1684
1684이는 이미지-텍스트 전환 효과가 매우 뛰어난 jQuery 9개 정사각형 그리드 이미지 레이아웃입니다. 텍스트 세부정보 코드를 팝업하려면 클릭하고, 이미지에 해당하는 텍스트 콘텐츠 세부정보를 클릭하세요.

 686
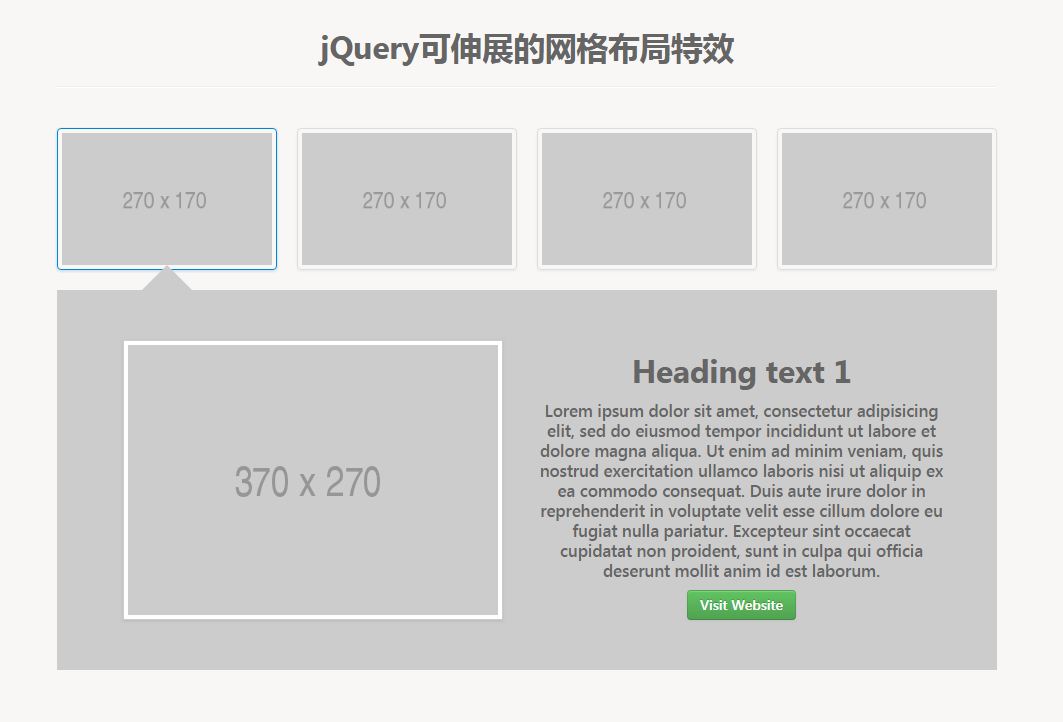
686CSS3 크리에이티브 그리드 사진 앨범 레이아웃 코드는 그리드 사진 유리 조각 UI 레이아웃 특수 효과를 갖춘 실용적이고 창의적인 잡지 사진 앨범 레이아웃입니다.

 2411
2411폭포 흐름 레이아웃 특수 효과에 대한 HTML5 그림 스택은 CSS3+HTML5를 기반으로 하는 폭포 흐름 그리드 레이아웃 애니메이션 효과 코드에 대한 매우 멋진 스타일의 스택 사진입니다.

 677
677HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.

 1745
1745jQuery 흐름 레이아웃에는 사진 위에 마우스를 놓으면 확대 효과가 나타나며, 제품이나 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 670
670jQuery 여행 앨범 탭 전환 코드는 와이드스크린 여행 앨범 사진 레이아웃입니다. 탭 라벨 버튼을 클릭하면 해당 앨범 사진 표시 효과 코드가 전환됩니다.

 1458
1458코드 효과: 분위기 있는 스타일의 jQuery 웹사이트 탐색 드롭다운 메뉴 코드는 기업 웹사이트를 위한 매우 실용적인 다단계 탐색 메뉴 특수 효과입니다. 드롭다운 막대는 복잡한 레이아웃 효과를 수행할 수 있습니다.

 2093
2093jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!

 2363
2363jQuery 웹 페이지 전체 화면 적응형 이미지 폭포 흐름 레이아웃 코드는 웹 페이지 크기에 적응할 수 있습니다. 프로젝트에서 폭포 흐름을 사용해야 하는 경우 적응형을 사용하는 것이 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2721
2721jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2441
2441그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속

 2764
2764중국 지도 네트워크 포인트의 분포는 특수 효과 JS 코드를 확인하라는 메시지를 표시합니다. 네트워크 라벨 콘텐츠에는 사진, 주소 및 전화 정보가 포함될 수 있습니다. 택배 매장, 지점 등 회사의 전국 유통 지점을 조회하는 것은 여전히 매우 실용적인 기능이며 jQuery를 기반으로 구현됩니다.

 1971
1971강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요

 3011
3011jQuery는 정사각형 이미지를 통과할 때 마우스를 둥근 가장자리 효과로 전환합니다. 이미지를 클릭하면 팀 페이지 표시에 적합한 부동 레이어가 팝업됩니다. 이는 주류 브라우저와 호환됩니다. 지침: 1. 스타일시트 파일 lrtk.css를 헤드 영역에 삽입합니다. 2. 헤드 영역에 jquery-1.7.1.js를 소개합니다. 3. 웹페이지에 <!-- code start --><!-- code end --> 주석 영역 코드를 추가하세요.

 2308
2308jquery 9제곱 격자 그림 큰 회전목마 복권 코드, jquery로 만든 큰 회전목마 복권을 사용하면 이제 많은 웹사이트에서 복권의 효과를 얻을 수 있습니다. 예를 들어 Baidu는 우리가 쇼핑몰 웹사이트를 만들고 포인트를 얻기 위해 상품을 구매하면 포인트는 추첨에 사용될 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.