1907
1907jQuery 게임 캐릭터 캐러셀 표시 전환 코드는 배경 이미지를 전환하여 다양한 캐릭터 효과를 표시하는 방법입니다. 캐러셀 효과는 슬릭 슬라이드쇼 플러그인을 통해 생성됩니다.

 6309
6309키보드 및 마우스 작동에서 위쪽, 아래쪽, 왼쪽 및 오른쪽 화살표 키를 지원하는 매우 흥미로운 HTML5 3D 루빅스 큐브 회전 퍼즐 게임 코드입니다.

 2663
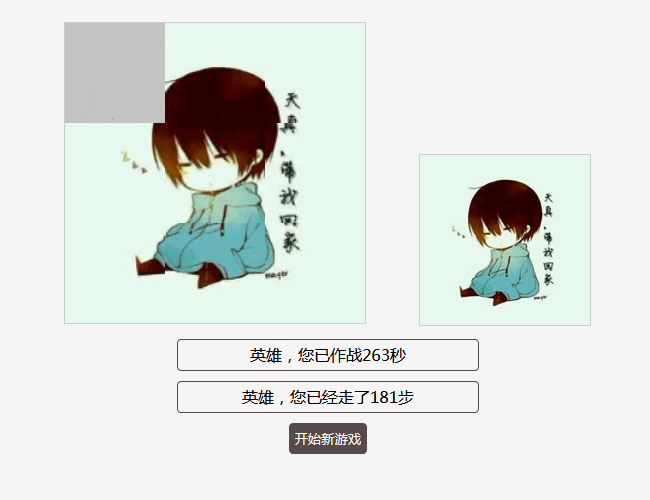
2663jQuery는 두 개의 그림을 마음대로 클릭하면 표시되고, 그렇지 않으면 숨겨집니다. 이것은 간단한 사진 중복 제거 게임입니다.

 1693
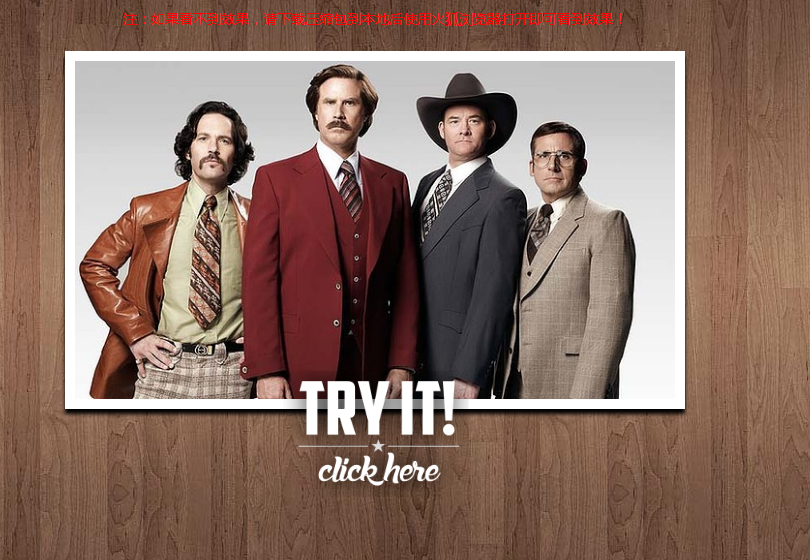
1693jQuery 전체 화면 게임 캐릭터 소개 전환 효과는 Flexbox를 레이아웃으로 사용하고 슬라이드를 수직으로 전환하여 게임 캐릭터의 그림과 캐릭터 정보를 표시합니다.

 4246
4246매우 간단하고 실용적인 이미지 아코디언 축소 스위치로, 마우스로 아코디언을 가리키면 제목 이미지와 큰 이미지가 코드를 표시하도록 설정됩니다.

 983
983jQuery 게임 그림 아코디언 특수 효과는 마우스 오버 그림 아코디언 축소 스위치로, 제목 그림과 큰 그림 아코디언 표시 코드를 설정합니다.

 2443
2443jQuery 이미지 오버레이 클릭 회전 전환 코드는 jquery-1.11.0.min.js를 기반으로 하며, 음양사 게임 공식 홈페이지의 클릭 이미지 회전 효과, 이미지 오버레이 캐러셀 효과, 이미지 오버레이 캐러셀 회전 전환을 모방한 코드입니다. 암호.

 668
668JS 스포츠 이벤트 웹사이트 슬라이드쇼 코드는 Swiper 플러그인을 사용하여 제작된 FIFA 축구 세계 게임 관련 사진 클립을 위한 슬라이드쇼 코드입니다.

 670
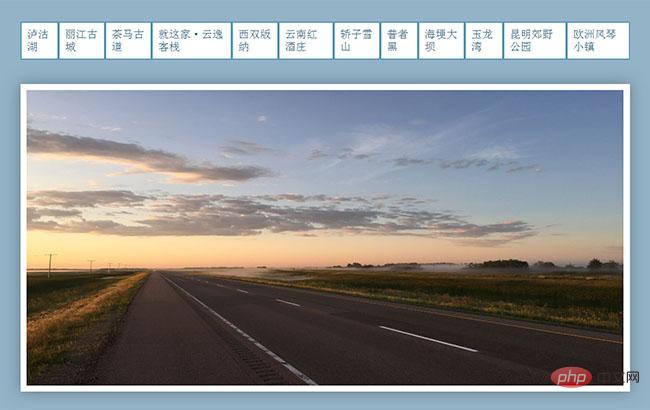
670jQuery 여행 앨범 탭 전환 코드는 와이드스크린 여행 앨범 사진 레이아웃입니다. 탭 라벨 버튼을 클릭하면 해당 앨범 사진 표시 효과 코드가 전환됩니다.