
 2132
2132jQuery는 드래그 앤 드롭 이미지 업로드 이미지 일괄 업로드 플러그인을 지원합니다.

 1773
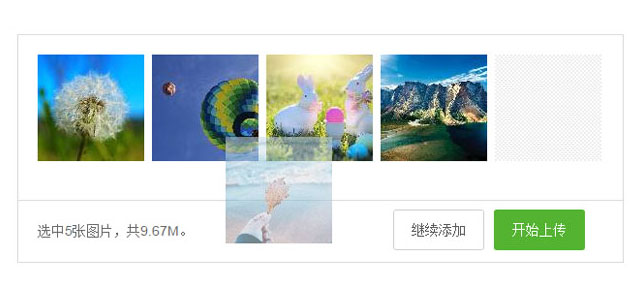
1773이미지를 미리 보고 제거할 수 있는 jQuery 다중 이미지 일괄 업로드 플러그인 코드

 1994
1994jQuery 줌 그림 팝업 레이어 플러그인 간단한 그림 앨범 팝업 레이어 창 표시 코드

 2423
2423vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등

 1380
1380jQuery 이미지 업로드 플러그인은 업로드된 이미지 미리보기를 드래그 앤 드롭 방식으로 정렬하며, 이미지 편집 기능은 여러 다중 이미지 업로드 기능 특수 효과를 지원합니다.

 1766
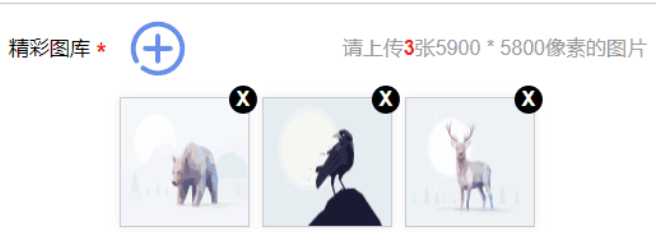
1766이미지 미리보기, 이미지 확대, 삭제, 카테고리 선택, 드래그 앤 드롭 업로드 및 기타 기능과 강력한 jQuery 이미지 업로드 코드를 지원하는 이미지 일괄 업로드 플러그인입니다.

 772
772jQuery는 사진 앨범을 클릭하여 슬라이드 아웃하고 디스플레이를 확대합니다. 이는 Google Play 스크롤 효과 플러그인 plusview.js입니다.

 4021
4021이미지 및 텍스트 라벨 분류 탭 슬라이딩 캐러셀 전환 js 특수 효과 플러그인 다운로드. 탭 슬라이딩 탭을 사용하여 jquery 그림 스크롤 애니메이션을 생성하는 jquery 그림 특수 효과입니다. 탭의 그림은 세부 정보를 표시하기 위해 확대되며 기본적으로 jQuery 특수 효과를 표시하기 위해 확대됩니다.

 2846
2846PreviewSlider는 미리보기 효과가 있는 멋진 JS 캐러셀 플러그인입니다. 이 회전식 이미지의 전면 및 후면 탐색 버튼 위에 마우스를 올리면 표시 썸네일 버튼이 나타나며, 클릭하면 모든 이미지를 표시할 수 있습니다. 축소판을 클릭하면 전체 화면 표시로 확대됩니다.

 3144
3144jQuery 높은 모방 친구 서클 QQ 공간 사진첩 보기 js 효과 플러그인 코드 다운로드. 그림은 js 효과를 보여줍니다. 휴대폰과 호환됩니다.

 2037
2037jQuery 적응형 초점 사진 전환 특수 효과는 jQuery SuperSlide 플러그인을 기반으로 만들어진 배너 대형 사진 회전식 전환으로 화면의 회전식 사진 전환 표시 특수 효과에 적용됩니다.

 1989
1989Diapo는 웹 페이지에 멋진 애니메이션 전환 효과를 표시할 수 있는 간단하고 사용하기 쉬운 콘텐츠 스크롤 슬라이드쇼 플러그인입니다. 이 플러그인이 표시할 수 있는 콘텐츠는 사진뿐만 아니라 비디오 및 기타 웹 요소도 표시할 수 있습니다.

 4307
4307jQuery SuperSlide 플러그인을 기반으로 제작된 간단하고 우아한 배너 대형 그림 회전식 스위치와 화면 적응형 그림 회전식 스위치는 특수 효과를 표시합니다.

 3352
3352텍스트 태그 클라우드를 생성하기 위해 이미지를 업로드하는 매우 드문 jQuery+echarts 코드입니다. echarts 차트 플러그인과 jQuery를 기반으로 이미지 스타일을 기반으로 컬러 텍스트 태그 클라우드의 특수 효과를 생성할 수도 있습니다. 태그 키워드.