29149
29149CSS 쇼핑몰 웹사이트는 일반적으로 왼쪽 카테고리 드롭다운 탐색 메뉴 코드를 사용합니다.

 3237
3237Jingdong 제품 왼쪽에 있는 카테고리 탐색 메뉴의 JS 특수 효과 코드를 모방합니다. 매우 웅장한 탐색 메뉴는 jQuery를 기반으로 하며 브랜드를 사진으로 변환하여 더 많은 클릭을 유도할 수 있습니다.

 2112
2112jQuery Xiaomi 공식 웹사이트의 수직 분류 탐색 메뉴는 jquery-1.4.2.min.js를 기반으로 제작되었습니다. 상세 제품 분류 탐색 메뉴는 페이지 왼쪽에 수직으로 표시됩니다.

 2881
2881왼쪽에 팝업 탐색 메뉴가 있는 Tmall 몰 카테고리 탐색 JS 특수 효과 코드를 모방하고, 카테고리 전환에 따라 하단 배너가 변경됩니다. 코드 구조가 명확하고 필요한 친구가 쉽게 변환할 수 있습니다. 자신의 전자 상거래 웹사이트 카테고리 탐색 특수 효과에 추가합니다.

 3418
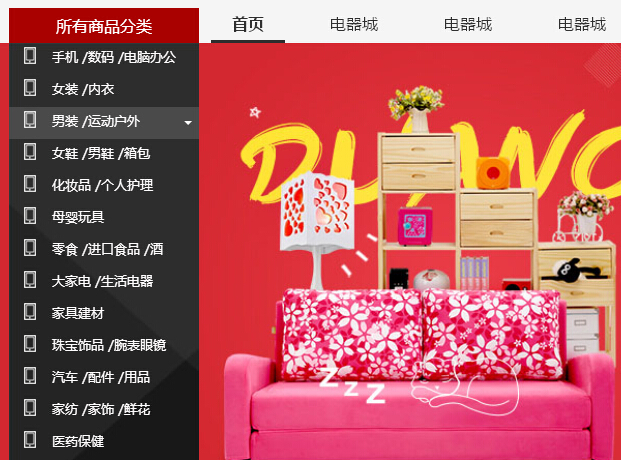
3418jQuery 전자상거래 웹사이트에서 자주 사용되는 상품 분류 탐색 메뉴 코드는 IE8 브라우저와 호환됩니다. 왼쪽의 드롭다운 메뉴를 클릭하면 다양한 상품 목록을 볼 수 있습니다.

 2994
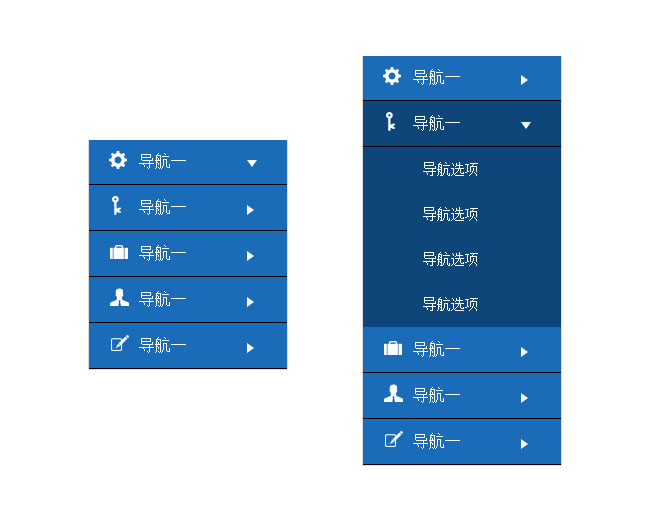
2994jQuery 왼쪽 세로 4단계 탐색 메뉴 효과는 Win8 스타일의 왼쪽 세로 4단계 탐색 메뉴 웹 페이지 효과로, 글꼴 아이콘을 사용하며 마우스를 오른쪽 위로 슬라이드하면 두 번째 수준이 팝업됩니다.

 2260
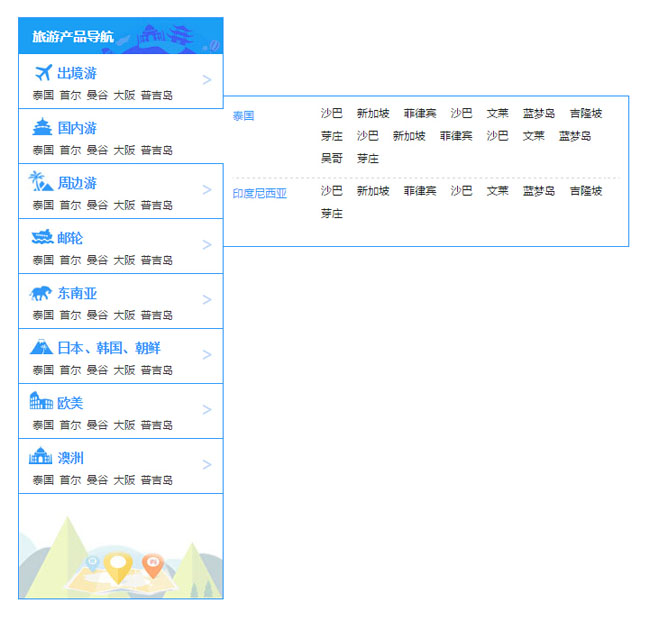
2260여행 네트워크의 보조 메뉴에 대한 코드는 jquery.1.11.2.min.js를 기반으로 합니다. 기본 탐색 메뉴 위에 마우스를 올리면 해당 보조 메뉴가 중앙에 표시됩니다. 보조 메뉴의 내용이 웹 페이지의 왼쪽 영역을 초과하는 경우 페이지의 왼쪽 영역에 있는 메뉴가 가장 왼쪽에 위치하며 메뉴 항목은 보조 메뉴의 콘텐츠 영역이 웹 페이지의 오른쪽 영역을 초과하는 경우 페이지 오른쪽 영역의 메뉴가 가장 오른쪽에 배치되고 메뉴 항목이 오른쪽에 배치됩니다. 왼쪽.

 9570
9570기본 js css3은 아이콘 텍스트 수직 탐색 메뉴 UI 레이아웃이 포함된 검은색의 실용적인 왼쪽 카테고리 탐색 관리 패널을 만드는 데 사용됩니다. 적합 대상: 기능 및 백엔드 관리 UI 웹사이트 템플릿.

 2150
2150jQuery 트리 아코디언 메뉴 코드는 이 세로 아코디언 효과를 사용하여 웹사이트의 탐색 효과를 완성할 수 있습니다. 일반 기업 웹사이트나 쇼핑몰 웹사이트에서는 이 효과를 사용할 수 있습니다. 왼쪽은 세로 탐색 웹사이트입니다.

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.

 1112
1112jQuery는 iPhone 드롭다운 스크롤 막대 애니메이션 효과를 시뮬레이션합니다. 마우스 휠을 스크롤하면 메뉴가 무작위로 위아래로 스크롤됩니다.

 966
966터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.