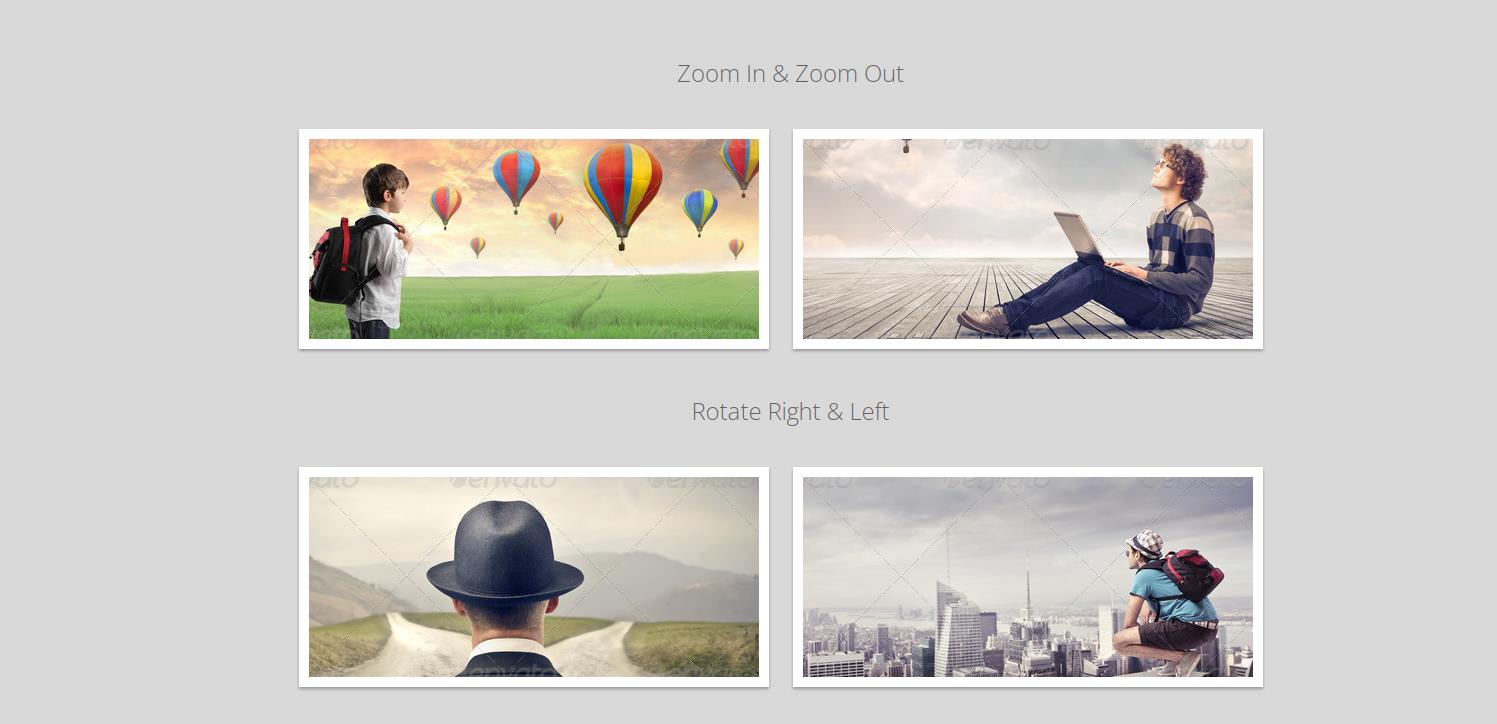
마우스 호버 그림 CSS3 애니메이션 특수 효과
마우스 효과 8152
8152
 8152
8152마우스 호버 그림 CSS3 애니메이션 특수 효과는 마우스가 그림을 호버할 때 전환 및 변형을 사용하여 그림 설명 텍스트와 아이콘을 생성하는 CSS3 애니메이션 특수 효과입니다.

그림 애니메이션 슬라이딩 확장 특수 효과 위로 jQuery 마우스가 슬라이드됩니다.
그림 특수 효과 1895
1895
 1895
1895마우스가 그림 위로 슬라이드할 때 그림을 밀고 확장하는 jQuery 특수 효과 코드 Tencent Video에서 그림 위로 마우스를 슬라이드할 때 그림의 슬라이딩 애니메이션을 모방하는 jQuery 특수 효과 코드입니다.

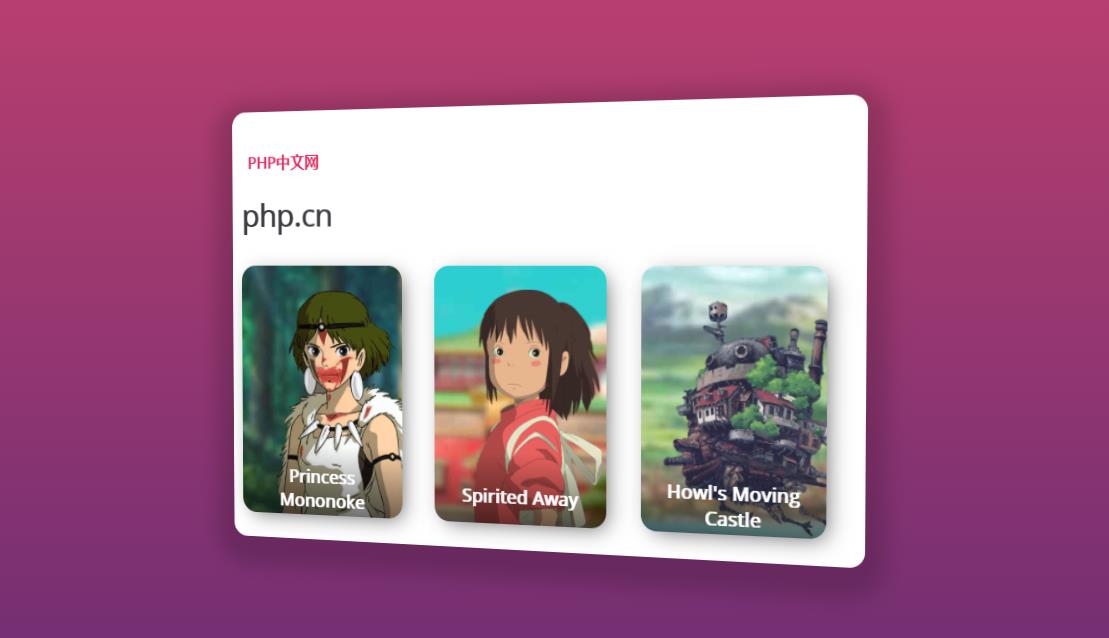
jQuery 마우스 호버 이미지 진동 효과
마우스 효과 2430
2430
 2430
2430jQuery 마우스 오버 이미지 진동 효과는 CSS3 기반의 원형 트리밍 스타일로, jQuery와 함께 이미지 진동 효과를 구현하는 데 사용됩니다.