2750
2750jquery 캐러셀 차트 플러그인을 기반으로 캐러셀은 왼쪽 및 오른쪽, 위쪽 및 아래쪽, 페이딩 및 페이딩 유형을 지원하지만 하위 버전에서는 지원되지 않습니다.

 1322
1322sHover는 순수 네이티브 JavaScript로 작성된 작은 구성 요소이며 JQuery나 다른 플러그인을 도입하지 않고도 사용할 수 있습니다.

 1237
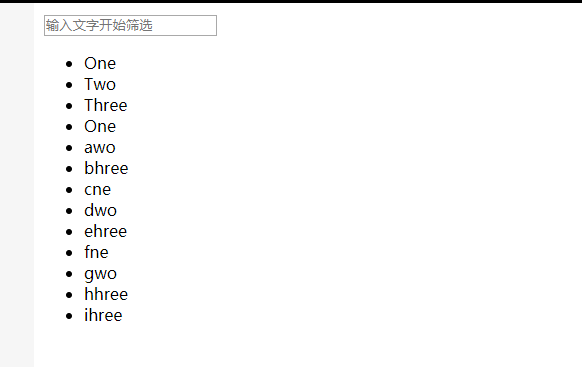
1237fastLiveFilter는 초경량(크기 2K), 사용이 간편하고 효율성이 뛰어난 jQuery 필터 플러그인입니다.

 5537
5537jQuery 반응형 이미지 확대 미리보기는 jquery etalage 이미지 돋보기 플러그인입니다. 미리보기 이미지를 확대하려면 작은 이미지로 마우스를 이동하세요.

 1162
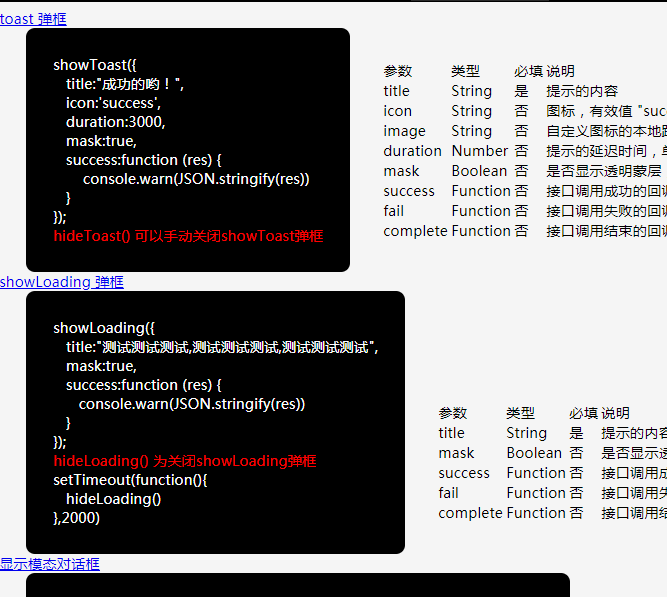
1162JMask는 프로젝트 개발에 있어 작고 유연하며 편리하고 실용적인 마스크 플러그인입니다. 사용법도 매우 간단합니다. js 파일만 소개하면 됩니다. 플러그인은 JQuery 기반으로 개발되었으므로 사용하기 전에 JQuery 파일을 소개해야 합니다.

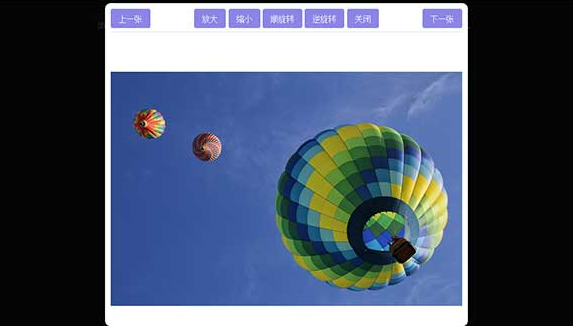
 754
754jQuery 전체 화면 사진 앨범 플러그인 ZoomVisualizer는 jquery UI를 기반으로 한 사진 앨범 플러그인으로, 앨범 썸네일 숨기기 및 표시, 사진 전환을 위한 왼쪽 및 오른쪽 화살표 지원, 사진 확대/축소 지원을 지원합니다.

 2415
2415Windows 창을 시뮬레이션하는 jQuery UI 플러그인은 창에서 최대화, 최소화, 드래그 및 기타 작업을 수행할 수 있는 창과 유사한 창입니다.

 1350
1350전체 화면 및 터치 지원 jQuery 슬라이드쇼는 확대 및 축소가 가능하고 터치를 지원하며 모바일 사용에 적합한 전체 화면 회전식 플러그인입니다.

 1009
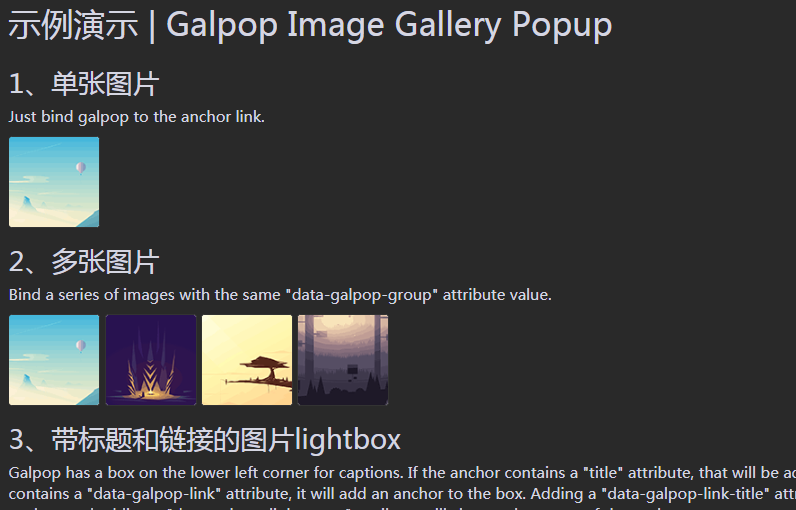
1009Galpop은 이미지 갤러리를 생성하기 위한 jQuery 플러그인입니다. 왼쪽 및 오른쪽 화살표 키를 사용하여 제어할 수 있으며 브라우저를 사용하여 자동으로 크기를 조정할 수 있습니다.

 1546
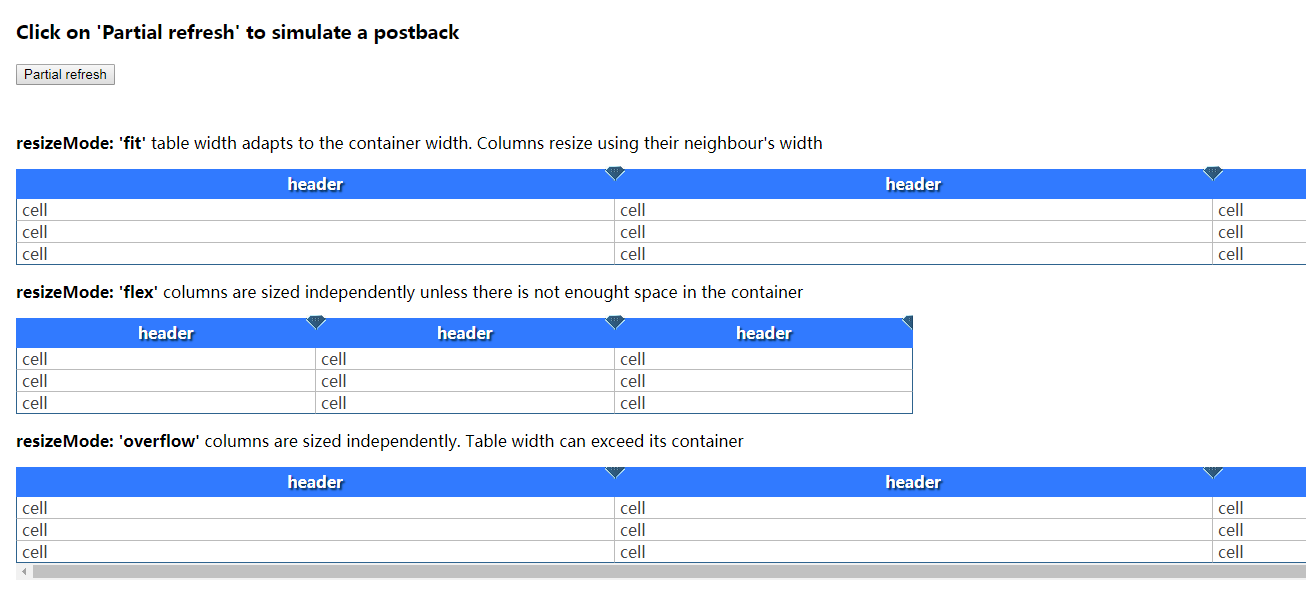
1546이것은 간단하고 실용적인 반응형 jQuery Tabs 플러그인입니다. 이 탭 플러그인은 컨테이너 크기에 따라 탄력적으로 확장되며, 실용적이고 단순하며 CSS를 사용하여 탭 스타일을 사용자 정의할 수 있습니다.

 1951
1951Cropper.js로 캡슐화된 이미지 자르기 플러그인입니다. 이미지 이동, 이미지 자르기, 확대/축소, 상하좌우 이동, 이미지 뒤집기 등 재설정 설정 기능을 지원합니다. jQuery 기반의 아바타 크기 설정 자르기 컴포넌트입니다.