1994
1994jQuery 줌 그림 팝업 레이어 플러그인 간단한 그림 앨범 팝업 레이어 창 표시 코드

 1290
1290jQuery Lightbox 플러그인을 클릭하면 전체 화면 디스플레이 특수 효과가 포함된 큰 이미지가 팝업됩니다.

 1856
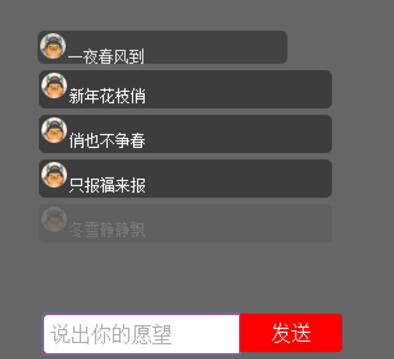
1856오른쪽 하단에 댓글 세례 표시 효과를 위해 일반적으로 사용되는 jQuery 특수 효과 코드

 2827
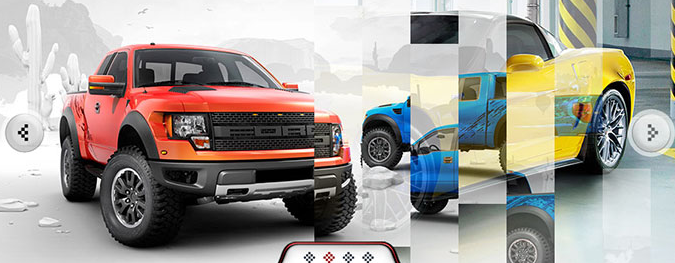
2827돋보기 코드를 사용한 제품 다중 사진 표시 이 효과는 익숙하게 보입니까? 타오바오와 같은 쇼핑몰에서 일반적으로 볼 수 있는 현상입니다. 제품 사진 위에 마우스를 올리면 확대된 사진이 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1769
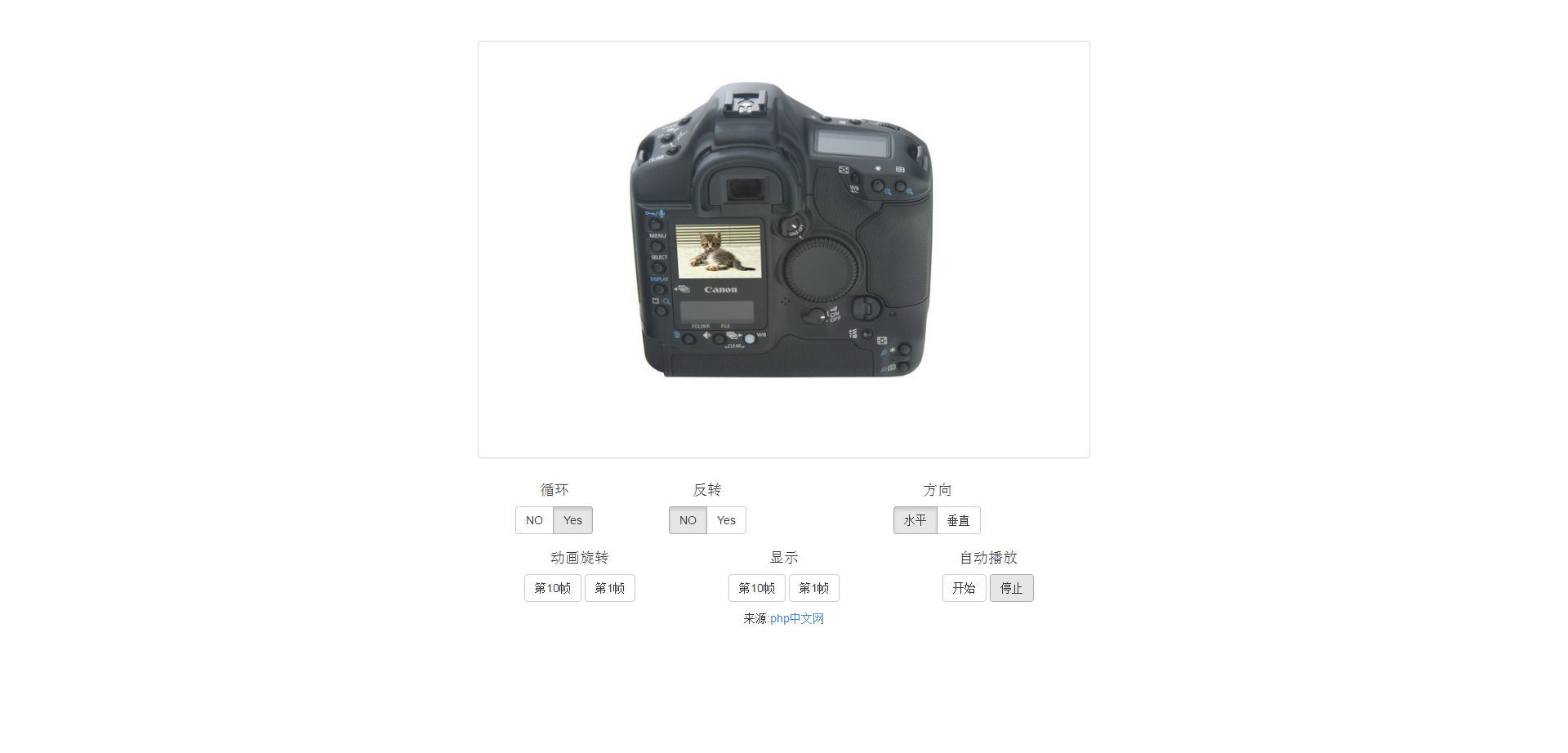
1769jQuery 제품 이미지 360도 표시 코드는 Bootstrap.3.2.0 및 jquery.1.11.1.min.js를 기반으로 하며, 제품 이미지를 360도 회전하여 표시할 수 있습니다.

 2339
2339jQuery 적응형 창 크기 이미지 정렬 코드는 jquery.row-grid.js를 기반으로 한 이미지 적응형 정렬 특수 효과 코드입니다.

 989
989jQuery 폭포 흐름 이미지 사전 로드 표시 코드는 modernizr.js를 기반으로 하는 폭포 흐름 이미지 사전 로드 애니메이션 특수 효과입니다.

 2358
2358jquery는 사진에 마우스를 가져다대면 큰 사진 광고 코드를 표시하는 기능을 구현합니다. 사진 위에 마우스를 올리면 확대된 사진이 표시됩니다. 쇼핑몰 웹사이트에서 자주 사용하는 기능입니다.

 2339
2339jQuery 반응형 브라우저 창 크기 이미지 정렬 코드는 Flick 및 Google Plus와 유사한 사진 갤러리 효과로 모든 사진에 대해 균일한 높이를 제공하며 사진은 자체 비율에 따라 크기가 조정됩니다.

 3566
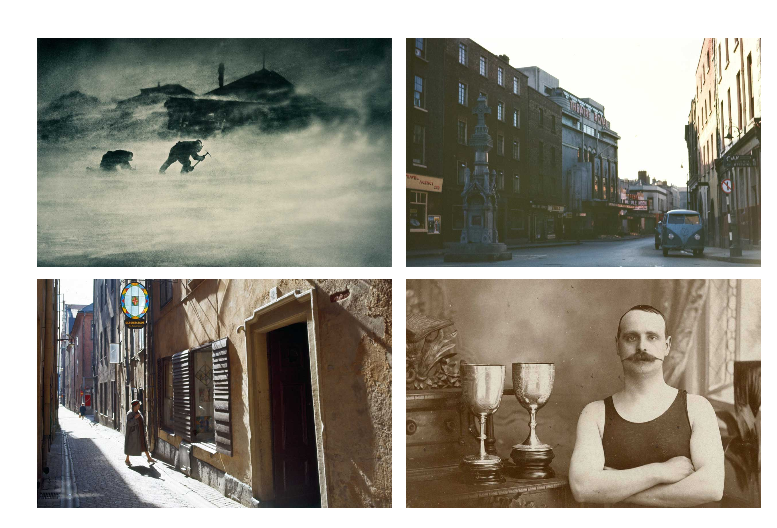
3566썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1945
1945간단하고 실용적인 js 라이트박스 스타일 사진 슬라이드쇼, 축소판을 클릭하면 전체 화면 팝업 창이 표시되어 대형 사진 디스플레이 특수 효과가 표시됩니다.

 2136
2136jQuery 확인 대화 상자 창 팝업 플러그인에서 버튼을 클릭하면 작업 코드를 확인하라는 대화 상자가 나타납니다.