
 1618
1618마우스가 테두리 위로 지나갈 때 애니메이션 테두리가 표시되며 테두리 색상을 직접 변경할 수 있습니다.

 2226
2226마우스를 지나갈 때 애니메이션 테두리를 표시하는 js 특수 효과 코드는 기업 웹사이트나 교육 웹사이트에서 자주 사용됩니다. 이러한 특수 효과는 웹사이트에서 다운로드할 것을 권장합니다.

 5161
5161Pure CSS는 테두리 3D 효과, 마우스 회전 및 스태킹 특수 효과 애니메이션으로 그림 미화를 실현합니다.

 7234
7234순수 CSS를 사용하면 마우스가 사진을 통과할 때 멋진 전환 애니메이션 코드 다운로드가 가능합니다.

 2267
2267CSS3는 텍스트 애니메이션 특수 효과를 표시하기 위해 마우스 오버 이미지를 구현합니다.

 5869
5869CSS3는 마우스 오버 개인 정보 카드 표시 공유 버튼 배경 애니메이션 특수 효과를 구현합니다.

 2668
2668CSS3 호버 그림 선 테두리 애니메이션 특수 효과는 마우스가 콘텐츠 영역 위로 지나갈 때 테두리 선을 표시하는 특수 효과입니다.

 2300
2300순수한 CSS3 호버 버튼 테두리 애니메이션 효과는 마우스를 위로 움직일 때 표시되는 버튼 테두리 애니메이션 효과입니다.

 5105
5105거품 대화 상자 위에 있는 jQuery 마우스 마우스 특수 효과는 jquery.thoughtBubble.js 플러그인을 기반으로 구현됩니다.

 22232
22232캔버스 따라가는 마우스 커서 애니메이션 특수 효과에는 마우스가 따라가는 10가지 효과와 디스플레이 애니메이션 효과가 포함됩니다.

 2318
2318SVG 마우스 통과 방향 인식 3D 애니메이션 특수 효과는 html5+css3을 기반으로 하는 마우스 오버 방향 인식 텍스트 3D 애니메이션 특수 효과입니다.

 2042
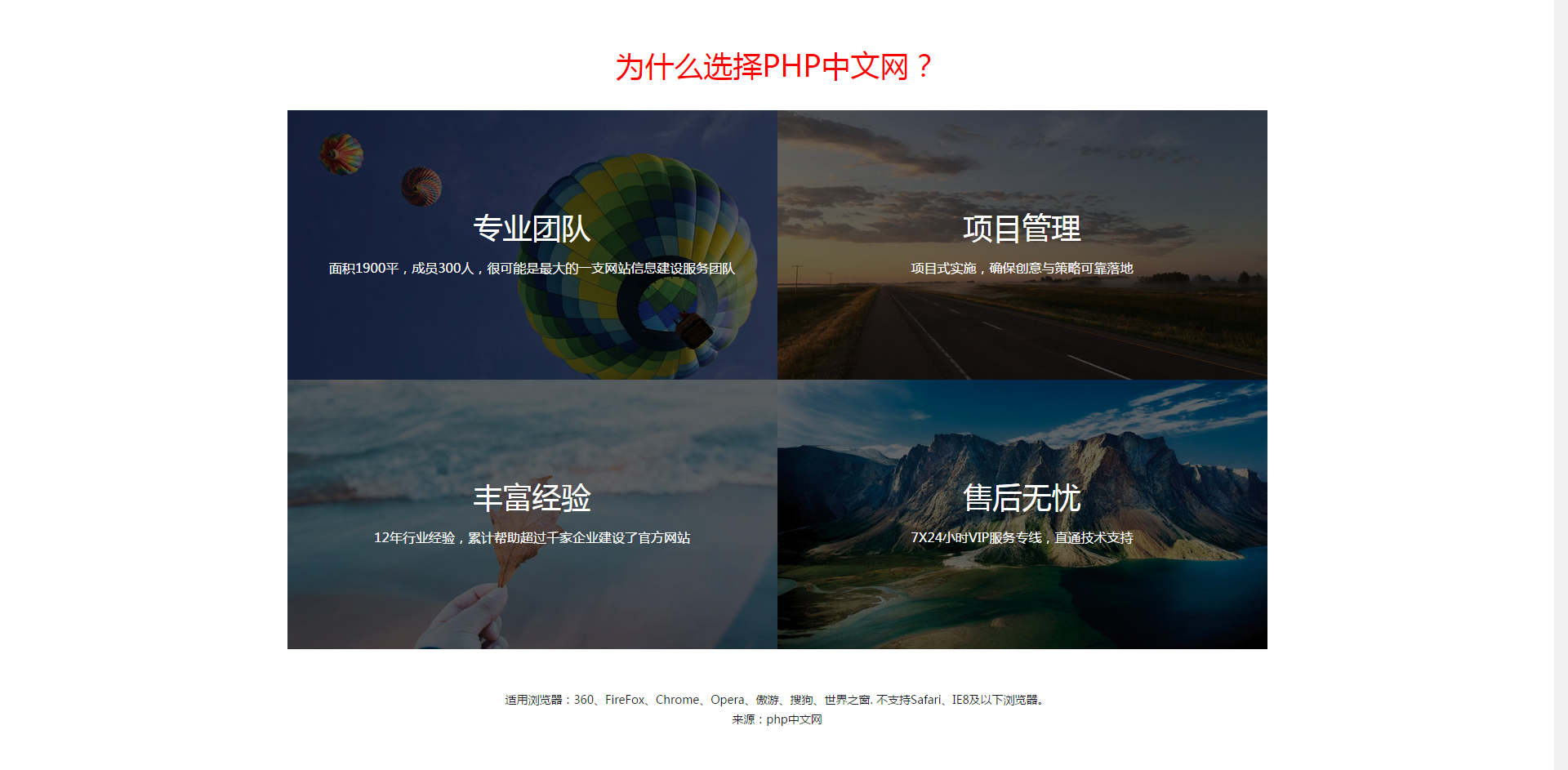
2042jQuery 마우스 반응형 아코디언 효과는 jquery+css3 기반의 아코디언 효과 코드로, 마우스를 슬라이드하고 가리키고 늘려 전체 이미지를 표시할 수 있습니다.

 1895
1895마우스가 그림 위로 슬라이드할 때 그림을 밀고 확장하는 jQuery 특수 효과 코드 Tencent Video에서 그림 위로 마우스를 슬라이드할 때 그림의 슬라이딩 애니메이션을 모방하는 jQuery 특수 효과 코드입니다.

 2471
2471HoverSlippery는 탐색 하이퍼링크 마우스 오버 애니메이션 효과를 생성할 수 있는 jQuery 플러그인입니다. 이 플러그인은 4가지 마우스 오버 효과, 즉 캡슐 따라가기 효과, 이중선 따라가기 효과, 밑줄 따라가기 효과 및 윗선 따라가기 효과를 생성할 수 있습니다.

 517
517Node.js 마우스 슬라이드 그림 표시 테두리 특수 효과는 일상적인 웹 디자인에 사용할 수 있는 간단한 jQuery 플러그인입니다.

 667
667jQuery 아코디언 그림 슬라이딩 디스플레이는 마우스가 그 위로 지나갈 때 점점 커지는 그림이며, 텍스트 콘텐츠는 슬라이딩 아코디언 애니메이션 특수 효과와 결합됩니다.

 3684
3684jQuery 마우스 오버 별 표시 효과는 마우스의 움직임에 따라 별의 수, 색상, 범위 등을 사용자 정의할 수 있는 도구입니다. 또한 사용자 정의 그림을 사용하여 별을 바꿀 수도 있습니다.