
 881
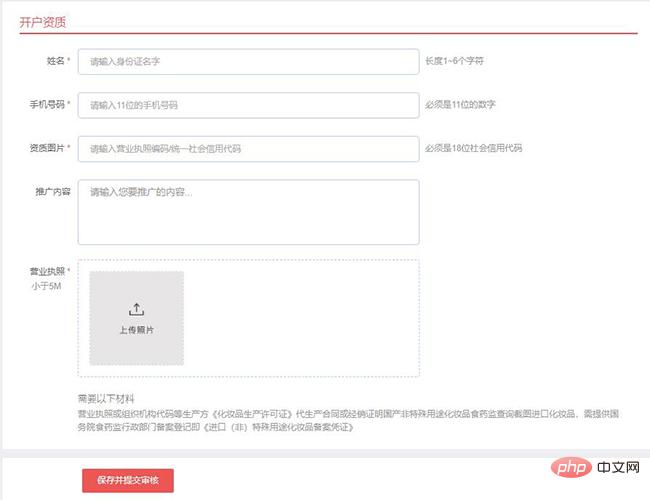
881일반적으로 사용되는 jQuery 양식 확인 웹 사이트는 up.js를 사용하여 이미지 업로드 기능을 구현하고 이름과 휴대폰 번호가 올바르게 입력되었는지 확인합니다.

 7206
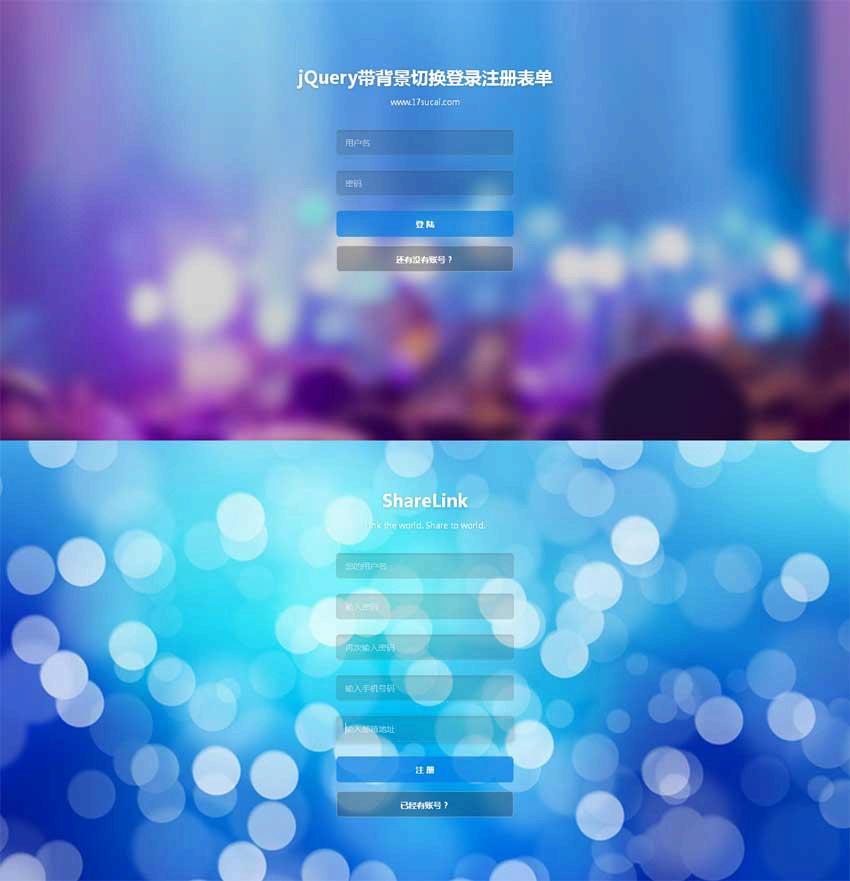
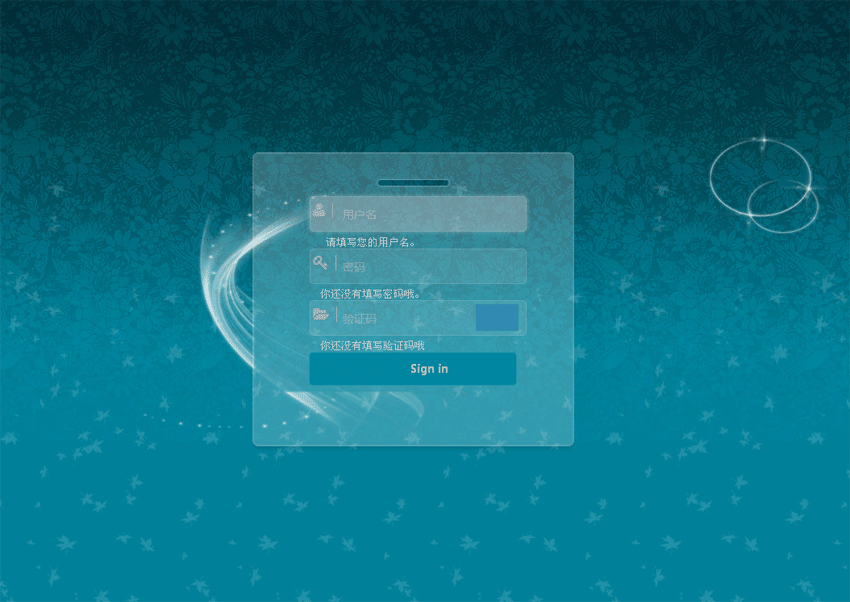
7206배경 투명 로그인 등록 양식 제출 코드가 포함된 jquery css3, 로그인 등록 페이지 특수 효과, jquery를 사용하여 양식 확인, 일반적으로 회사 웹사이트 또는 쇼핑몰 웹사이트는 쇼핑몰 웹사이트에서 자주 사용되는 등록 및 로그인과 같은 로그인 효과를 사용합니다. 회원등록을 한 후, 해당 회원이 로그인을 하게 됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1820
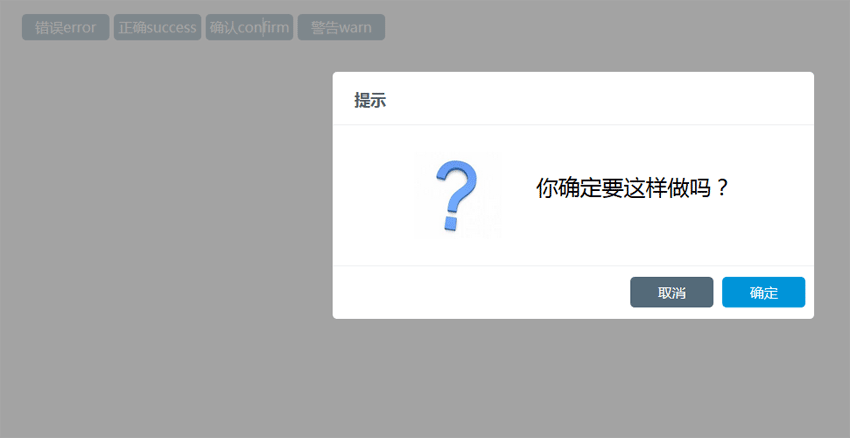
1820jQuery에는 페이지 이동이 가능한 확인 프롬프트 상자가 있습니다. 위의 여러 텍스트 레이블을 클릭하면 로그인 및 등록과 같은 웹사이트 양식 확인에 매우 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 742
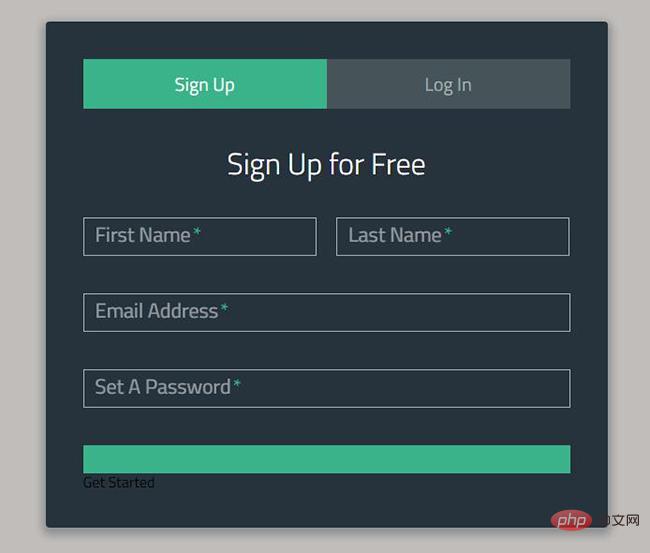
742검증 기능이 있는 jQuery 로그인 양식 플러그인은 등록 및 로그인 시 일반적으로 사용되는 일부 필드 유형에 대해 간단한 검증을 수행할 수 있습니다. 또한 동일한 페이지에서 등록 또는 로그인 작업을 전환하고 완료할 수 있습니다.

 1998
1998이는 밝은 색상 디자인을 사용하고 모바일 장치와 호환되며 대부분의 웹사이트에 적합한 기본 양식 확인을 추가하는 평평하고 간단한 로그인 페이지입니다.

 7183
7183Node.js 웹사이트 백그라운드 사용자 로그인 인터페이스는 기본 자바스크립트 코드 확인 양식을 통해 사용자가 입력한 사용자 이름이 올바르지 않거나 채워지지 않은 경우 일반적으로 로그인 페이지가 백엔드 또는 프론트에서 사용됩니다. -웹사이트 로그인 섹션을 종료하세요!

 2078
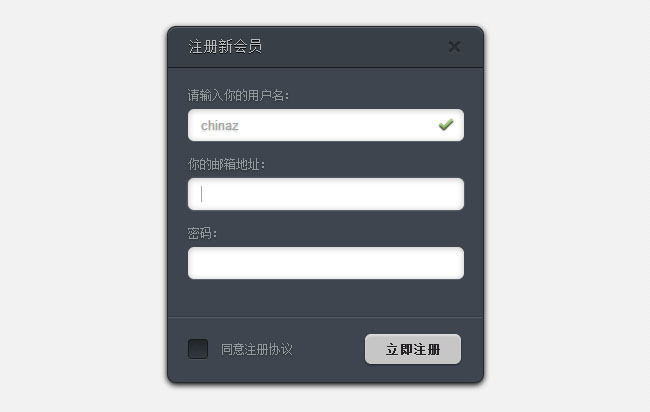
2078jquery+css3은 팝업 레이어 등록 특수 효과를 구현합니다. 매우 멋진 작업이며 매우 실용적입니다. CSS3 스타일을 사용하여 팝업 레이어 등록 특수 효과를 구현합니다. 하나는 양식 확인이고 하나는 플러그인입니다. 다른 하나는 메시지 프롬프트입니다.

 3418
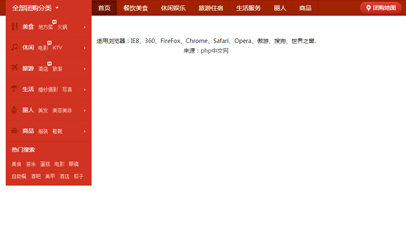
3418jQuery 전자상거래 웹사이트에서 자주 사용되는 상품 분류 탐색 메뉴 코드는 IE8 브라우저와 호환됩니다. 왼쪽의 드롭다운 메뉴를 클릭하면 다양한 상품 목록을 볼 수 있습니다.

 28778
28778jQuery 반응형 백엔드 로그인 인터페이스 템플릿 HTML 소스 코드. 로그인 페이지는 jquery를 사용하여 양식을 확인하고 사용자 이름과 비밀번호가 요구 사항을 충족하는지 확인합니다. 일반적으로 로그인 페이지는 기업 웹사이트나 반응형 백엔드에서 사용해야 하는 페이지입니다. 페이지, 브라우저가 확대 또는 축소되면 브라우저에 따라 배경의 이미지 크기가 조정됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 2378
2378jQuery 순위 목록 텍스트는 간헐적으로 위쪽으로 스크롤하여 학교 웹 사이트와 같은 정보의 스크롤 효과를 졸업하고 이미 일하고 있는 사람들을 위해 학생 정보 스크롤 및 우승 목록 스크롤 표시를 달성합니다. 이는 교육 웹 사이트에 매우 적합합니다. 기업 웹사이트나 쇼핑몰 웹사이트.

 9629
9629jquery 백엔드 로그인 페이지 배경 이미지는 로그인 인터페이스 코드를 자동으로 회전합니다. jquery를 사용하여 양식을 확인합니다. 배경 이미지는 일반적으로 웹 사이트 백엔드에서 사용됩니다. 관리시스템, 회원로그인 등 쇼핑몰 프론트엔드에서도 활용됩니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.




