350
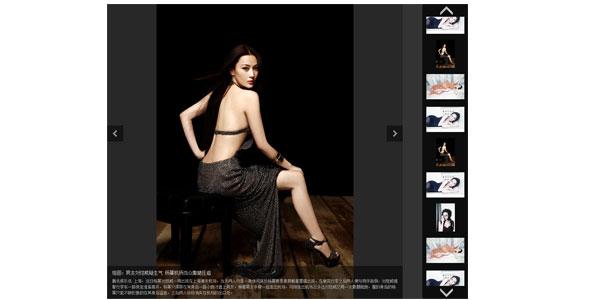
350슬라이더가 포함된 jQuery 드래그 사진 앨범 코드는 진행률 표시줄 드래그가 포함된 3D 슬라이드 쇼 특수 효과입니다.

 500
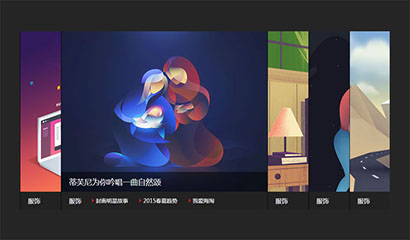
500가로 드래그 바가 있는 jQuery 사진 앨범은 왼쪽 및 오른쪽 버튼과 가로 스크롤 드래그 바가 있는 사진 앨범 특수 효과입니다. 왼쪽 및 오른쪽 버튼을 클릭하면 사진 앨범이 왼쪽 및 오른쪽으로 부드럽게 스크롤되고 스크롤 바를 드래그하면 왼쪽 및 오른쪽으로 스크롤됩니다. 사진 앨범을 표시합니다.

 4314
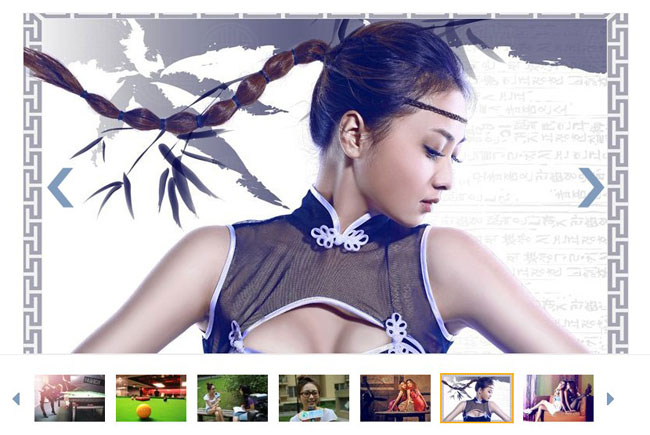
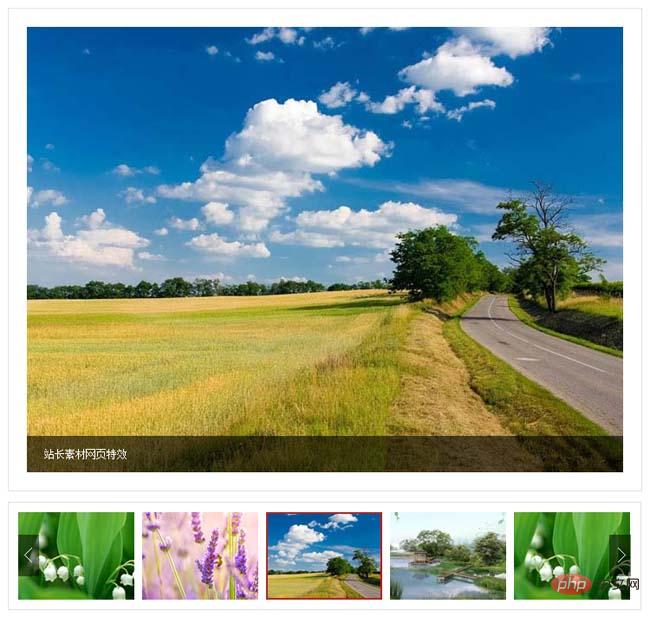
4314썸네일이 포함된 jQuery 슬라이드쇼 앨범 코드는 개인 블로그에 배치해야 합니다. 사진 앨범을 만들 때 효과가 매우 좋습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3257
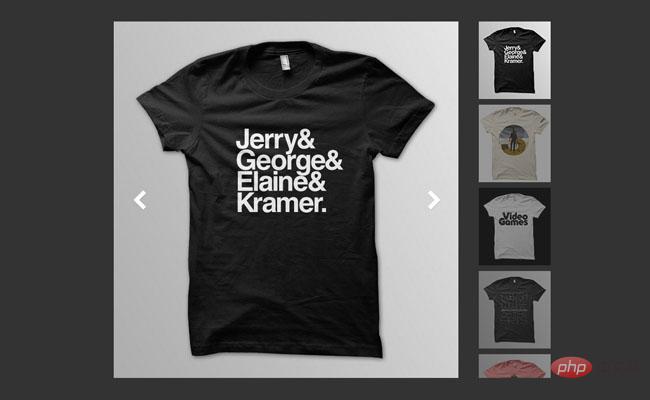
3257썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 735
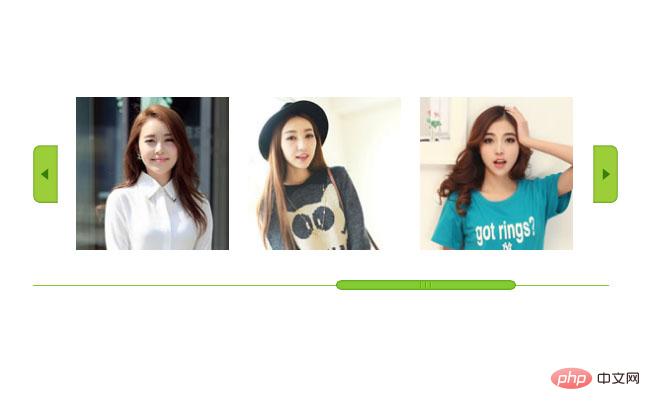
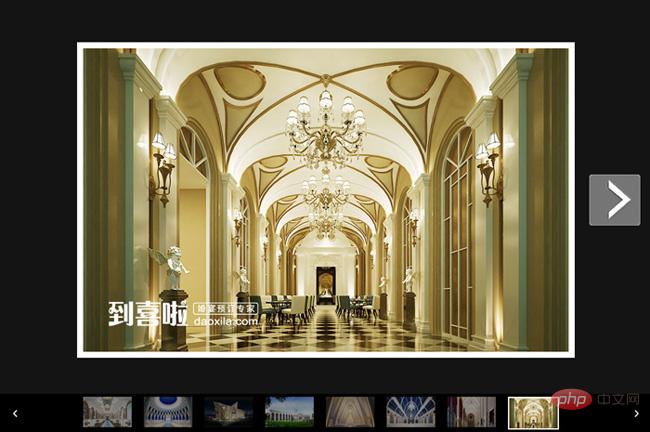
735jQuery 다중 이미지 캐러셀 전환 앨범 코드는 자동 캐러셀 전환을 지원하는 왼쪽 및 오른쪽 버튼이 있는 jQuery 사진 앨범입니다.

 575
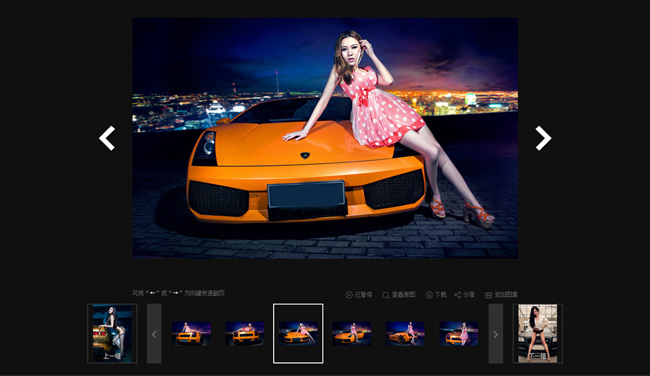
575터치스크린 드래그 전환을 위한 jQuery 사진앨범 코드는 Swiper 플러그인을 기반으로 한 터치스크린 슬라이딩 jQuery 사진앨범 코드로, 전체 화면 표시, 좌우 슬라이드, 키보드 제어 지원, 마우스 왼쪽 및 오른쪽 지원이 가능합니다. 드래그 전환. 반응형 디자인으로 모바일 장치와 완벽하게 호환됩니다.

 163
163세로 썸네일 전환 jQuery 앨범은 세로 썸네일 스크롤 왼쪽 및 오른쪽 전환을 위한 반응형 jQuery 이미지 앨범 코드입니다.

 425
425jQuery 전체 화면 사진 앨범 코드 다운로드는 왼쪽 및 오른쪽 버튼 전환과 큰 사진을 클릭하면 사진 자동 전환을 지원하는 간단하고 실용적인 jQuery 사진 앨범입니다.

 1297
1297화살표가 있는 쿼리 사진 슬라이딩 전환 코드는 왼쪽 및 오른쪽 화살표와 색인 버튼 전환이 포함된 슬라이드쇼 특수 효과입니다.

 427
427앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.

 4690
4690뉴스 웹사이트의 jQuery 사진 앨범 코드는 키보드 화살표 키를 사용한 전환을 지원하고, 이미지의 왼쪽 및 오른쪽 영역 클릭을 지원하며, 축소판이 포함된 자동 캐러셀을 지원합니다.

 2924
2924jQuery 높은 모방 친구 서클 QQ 공간 사진첩 보기 js 효과 플러그인 코드 다운로드. 그림은 js 효과를 보여줍니다. 휴대폰과 호환됩니다.

 291
291jQuery는 작은 그림을 클릭하여 큰 그림 전환 코드를 제어합니다. 전환 시 슬라이딩 효과가 있는 슬라이드쇼 코드입니다.

 2078
2078jQuery는 그림을 전환하기 위한 왼쪽 및 오른쪽 버튼을 사용하여 5개의 화면 그림 배너 코드를 자동으로 스크롤합니다. 그림으로 마우스를 이동하면 그림이 강조 표시되고 그림자가 표시됩니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 lrtk.css 파일 및 js 라이브러리를 참조합니다. 2. 파일에 <!-- code start --><!-- code end -->area code를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요

 1727
1727jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개

 1819
1819jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!

 1737
1737강렬한 사진 전체 화면 탐색 플러그인(jQuery)은 사진을 마우스로 클릭하면 사진을 전체 화면으로 탐색할 수 있으며, 마우스를 이동하면 사진의 다른 부분을 볼 수 있어 사진 앨범에 적합합니다. 사진 세부정보를 표시합니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역은 styles.css 및 Intensity.js 파일을 참조합니다. 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더를 복사하세요

 2370
2370jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.