1491
1491필터링 기능이 포함된 jQuery 아코디언 목록 효과는 플랫 디자인 스타일을 채택했으며, 목록 항목 클릭 시 클릭파 효과가 있으며, 상단 검색창을 통해 필터링에 필요한 목록 항목을 검색할 수 있습니다.

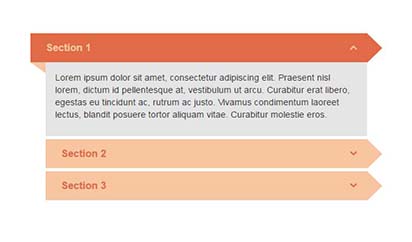
 1492
1492실용적인 CSS3 수직 아코디언 목록 코드는 Bootstap 요소를 기반으로 하며 사용자 정의 스타일을 추가하여 아코디언 효과를 더욱 아름답게 만듭니다.

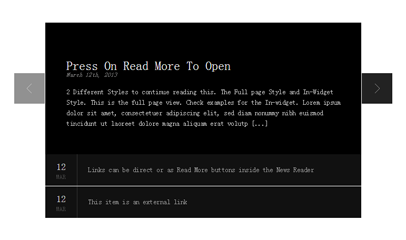
 1732
1732jQuery FAQ Q&A 수직 아코디언 스위치는 CSS3 및 jQuery를 기반으로 한 FAQ Q&A 수직 아코디언 목록 UI 디자인 효과입니다.

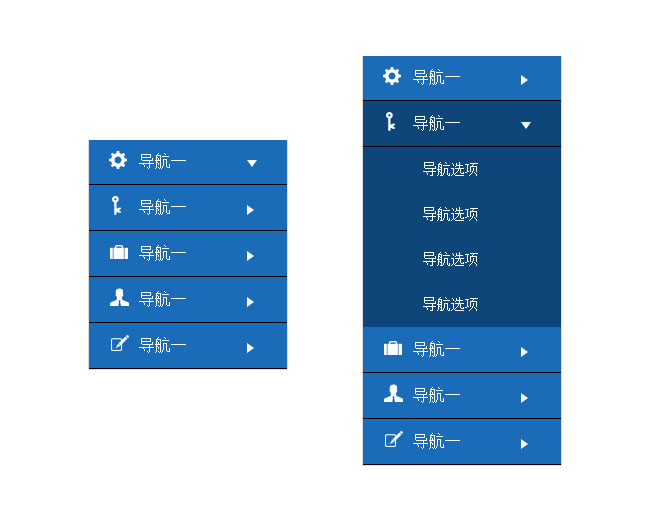
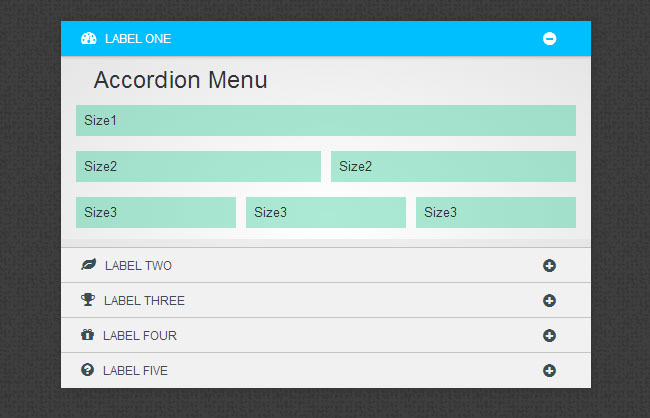
 2150
2150jQuery 트리 아코디언 메뉴 코드는 이 세로 아코디언 효과를 사용하여 웹사이트의 탐색 효과를 완성할 수 있습니다. 일반 기업 웹사이트나 쇼핑몰 웹사이트에서는 이 효과를 사용할 수 있습니다. 왼쪽은 세로 탐색 웹사이트입니다.

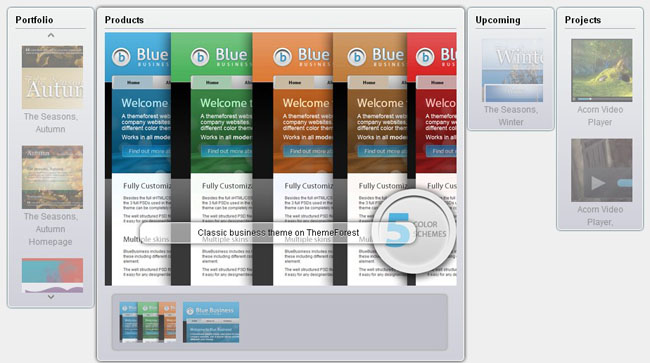
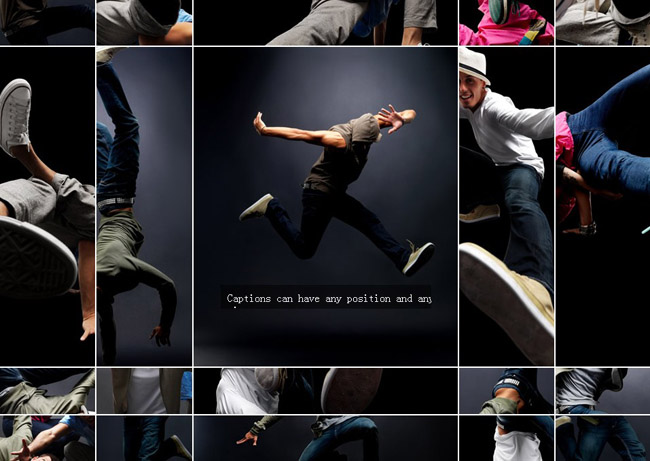
 2441
2441그리드 이미지 아코디언 jquery 특수 효과 코드는 그리드 아코디언 썸네일과 아코디언 패널의 기능을 결합하여 이미지 웹 사이트를 표시하는 흥미로운 방법을 제공합니다. XML 또는 HTML을 사용하도록 선택할 수 있습니다. 강력한 API를 사용하면 이 jQuery 플러그인의 기능을 더욱 향상시켜 자신의 애플리케이션에 쉽게 통합할 수 있습니다. 주류 브라우저와 호환되며 PHP 중국어 웹사이트에서는 다운로드를 권장합니다! 지침: 1. 헤드 영역에 스타일 시트 파일 style.css 및 Grid-accordion.css를 도입합니다. 2. 머리 속

 2616
2616jQuery 홈페이지 제품 분류 아코디언 코드, 효과가 정말 좋습니다. 기업 웹사이트나 개인 웹사이트에서 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1535
1535jQuery 아코디언 갤러리, 사진을 클릭하면 확대됩니다. 기업 웹사이트나 쇼핑몰 웹사이트에 제품을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 1864
1864jquery+css3 중첩 아코디언 효과를 사용하면 이런 효과를 낼 수 있습니다. 제품의 브랜드가 내부에 배치되어 있어 기업 홈페이지나 쇼핑몰 홈페이지에 적합합니다. 다운로드를 권장합니다!

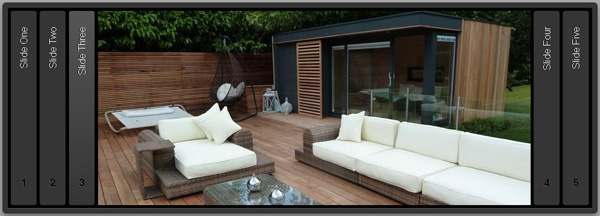
 1738
17385화면 jquery 아코디언 사용방법은 개인의 필요에 따라 다르지만 일반적으로 기업 홈페이지나 쇼핑몰에 배치할 수 있으나 캐러셀 이미지만큼 효과가 좋지 않을 수 있습니다. 하지만 PHP 중국어 웹사이트에서는 다운로드를 권장하는 특수 효과이기도 합니다.

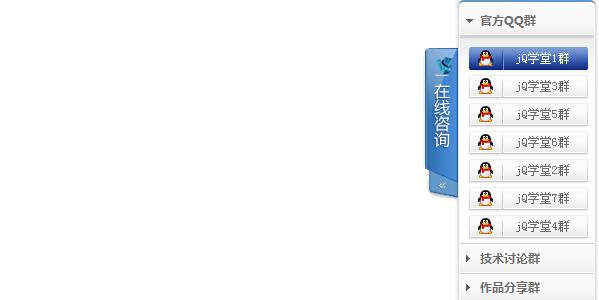
 1822
1822이 작업은 온라인 QQ 고객 서비스 + 아코디언 기능을 오른쪽에 구현하는 매우 실용적인 jquery 특수 효과입니다. 웹 사이트 온라인 고객 서비스 또는 온라인 프런트 데스크를 사용하는 일종의 웹 사이트입니다. 웹사이트는 인터넷 방문자와 웹사이트를 제공하는 매체로 내부 직원이 즉각적인 커뮤니케이션 페이지 통신 기술을 제공하므로 많은 웹사이트에서 온라인 고객 서비스 특수 효과를 사용할 수 있습니다. 이 작업에는 아코디언 그룹 표시 기능도 포함되어 있어 매우 실용적입니다. 다운로드 중!

 2876
2876jquery 사진 벽 아코디언은 실제로 개인 사진 앨범을 만드는데 좋은 효과입니다. 사진 위에 마우스를 놓으면 텍스트 정보를 추가할 수도 있습니다. 쇼핑몰이나 기업 웹사이트인 경우에도 이 효과를 사용할 수 있습니다. . PHP 중국어 웹사이트에서 다운로드를 권장합니다!

 792
792CSS3 3D 루빅스 큐브 회전 그림 전환 보기 효과는 마우스로 선택한 이미지로, 360도 놀라운 3D 회전 큐브 애니메이션 특수 효과를 자동으로 실현할 수 있습니다.

 680
680부동 자리 표시자가 있는 CSS3 로그인 양식 효과는 부동 자리 표시자와 표시기 버튼 효과가 있는 로그인 양식 페이지입니다.

 681
681가로로 드래그하여 사진을 전환할 수 있는 특수 효과는 효과를 보기 위해 사진 목록을 가로로 드래그하는 기능도 지원하는 왼쪽 및 오른쪽 화살표 버튼이 있는 웹 특수 효과입니다.

 786
786jQuery 내장 iframe 탐색 메뉴는 iframe 탐색 메뉴 배경 페이지 템플릿이 내장된 왼쪽 수직 드롭다운 탐색 모음입니다.

 1116
1116jQuery 하향 팝업 마스크 사진첩 코드는 SimpleModal 팝업 레이어 플러그인을 기반으로 구현된 jQuery 사진첩 코드입니다.

 1098
1098다른 이미지에 대한 CSS3 마우스 오버 흐림 효과는 이미지 중 하나에 마우스를 올려 놓는 것입니다. 마우스 위치의 이미지는 선명해지고, 다른 이미지는 흐리게 되어 검색된 이미지를 강조 표시할 수 있습니다.