
 1833
1833jQuery 클릭하여 표시하는 팝업 상자 닫기 버튼 코드는 jquery-1.8.0.min.js를 기반으로 하며 간단하고 실용적이며 닫기 버튼이 있습니다.

 1714
1714jQuery는 구매 버튼을 클릭하여 제품이 매진되었음을 알리는 프롬프트 상자를 표시합니다. "지금 구매"를 클릭하면 구매하려는 제품이 매진되었음을 알리는 프롬프트 메시지가 팝업됩니다. 상업 웹사이트나 쇼핑몰 웹사이트. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2346
2346jQuery는 풀다운하여 이미지 앨범 코드를 표시하고, 이미지를 클릭하면 이미지의 확대 효과가 아래에 표시되고 오른쪽 상단에 닫기 버튼이 있습니다. 클릭하면 확대 효과가 닫힙니다. 이 효과는 여전히 매우 좋습니다. 시원한!

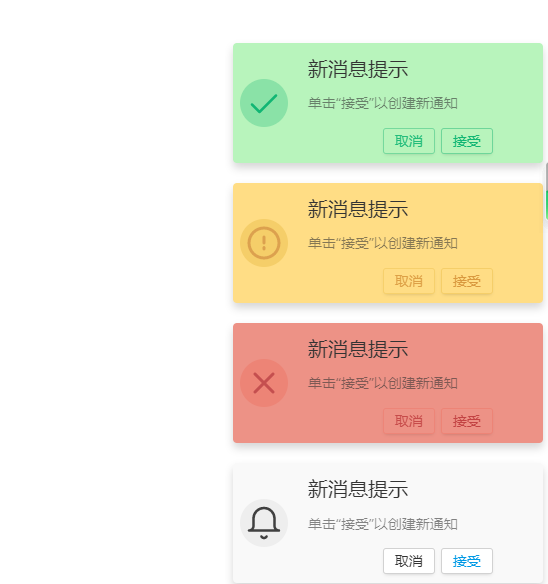
 2136
2136jQuery 확인 대화 상자 창 팝업 플러그인에서 버튼을 클릭하면 작업 코드를 확인하라는 대화 상자가 나타납니다.

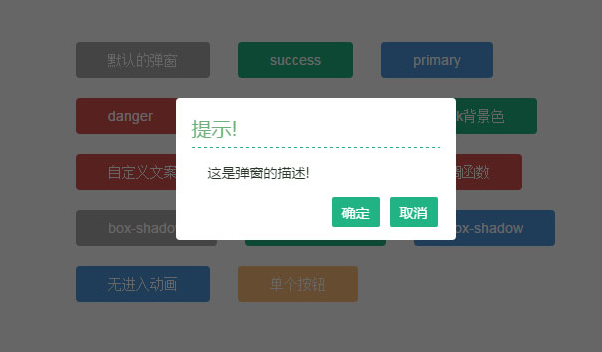
 4244
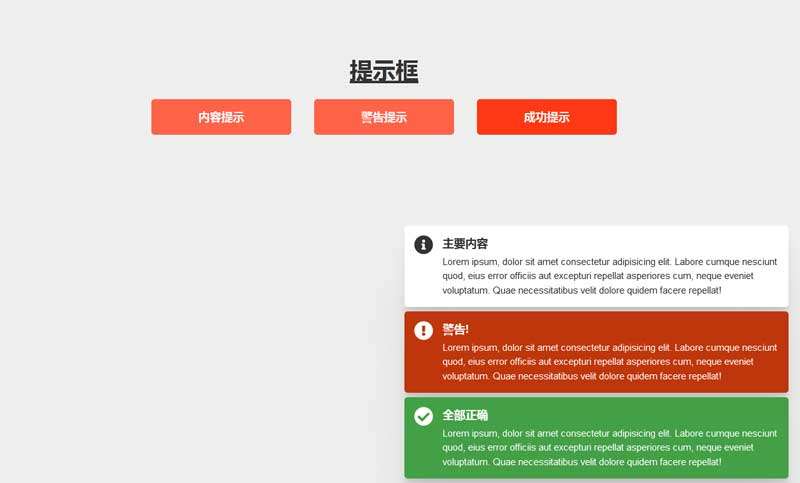
4244기본 js css3 팝업 프롬프트 상자에서 버튼을 클릭하면 플로팅 프롬프트 레이어가 팝업됩니다. 메인 콘텐츠 프롬프트 상자, 경고 프롬프트 상자, 성공 프롬프트 상자 코드.

 1206
1206jQuery는 단일 단일 선택 팝업 상자, 단일 단일 이중 선택 팝업 상자, 다중 이중 선택 팝업 상자 및 다중 이중 선택 팝업을 포함한 다중 확인 클릭 팝업 확인 대화 상자 코드를 지원합니다. 상자.

 2255
2255jQuery 클릭 무한 팝업 레이어 플러그인은 버튼을 클릭하면 팝업되는 마스크 레이어로, 드래그 효과 팝업 레이어 코드를 지원합니다.

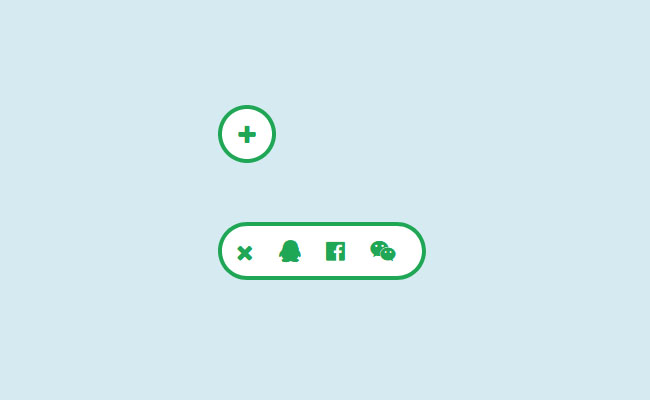
 1731
1731jQuery+CSS3 탄력적 도구 모음 메뉴 코드는 기본적으로 원형 버튼만 표시합니다. 버튼을 한 번 클릭하면 하위 메뉴 항목이 탄력적 애니메이션으로 확장되므로 좋은 효과가 있습니다.

 2729
2729jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 1761
1761이것은 왼쪽에 당첨 목록이 스크롤되어 표시되는 jQuery 스크롤 캐러셀 복권 코드입니다. 원형 복권 버튼을 클릭하여 복권을 시작하면 복권이 끝날 때 당첨 메시지가 나타납니다.

 2259
2259jQuery 사이드바에서 온라인 QQ 고객 서비스 코드를 확장 및 축소하려면 클릭하면 내용이 표시되고 내부에 텍스트가 기록된 원이 표시됩니다. 이 효과는 다음과 같습니다. 기업 홈페이지나 쇼핑몰 홈페이지에서 자주 접하게 되는 PHP 중국어 홈페이지에서 다운로드를 추천드립니다!

 1467
1467jQuery 플로팅 광고 배너 코드는 웹 페이지 하단의 플로팅 광고 배너입니다. 닫기 버튼 이미지를 클릭하면 광고 배너 크기 이미지의 전환 효과 코드가 숨겨집니다.

 2005
2005"jQuery 클릭 이벤트 마스크 팝업 레이어 이동 가능한 특수 효과 코드 다운로드. 등록 양식 클릭 버튼 팝업 레이어 양식 제출 효과를 생성하는 jquery 팝업 레이어 플러그인으로, jQuery 팝업으로 드래그를 지원할 수 있습니다. 업 레이어 효과. 제목, 높이, 너비 등을 사용자 정의할 수 있습니다. 팝업 레이어 js 플러그인입니다.

 3398
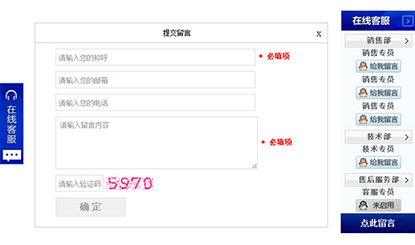
3398메시지 기능이 포함된 온라인 고객 서비스 코드는 jquery를 기반으로 구현된 온라인 메시지 기능이 포함된 jQuery 온라인 고객 서비스 코드이며, 고객 서비스 QQ의 특정 부분을 축소할 수 있습니다. 게시판 창 오른쪽 상단의 축소 버튼을 클릭하면 축소 및 확대를 제어할 수 있습니다.

 5370
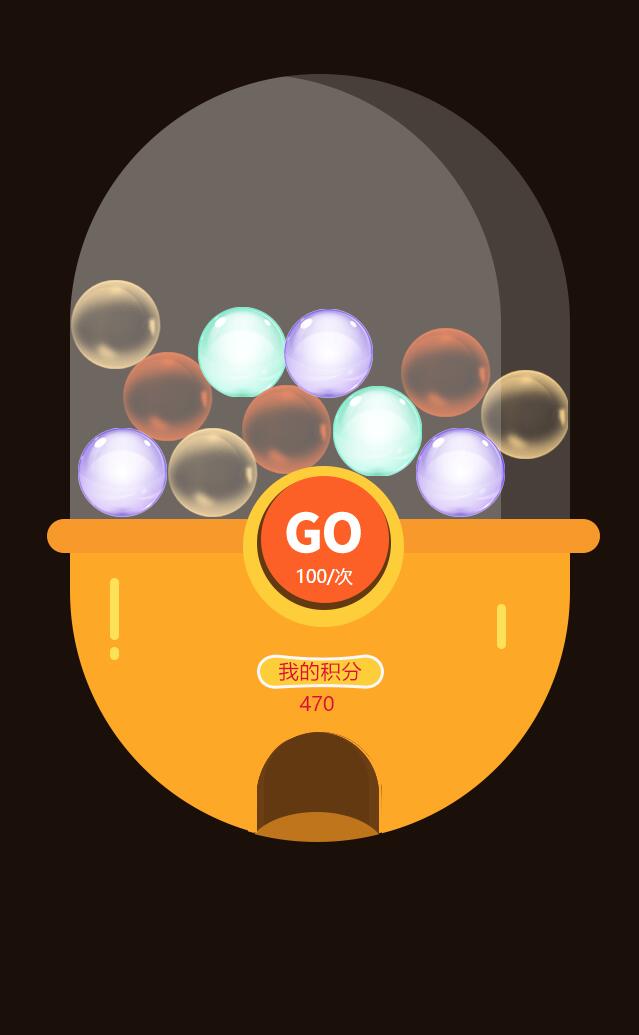
5370jquery 행운 추첨 기계 복권 프로그램 코드 플러그인 다운로드. jQuery + css3는 가샤폰 기계 복권을 시작하는 클릭 버튼을 생성하고 복권 결과 효과 코드가 팝업됩니다. WeChat 모바일 단말기와 호환됩니다.

 1718
1718jQuery는 Facebook 사진 갤러리 코드를 모방합니다. 사용자가 사진 썸네일을 클릭하면 사진이 전체 화면 라이트박스에 표시되고 전면 및 후면 탐색 버튼을 통해 모든 사진을 볼 수 있습니다.