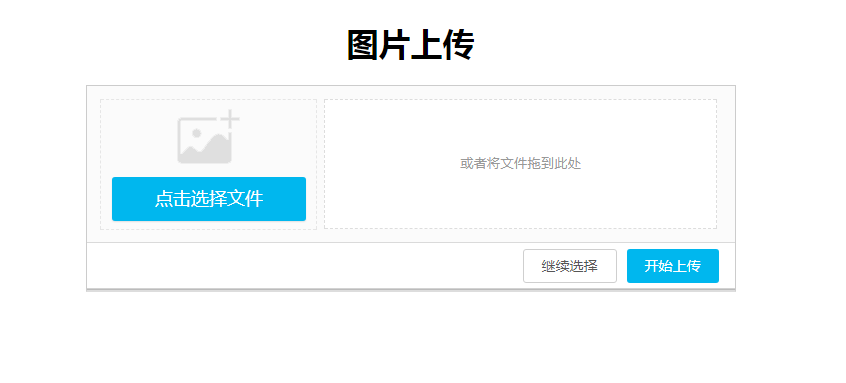
1766
1766이미지 미리보기, 이미지 확대, 삭제, 카테고리 선택, 드래그 앤 드롭 업로드 및 기타 기능과 강력한 jQuery 이미지 업로드 코드를 지원하는 이미지 일괄 업로드 플러그인입니다.

 1380
1380jQuery 이미지 업로드 플러그인은 업로드된 이미지 미리보기를 드래그 앤 드롭 방식으로 정렬하며, 이미지 편집 기능은 여러 다중 이미지 업로드 기능 특수 효과를 지원합니다.

 1479
1479Magnify는 Windows 사진 뷰어를 모방한 jQuery 라이트박스 플러그인입니다(Windows 사진 뷰어의 모든 기능 지원).

 2423
2423vue.js 이미지 일괄 업로드 플러그인은 vue.js 프레임워크 기반의 이미지 업로드 제어로, 휴대폰 이미지 업로드 코드에 적합하며 일괄 업로드, 드래그 앤 드롭 이미지 업로드, 파일 번호 표시를 지원합니다. 그리고 사이즈 등등

 5252
5252그림 원근감 효과를 볼 수 있는 jQuery 돋보기는 그림 위로 마우스를 이동하면 돋보기 아래의 위쪽 그림을 통해 아래쪽 그림의 확대 이미지를 볼 수 있는 jQuery 원근감 그림 돋보기 코드입니다.

 1537
1537업로드된 이미지의 아바타 자르기를 위한 특수 효과로, 배경에 의존하지 않고 이미지를 자르고 새로운 이미지를 생성할 수 있으며, 주요 웹사이트의 사용자 아바타 모듈에 적합합니다.

 1407
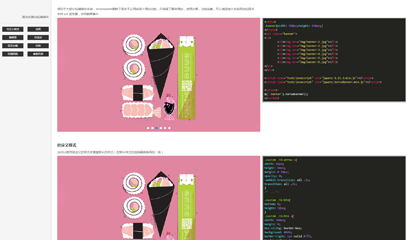
1407캔버스를 기반으로 이미지 스케치 처리 효과를 만들고, 이미지를 업로드하고, 사용자 정의 배경색과 요소 색상 설정 간에 전환하세요. 기능 특수 효과 편집 및 다운로드를 지원합니다.

 1771
1771이 사이트는 많은 jQuery 슬라이드쇼 플러그인을 소개합니다. 이 플러그인은 모두 훌륭하고 강력하며 중형 및 대형 페이지에 사용하기에 적합합니다. 그러나 페이지가 매우 단순하고 단순하고 순수한 슬라이드쇼 효과만 원하는 경우 이러한 플러그인은 약간 비대해질 수 있습니다. 오늘 우리는 플러그인 없이 간단한 반응형 슬라이드쇼를 작성해 보겠습니다.

 1815
1815jQuery 상품 이미지 돋보기 효과, 돋보기 효과는 쇼핑몰 웹사이트에서 일반적으로 사용되는 상품 상세 페이지에서 상품 이미지에 마우스를 올리면 상품을 더욱 선명하게 볼 수 있습니다!

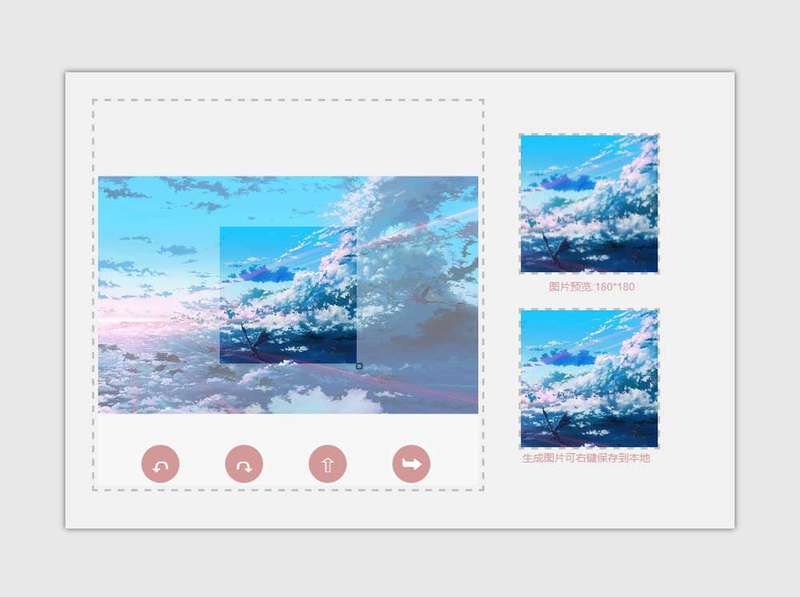
 1951
1951Cropper.js로 캡슐화된 이미지 자르기 플러그인입니다. 이미지 이동, 이미지 자르기, 확대/축소, 상하좌우 이동, 이미지 뒤집기 등 재설정 설정 기능을 지원합니다. jQuery 기반의 아바타 크기 설정 자르기 컴포넌트입니다.

 2346
2346jQuery는 풀다운하여 이미지 앨범 코드를 표시하고, 이미지를 클릭하면 이미지의 확대 효과가 아래에 표시되고 오른쪽 상단에 닫기 버튼이 있습니다. 클릭하면 확대 효과가 닫힙니다. 이 효과는 여전히 매우 좋습니다. 시원한!

 2707
2707jQuery는 세 장의 사진을 함께 슬라이드합니다. 애니메이션 기능을 지원하며 효과가 꽤 좋습니다. 왼쪽 및 오른쪽 화살표 버튼 전환과 초점 점 전환을 지원합니다. 비교적 웅장한 JS 초점 전환 특수 효과입니다.

 2824
2824애니메이션 기능을 갖춘 jQuery+css3으로 구현된 링 이미지 전환 특수 효과 코드는 매우 우수한 JS 특수 효과로 특정 유형의 기능 전환에 매우 적합합니다. 애니메이션 효과는 jQuery 플러그인을 기반으로 구현됩니다. 매우 부드럽고 배우고 적용할 가치가 있습니다.

 5126
5126js는 이미지 확대 및 드래그 기능을 구현하는 매우 실용적인 js 특수 효과입니다. 확대 및 드래그 기능 외에 jquery 플러그인을 사용하지 않습니다. 버튼을 눌러 이미지를 제어할 수도 있습니다. 마우스 휠을 사용하여 이미지를 확대하거나 축소할 수도 있습니다.

 1831
1831다양한 전환 효과가 포함된 jQuery 이미지 캐러셀 플러그인 terseBanner.js는 실용적이지 않거나 거의 사용되지 않는 기능을 많이 삭제하고 가장 일반적으로 사용되는 기능만 유지했으며 사용하기 쉽고 완전한 기능을 갖추고 있습니다. 대부분의 웹 사이트는 IE8 브라우징을 지원합니다. 장치는 터치 스크린 이벤트를 지원합니다.

 2441
2441그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속