
 2026
2026ui-choose.js 양식 라디오 버튼 확인란은 jQuery 특수 효과를 아름답게 만듭니다.

 1708
1708jQuery 양식 체크박스 및 라디오 버튼 미화 특수 효과는 삭제 및 재선택을 지원하는 라디오 버튼 및 다중 선택 버튼 미화 플러그인입니다.

 2920
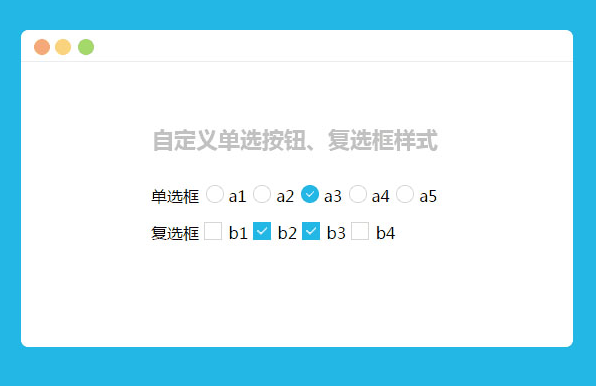
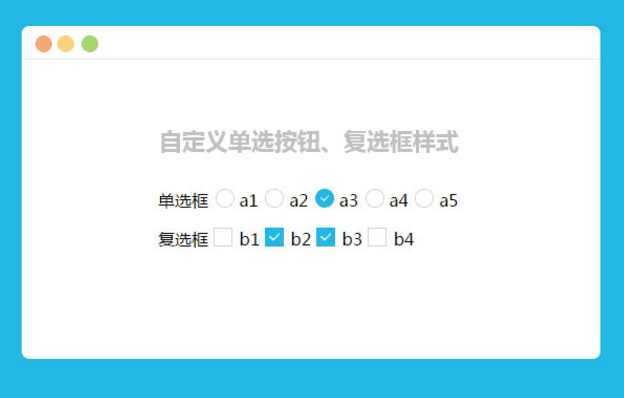
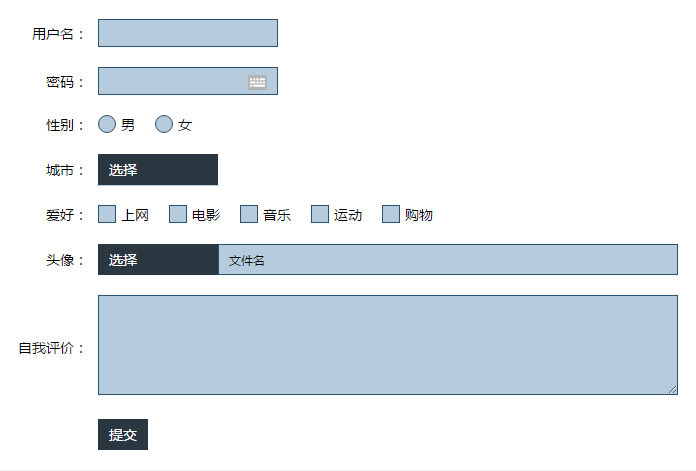
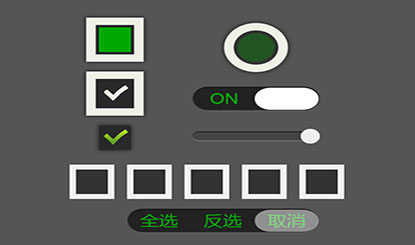
2920일반적으로 사용되는 라디오 선택 확인 양식은 원래의 선택, 선택 취소 및 비활성화된 라디오 선택 상자를 실현할 수 있는 js 특수 효과 코드를 제출합니다. 또한 선택 및 선택 취소된 텍스트 정보, 레이블의 최소 너비 등을 설정할 수 있습니다. 간단하고 실용적이며 사용하기 쉽습니다.

 2167
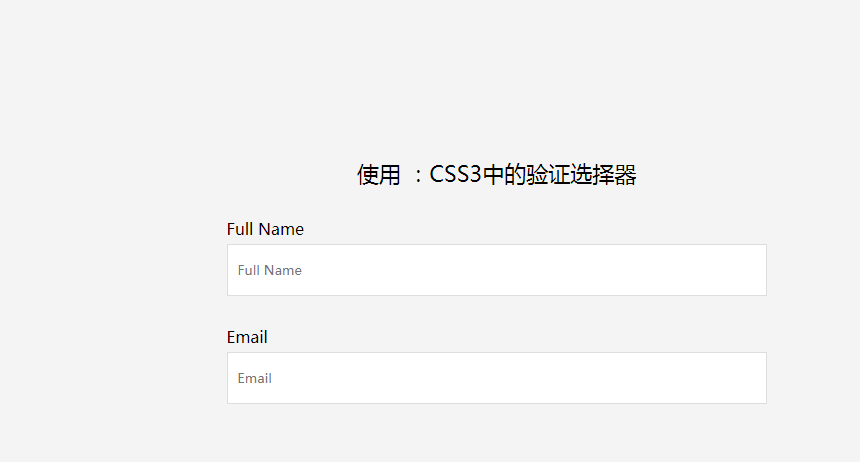
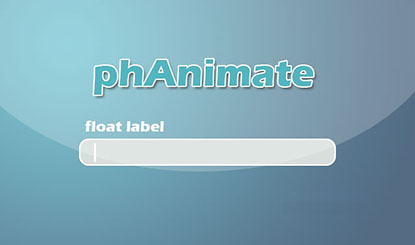
2167jQuery 양식 입력 상자 부동 레이블 효과는 부동 레이블 애니메이션 효과를 추가하여 입력 요소를 형성하는 매우 쉬운 방법입니다.

 1855
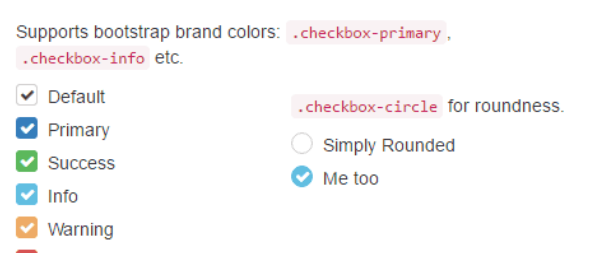
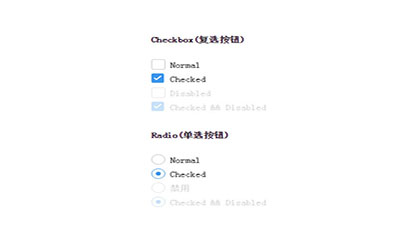
1855여러 가지 아름다운 CSS3 라디오 선택 체크 버튼 미화 스타일, 간단한 형태의 라디오 버튼 및 체크박스 미화 코드.

 1326
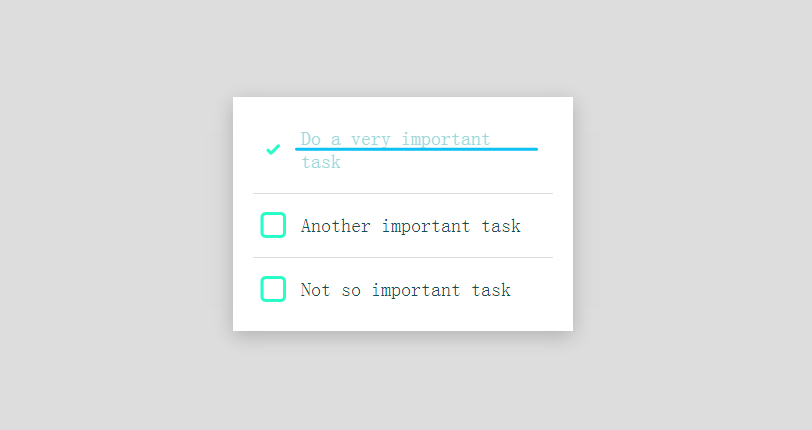
1326CSS3 기반의 SVG 체크박스 선택 애니메이션 특수 효과는 클릭만으로 체크박스 애니메이션을 선택할 수 있고, 할 일 목록 체크박스 선택 애니메이션 특수 효과입니다.

 758
758SVG 라디오 선택 다중 선택 양식 버튼 애니메이션 특수 효과는 gsap svg를 기반으로 제작된 도트 라디오 스위치 버튼으로 체크 버튼을 확인하고 버튼 UI 크림 애니메이션 효과를 제출할 수 있습니다.

 2160
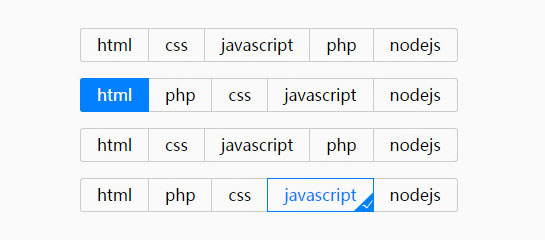
2160jQuery 라디오 선택 다중 선택 버튼 선택 미화 효과는 jQuery+CSS3을 기반으로 한 양식 미화 효과입니다.

 3131
3131아름다운 jQuery 라디오 버튼/체크박스 미화 플러그인 Labelauty.js는 클릭할 수 없는 사용자 정의 회색 버튼을 지원하고, 입력 제어 정의 옵션을 지원하며, 백엔드를 직접 제출하여 데이터를 얻습니다. 또한 매우 편리한 라디오 버튼/멀티 버튼입니다. 선택 상자 미화 JS 플러그인, 특히 휴대폰에서 사용할 때 여전히 매우 유용합니다. 해당되는.

 1434
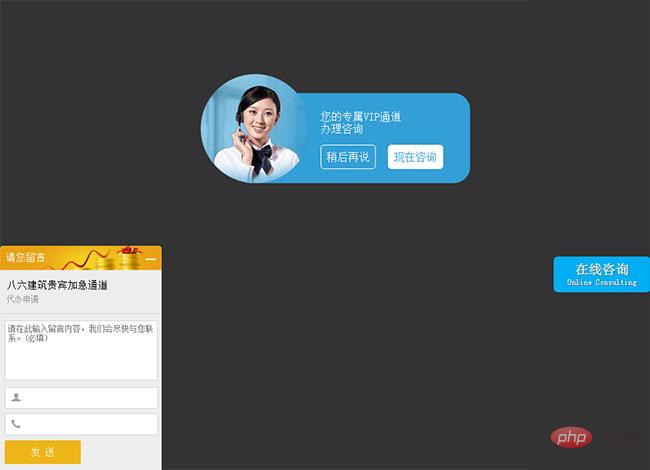
1434Baidu Shangqiao 온라인 고객 서비스 코드의 jQuery 모방은 보편적인 온라인 상담 양식 제출, 온라인 고객 서비스 메시지 상자 및 일시 중단된 온라인 메시지 양식 특수 효과입니다.

 4112
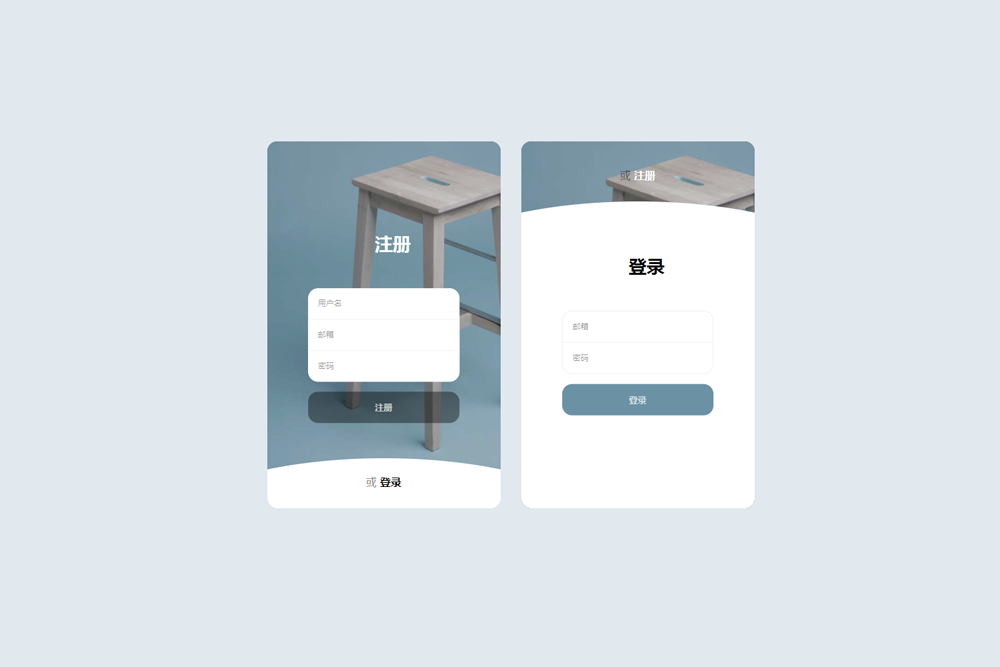
4112Node.js CSS3는 로그인/등록 상자 양식 애니메이션 전환, 카드 스타일 로그인 및 등록 양식을 위아래로 슬라이딩하는 전환 레이아웃 특수 효과를 생성합니다.