
 3636
3636jQuery는 왼쪽 및 오른쪽 화살표 버튼을 사용하여 그림 스크롤 및 전환 효과를 제어하는 간결한 그림 및 텍스트 목록을 만듭니다.

 3634
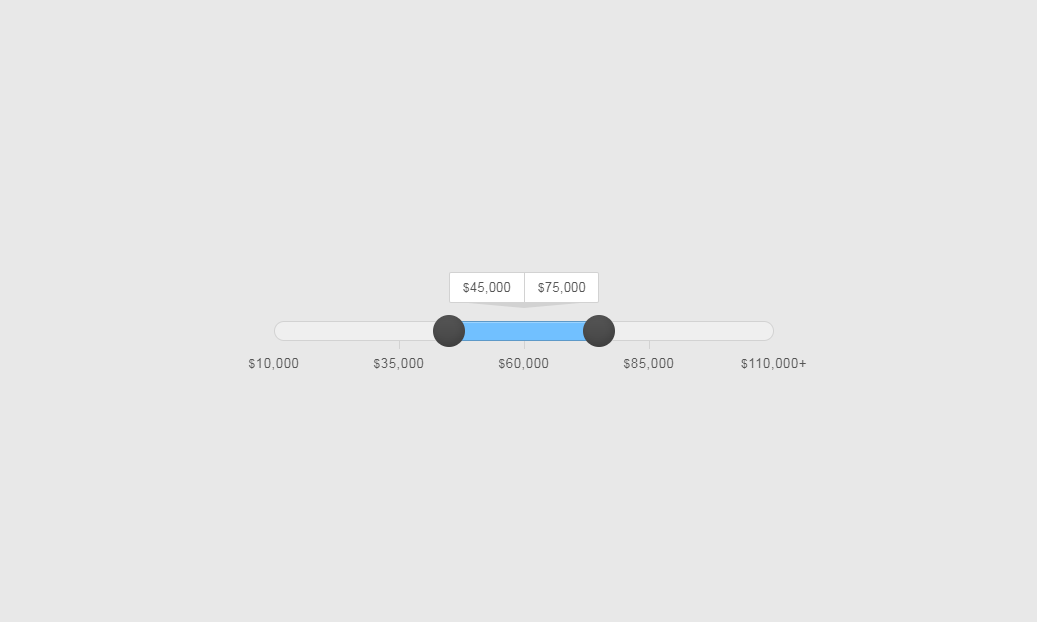
3634jQuery ui 플러그인은 왼쪽과 오른쪽으로 드래그하여 값 범위를 선택하는 실용적인 슬라이더를 만들고, 슬라이더는 범위를 드래그하여 코드를 선택합니다.

 500
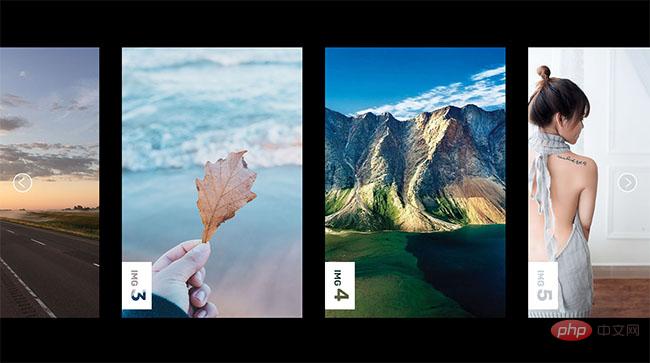
500가로 드래그 바가 있는 jQuery 사진 앨범은 왼쪽 및 오른쪽 버튼과 가로 스크롤 드래그 바가 있는 사진 앨범 특수 효과입니다. 왼쪽 및 오른쪽 버튼을 클릭하면 사진 앨범이 왼쪽 및 오른쪽으로 부드럽게 스크롤되고 스크롤 바를 드래그하면 왼쪽 및 오른쪽으로 스크롤됩니다. 사진 앨범을 표시합니다.

 1213
1213JS에는 썸네일 부드러운 스크롤 앨범 효과, 왼쪽 및 오른쪽 버튼, 여러 사진, 왼쪽 및 오른쪽 부드러운 스크롤이 있으며 효과가 부드럽습니다.

 307
307가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 3014
3014
 575
575터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 763
763jQuery 전체화면 광고 이미지 드래그 앤 드롭 미리보기 효과는 jQuery+CSS3 기반의 광고회사 이미지 케이스 표시, 전체화면 광고 이미지 목록, 이미지와 텍스트의 좌우 드래그 앤 드롭 미리보기 UI 레이아웃 효과입니다. 목록.

 1018
1018화살표가 있는 JS 가로 드래그 앤 드롭 이미지 표시 코드는 gsap zepto를 사용하여 만든 반응형 단일 행 이미지 목록이며 왼쪽 및 오른쪽 화살표 버튼이 있고 이미지 목록의 가로 드래그 앤 드롭을 지원하여 효과를 볼 수 있습니다.

 1416
1416jQuery 이미지 파노라마 보기 회전 효과는 마우스로 이미지를 드래그하고 이동할 수 있는 도구이며, 왼쪽 및 오른쪽 탐색 버튼을 사용하여 이미지를 이동할 수도 있습니다.

 4203
4203HTML5 카드 스타일 팝업 레이어를 좌우로 슬라이드하면 특송 물류 정보를 볼 수 있고 js 특수 효과 코드 다운로드도 볼 수 있습니다. Taobao 물류 정보를 좌우로 밀어 HTML5 특수 효과 열을 볼 수 있는 3D 전환 효과입니다.

 1238
1238광고 회사 이미지 케이스 디스플레이의 jQuery CSS3 제작, 전체 화면 광고 이미지 목록, 이미지 및 텍스트 목록을 왼쪽 및 오른쪽으로 드래그 앤 드롭하여 UI 레이아웃 특수 효과를 미리 볼 수 있습니다.

 2382
2382jQuery 모바일 터치스크린 슬라이딩 탐색 코드는 휴대폰에 대한 실용적인 왼쪽 및 오른쪽 슬라이딩 탐색 메뉴 효과입니다.

 1098
1098jQuery 모바일 터치스크린 탭 코드는 휴대폰에서 탭을 전환하기 위해 왼쪽과 오른쪽으로 슬라이딩하는 것을 지원하는 특수 효과입니다.