
 2424
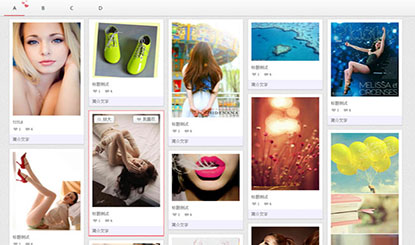
2424jQuery 무한 로딩 폭포 흐름 플러그인 masonry는 masonry 플러그인을 기반으로 한 jQuery 무한 로딩 폭포 흐름 코드입니다.

 1662
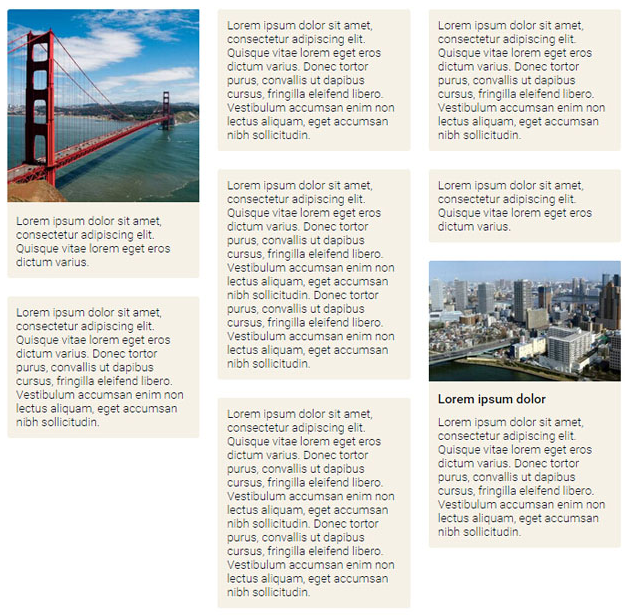
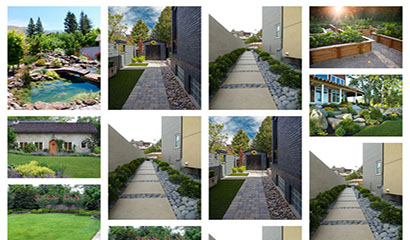
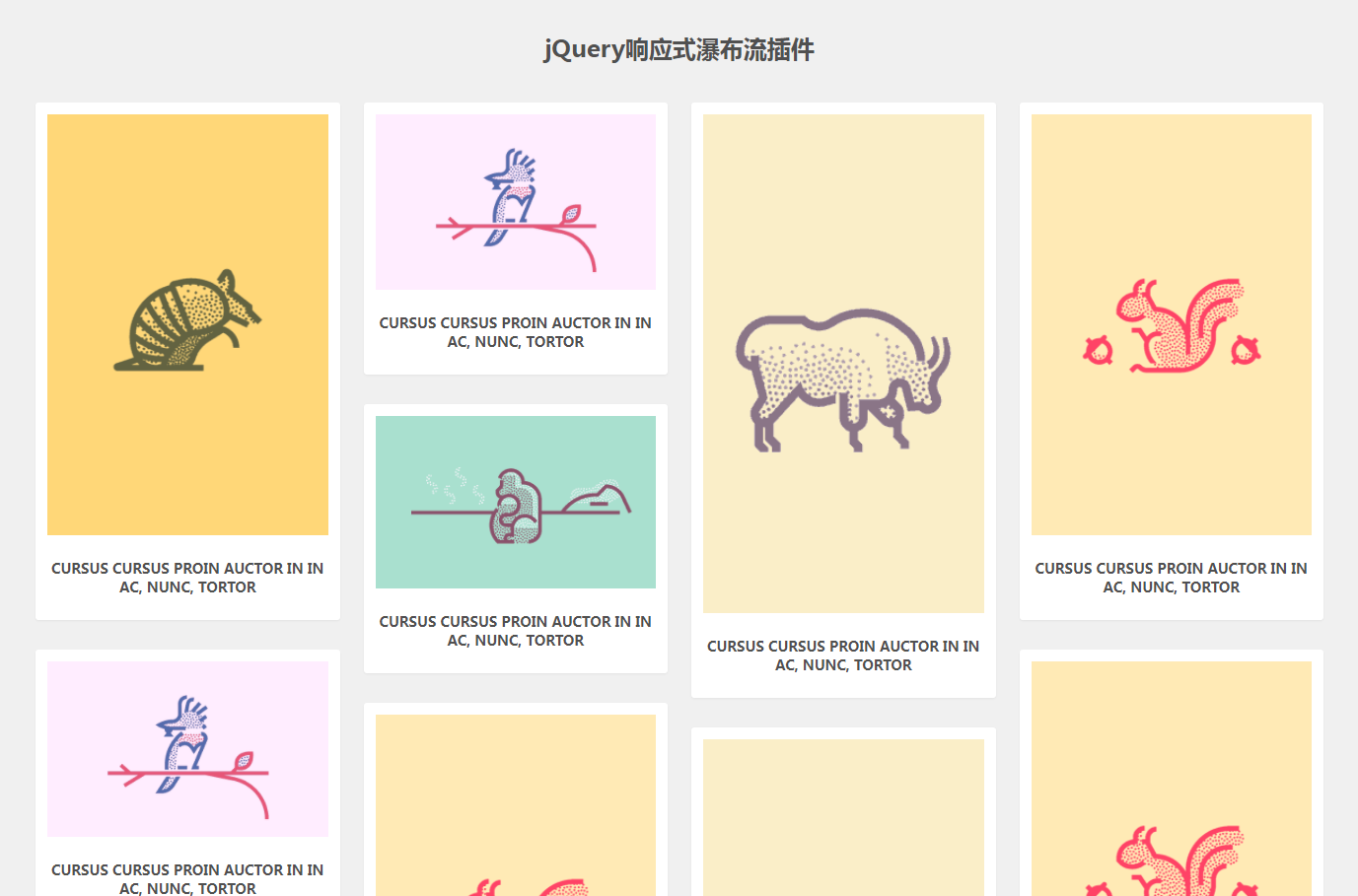
1662jQuery 폭포 흐름 플러그인 Grid-A-Licious는 다양한 장치의 너비에 자동으로 적응할 수 있는 반응형 폭포 흐름 레이아웃을 만드는 데 사용할 수 있는 간단하고 사용하기 쉬운 jQuery 플러그인입니다.

 5341
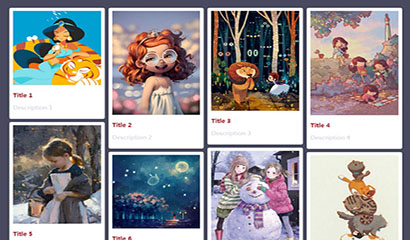
5341jQuery 그리드 레이아웃 워터폴 플러그인 Freewall은 크로스 브라우저 및 반응형 그리드 레이아웃입니다. jQuery 플러그인, 다양한 유형의 그리드 레이아웃: 유연한 레이아웃, 이미지 레이아웃, 중첩 그리드, 유동 그리드, Metro 스타일 레이아웃, Pinterest 스타일 레이아웃

 3712
3712사람들의 시각적 감상 능력이 향상됨에 따라 js 특수 효과는 웹 사이트 구축에 중요한 역할을 합니다. 폭포 흐름 효과는 적응형 높이 배열 문제를 해결할 수 있습니다.

 4287
4287jQuery 동일 너비 그리드 워터폴 플러그인은 그리드 너비 사용자 정의를 지원하는 플러그인으로, 요소 컨테이너를 동일한 너비의 여러 열로 분할하도록 매개변수를 설정할 수도 있습니다. 열 사이의 간격을 설정하는 매개변수가 있습니다.

 2243
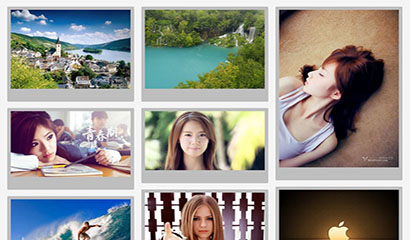
2243jquery Waterfall 흐름 배열 스타일 코드는 Gridify.js 플러그인을 기반으로 구현된 jquery Waterfall 흐름 코드입니다.

 1828
1828IE8과 호환되는 jQuery 워터폴 코드는 Pinterest 웹사이트를 모방한 반응형 그리드 워터폴 레이아웃 jQuery 플러그인입니다.

 1676
1676
 4568
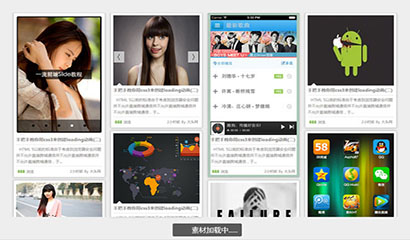
4568수집 및 재인쇄가 포함된 jquery 폭포 흐름은 매우 실용적인 폭포 흐름 특수 효과입니다. 이는 수집, 재인쇄 및 맨 위로 돌아가기 기능을 가지고 있으며 주로 페이지 넘김 플러그인 jquery.infinitescroll과 함께 사용됩니다. .

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 984
984HTML5 사진 앨범 플러그인 ma5gallery는 jQuery+HTML5 기반의 사진 앨범 코드로, 왼쪽 및 오른쪽 전환 화살표, 닫기 버튼, 색인 버튼 등이 있으며 키보드 제어 전환을 지원합니다.