
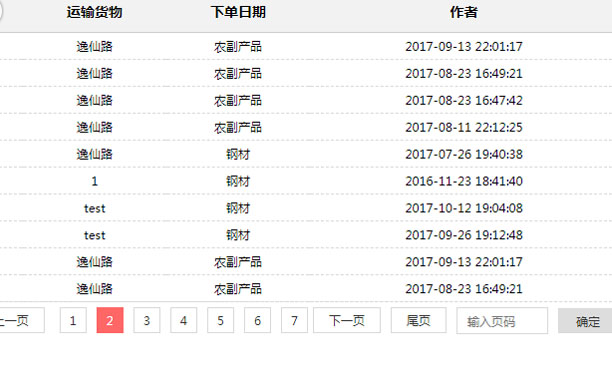
 1757
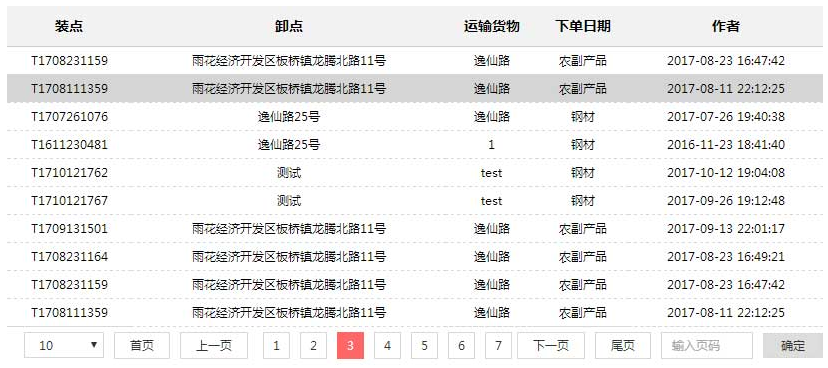
1757페이지 번호로 이동할 수 있는 jQuery 동적 데이터 테이블 페이징 플러그인

 4756
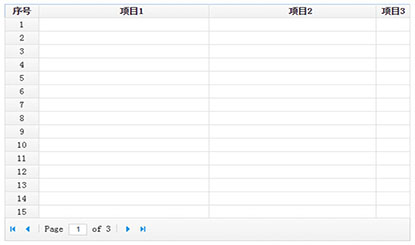
4756jQuery는 페이징 동적 데이터 테이블 코드를 새로 고치지 않는 실용적인 jquery 테이블 플러그인입니다.

 1789
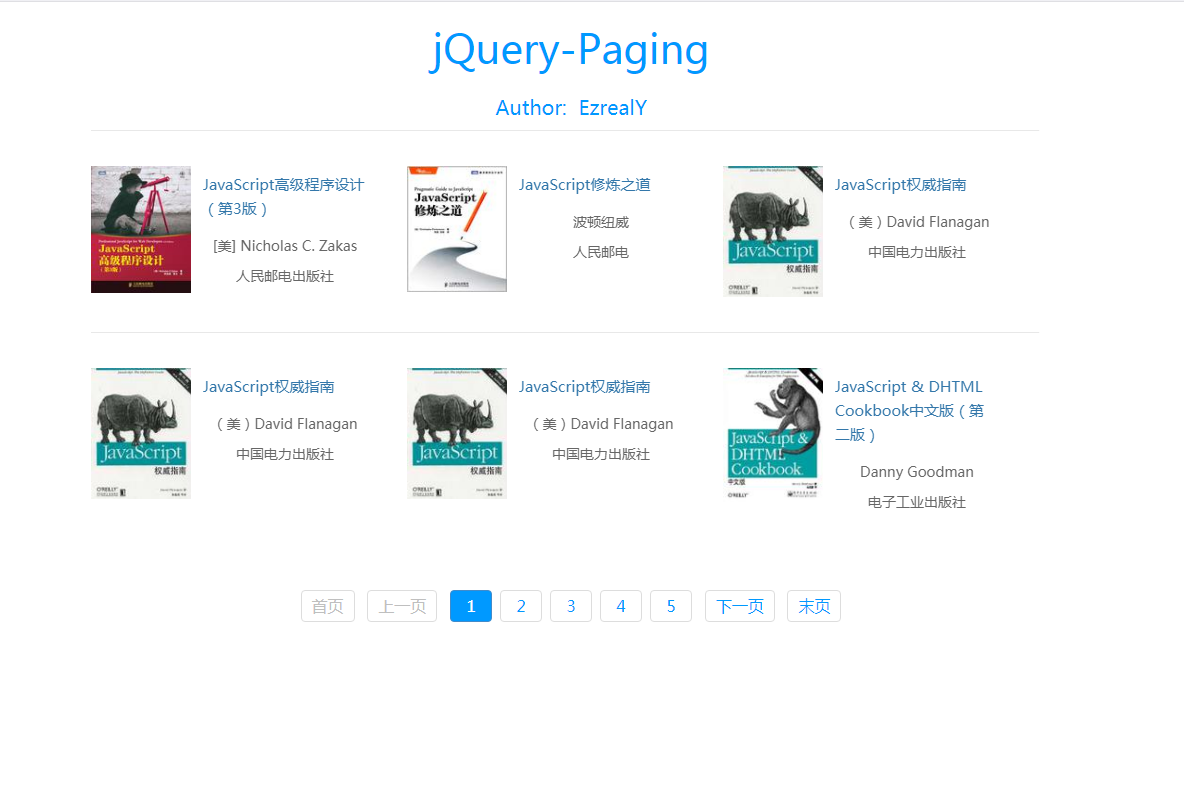
1789jQuery-Paging 동적 페이징 데이터 수집 플러그인은 동적 데이터 수집 및 페이징 코드이며 페이징 전환 시 아름다운 탄력적 애니메이션 효과도 제공합니다.

 4976
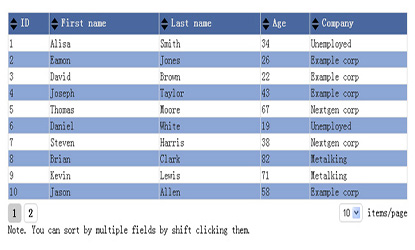
4976jQuery 테이블 페이징 정렬 플러그인의 영문명은 SlimTable 플러그인으로, 기존 테이블에서 데이터의 정렬 및 페이징을 생성합니다.

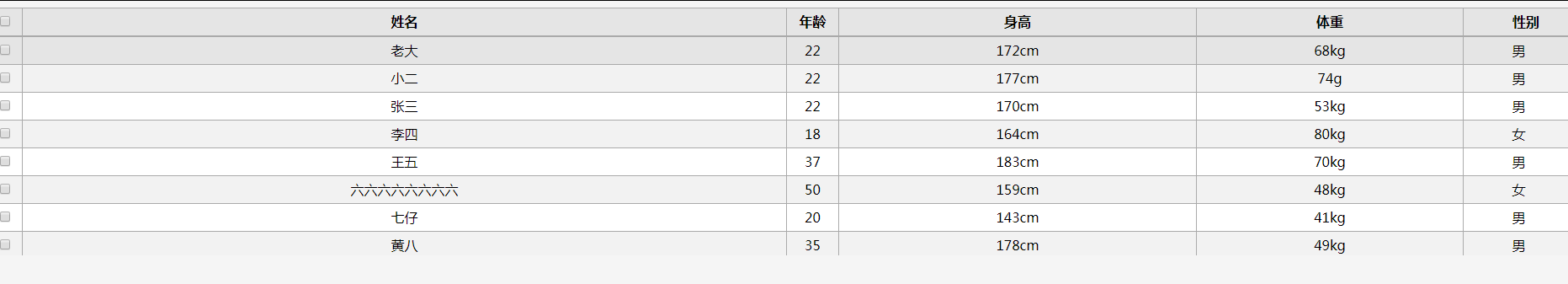
 923
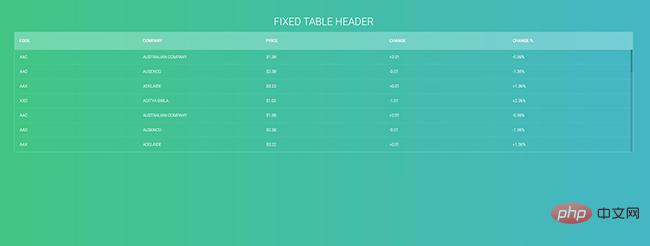
923jQuery는 고정된 테이블 헤더와 테이블 스크롤 막대 스타일을 사용하여 웹 테이블 데이터 표시 최적화 플러그인을 만듭니다. 이 디자인은 양식을 더 명확하게 만듭니다.

 1493
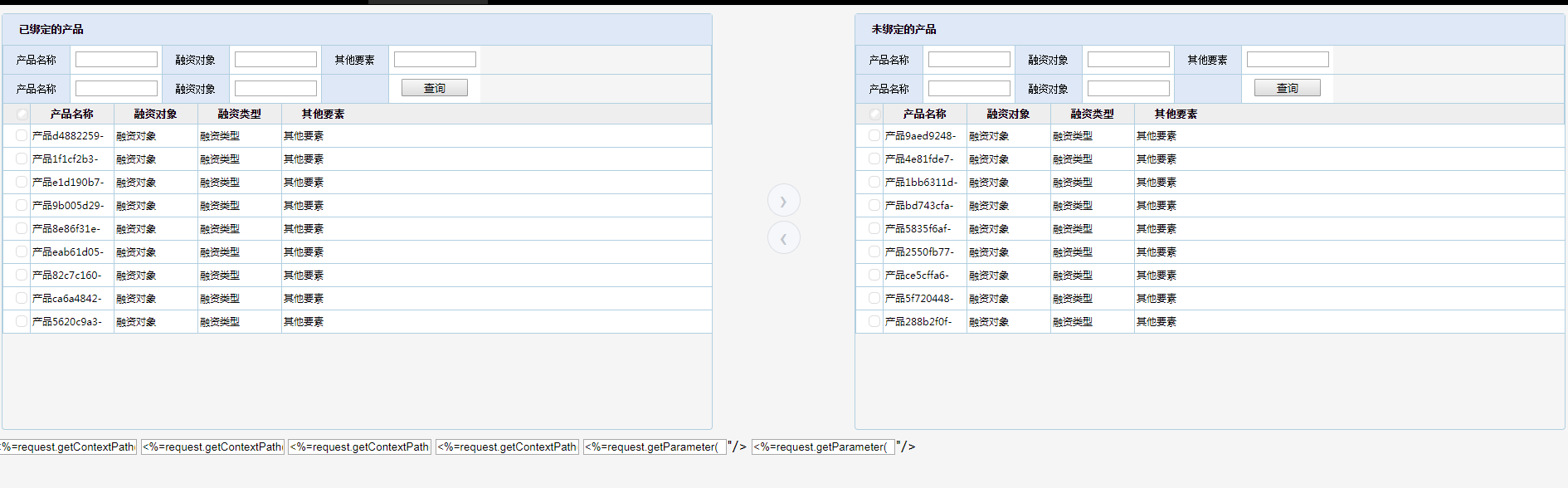
1493양방향 선택 테이블은 사용자 정의 쿼리 조건(드롭다운 상자 지원), 사용자 정의 헤더 및 데이터 형식(테이블은 링크 지원), 단일 선택, 이벤트 선택, 동적 데이터 수정 및 기타 기능을 지원합니다. 예

 1663
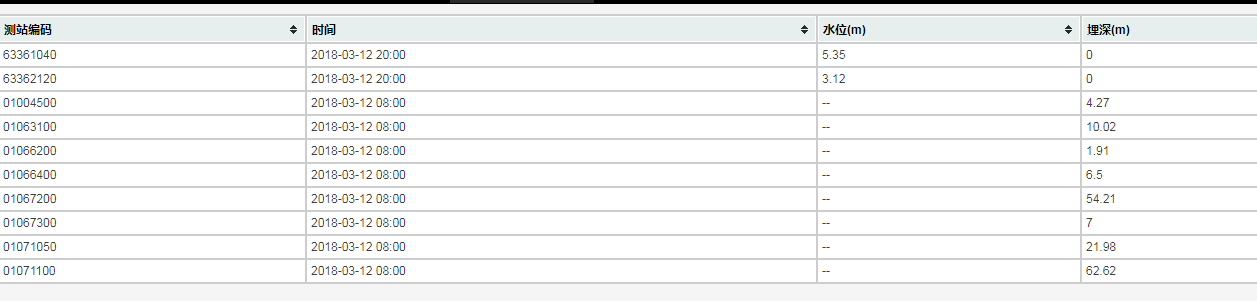
1663jQuery 프런트 엔드 테이블 정렬 플러그인, Ajax 페이징 지원, 백엔드 페이징은 현재 페이지만 정렬 또는 프런트 엔드 페이징 정렬

 1846
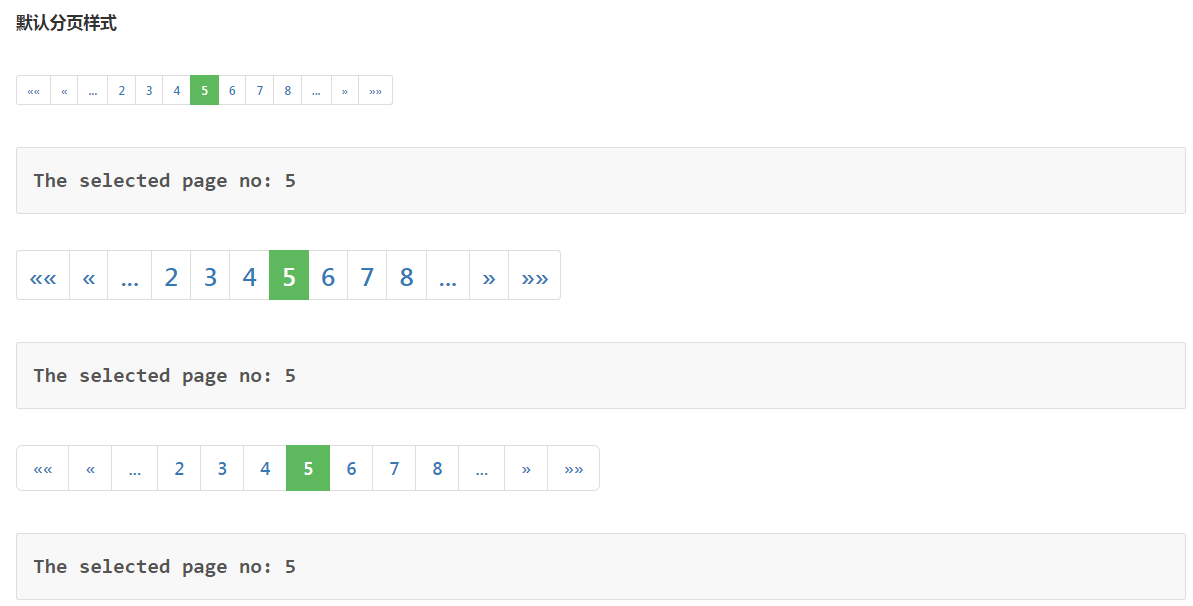
1846jQuery 페이징 플러그인 Pagination은 여러 데이터 소스 방법, 수많은 구성 매개변수, 콜백 함수, 디스플레이 컨트롤 등을 제공합니다. 또한 5세트의 내장 페이징 막대 스킨도 제공합니다.

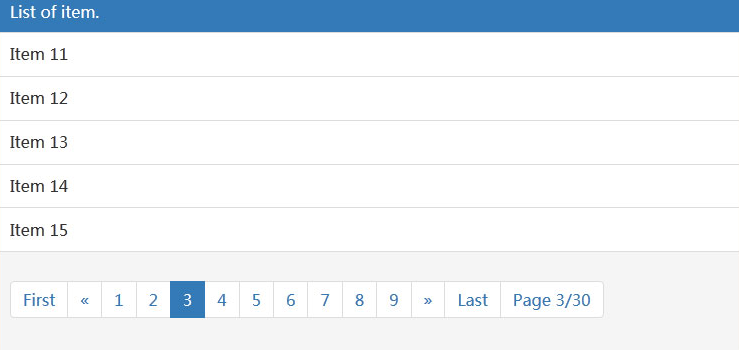
 1789
1789jsam-paginationjs 페이징 플러그인은 클라이언트 페이지에서 동적으로 렌더링될 수 있고 여러 구성 매개변수를 갖는 페이징 막대 효과입니다.

 3075
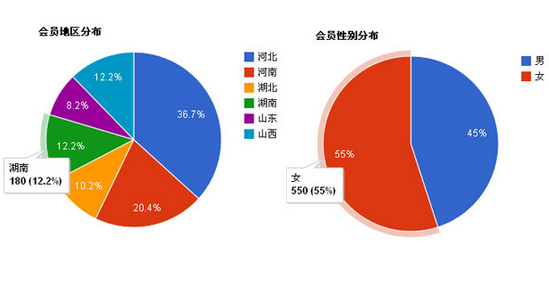
3075꽤 괜찮은 jQuery 파이 차트 플러그인입니다. 데이터를 불러와 테이블에 직접 출력한 뒤, 그 위에 마우스를 올리면 원하는 비율로 파이 차트를 그려서 보여주기 때문에 매우 편리합니다. Highcharts.js는 매우 강력하지만 적어도 원형 차트에는 충분합니다.

 2047
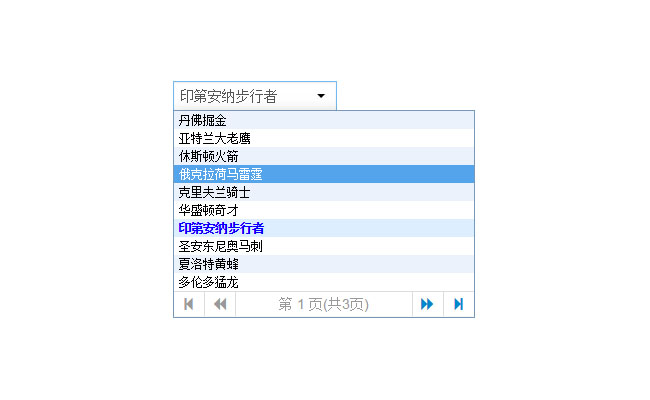
2047페이징 기능이 있는 jQuery 드롭다운 선택 상자 플러그인은 드롭다운 목록, 자동 완성, 페이징, 다중 선택, 키보드 조작 및 기타 기능을 완료할 수 있는 플러그인입니다.