
 3609
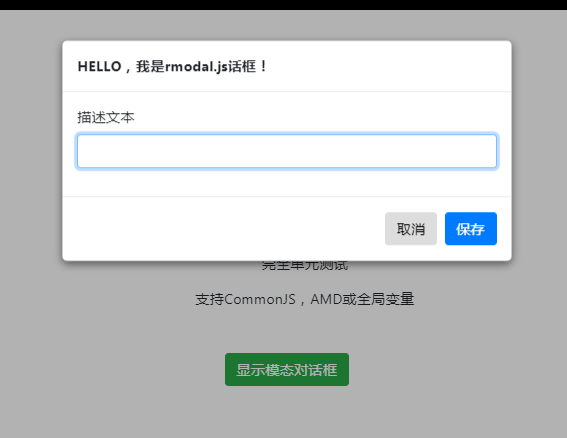
3609rmodal.js는 애니메이션 효과가 포함된 js 모달 대화 상자 플러그인입니다. rmodal.js 모달 대화 상자 플러그인의 압축 버전은 1.2kb에 불과하며 외부 종속성이 없으며 애니메이션 효과로 모달 대화 상자 효과를 생성할 수 있습니다. 그 기능에는 간단한 사용과 높은 실행 효율성도 포함됩니다. 외부 종속성 없이 순수 js로 작성되었습니다. IE9+를 포함한 모든 최신 브라우저를 지원합니다. bootstrap 및 animate.css와 함께 사용할 수 있습니다. CommonJS AMD 또는 전역을 지원합니다.

 1825
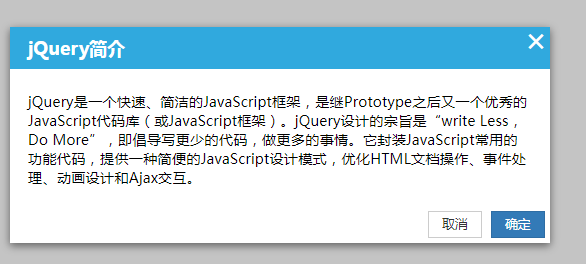
1825iziModal은 세련되고 멋진 jQuery 모달 창 플러그인입니다. 이 모달 창 플러그인은 모달 창을 여는 데 필요한 기본 애니메이션 효과를 제공하며 iframe 콘텐츠 호출, Ajax 로딩, 경고 효과 생성, 대형 콘텐츠 로드 등을 수행할 수 있습니다.

 1380
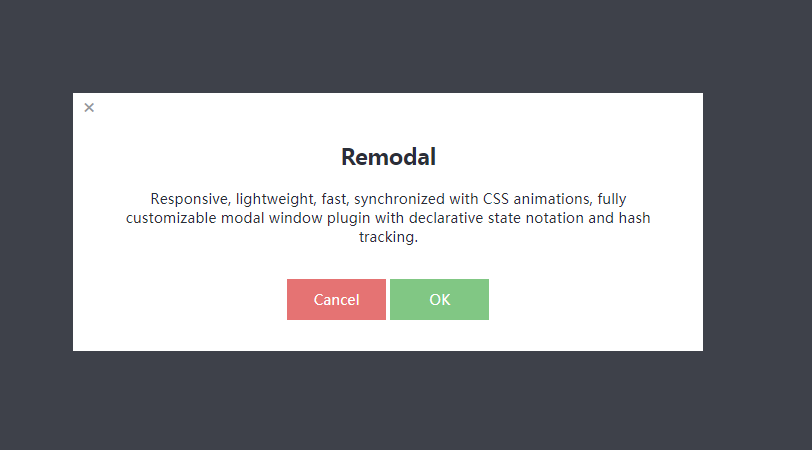
1380Remodal은 반응성이 뛰어나고 가볍고 빠르며 쉽게 사용자 정의할 수 있는 모달 창 플러그인입니다. 선언적 상태 표기법과 해시 추적을 사용합니다. 모든 최신 브라우저는 이를 지원합니다. 모달 창에 대한 배경 컨테이너(예: 흐림 효과)를 쉽게 정의할 수 있습니다.

 2901
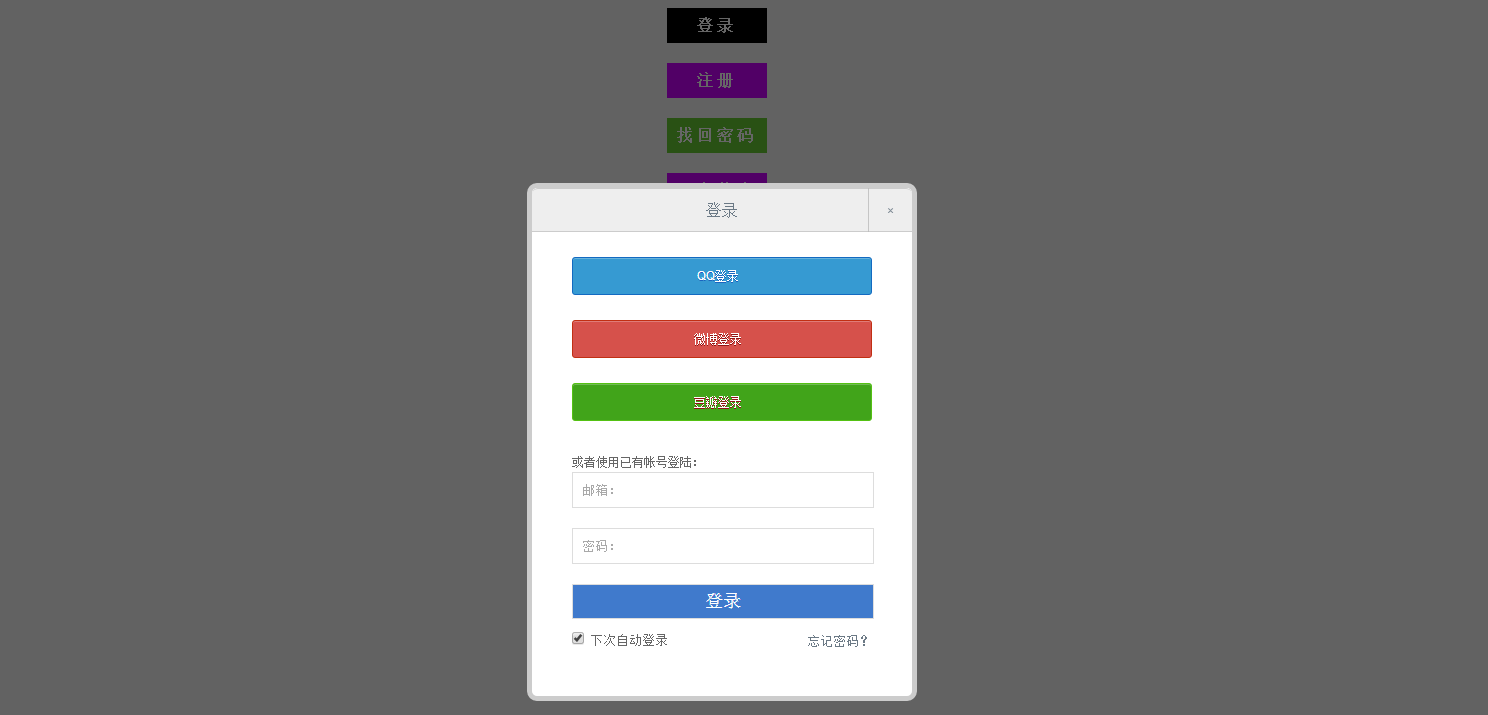
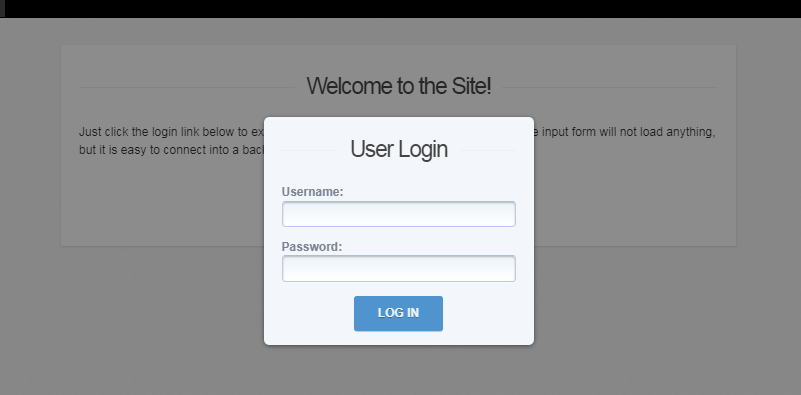
2901마스크 팝업 레이어 로그인 등록 양식 코드를 생성하는 jquery 모달 대화 상자 대화 상자 창 플러그인

 1232
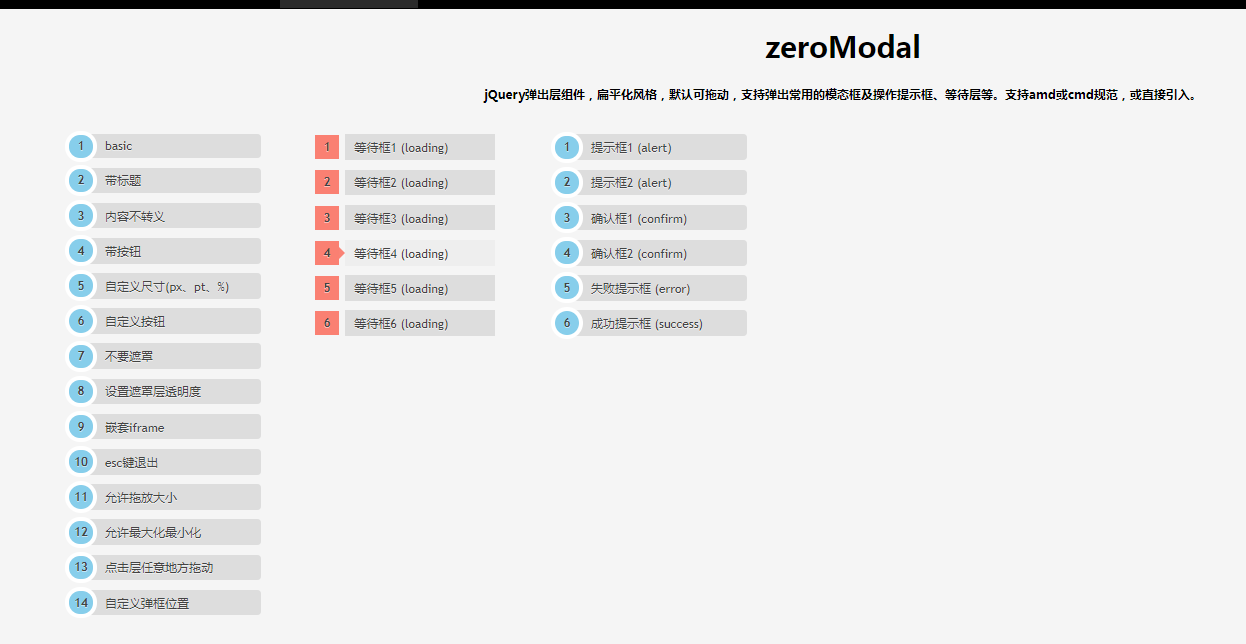
1232jQuery 팝업 레이어 구성 요소 zeroModal. 일반적으로 사용되는 모달 상자, 작업 프롬프트 상자, 작업 대기 레이어 등의 팝업을 지원합니다.

 1463
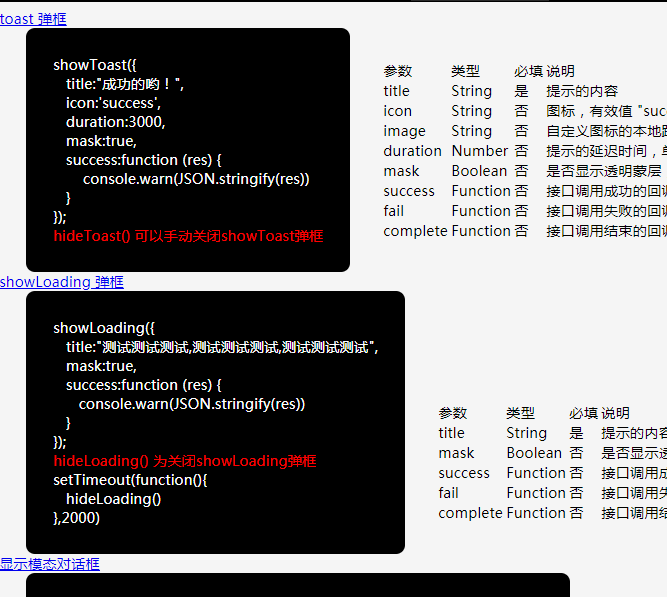
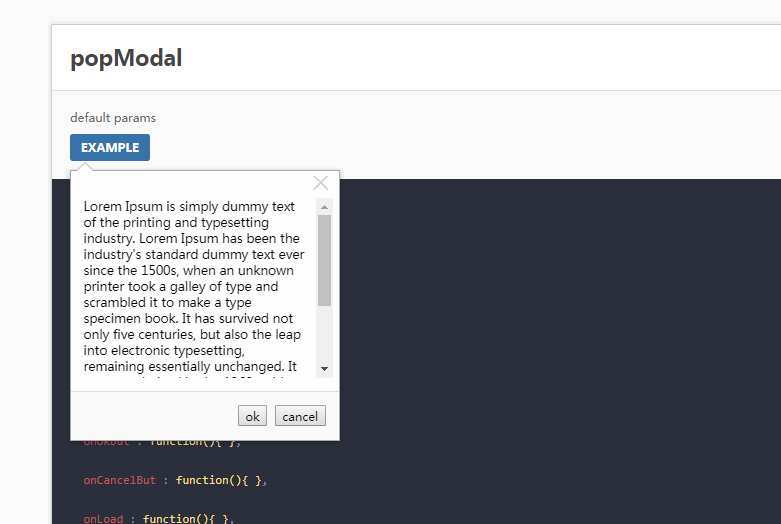
1463popModal 팝업 창 플러그인에는 팝업 창, 알림 팝업, 도구 설명, 모달 대화 상자, titleModal의 5개 부분이 포함되어 있습니다.

 1641
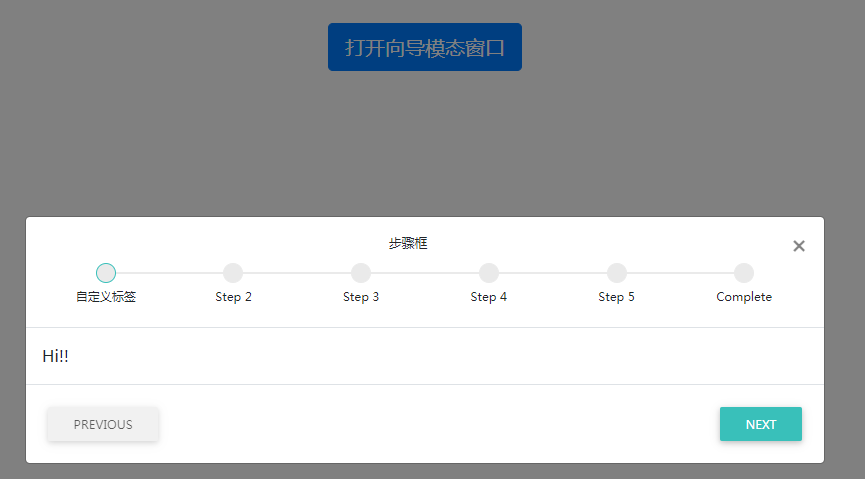
1641jQuery+CSS3 전환 애니메이션 모달 창 특수 효과는 Codrops의 ModalWindowEffects를 기반으로 제작되었으며 jQuery 플러그인을 사용하여 열려 있는 다양한 모달 창의 효과를 균일하게 관리합니다.

 1146
1146jQuery 플러그인 leanModal을 사용하여 일반 모달 창을 만드는 방법. MIT 일반 라이센스가 있는 경우 이 플러그인은 완전히 오픈 소스이며 사용하기 매우 편리합니다. 사용자 정의 효과를 얻기 위해 CSS를 직접 추가할 수도 있습니다.

 1093
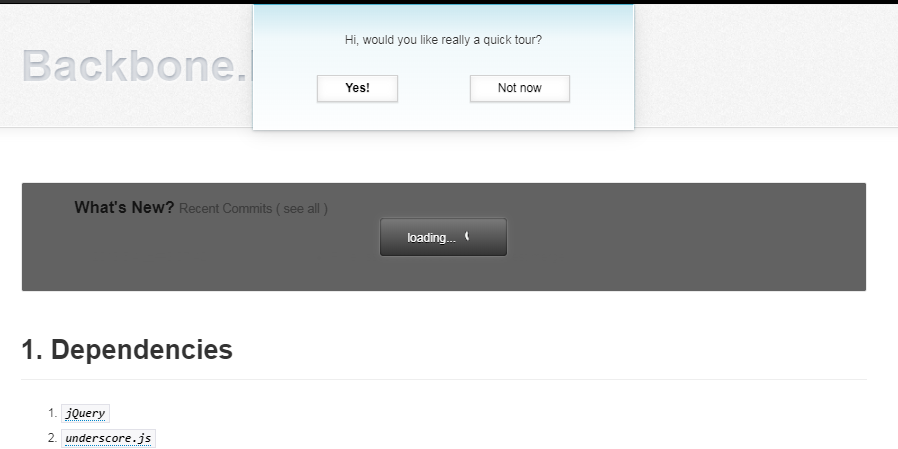
1093Backbone.Notifier는 웹 페이지에 대화 상자를 표시할 수 있는 Jquery 플러그인으로, CSS3의 일부 효과를 사용하고 여러 모드를 지원하며 다양한 테마를 사용할 수 있습니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
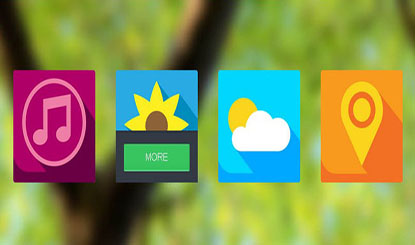
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.