
 1573
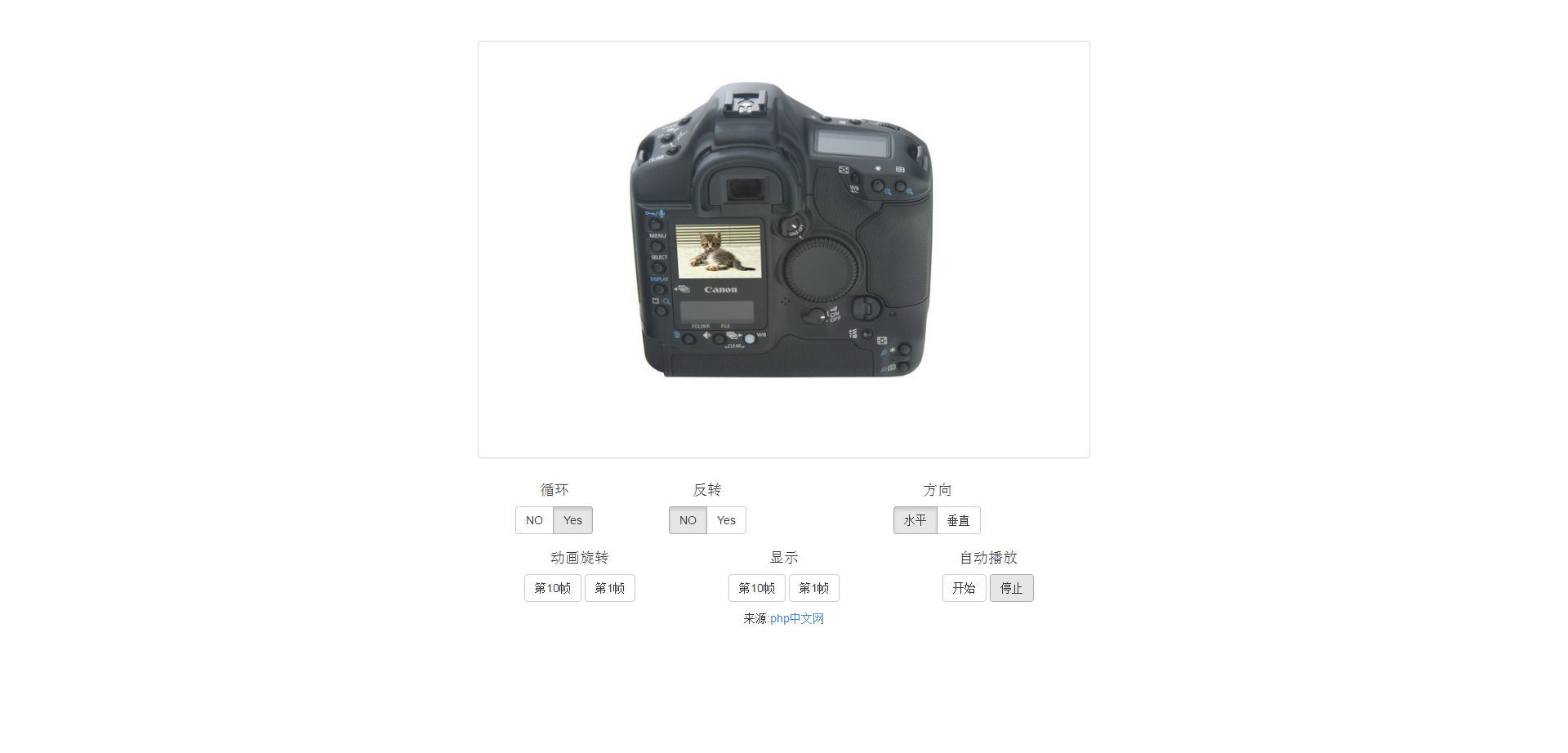
1573jQuery 제품 이미지 360도 표시 코드는 Bootstrap.3.2.0 및 jquery.1.11.1.min.js를 기반으로 하며, 제품 이미지를 360도 회전하여 표시할 수 있습니다.

 2513
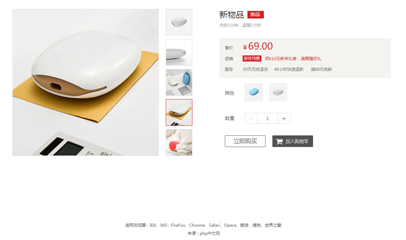
2513돋보기 코드를 사용한 제품 다중 사진 표시 이 효과는 익숙하게 보입니까? 타오바오와 같은 쇼핑몰에서 일반적으로 볼 수 있는 현상입니다. 제품 사진 위에 마우스를 올리면 확대된 사진이 표시됩니다! PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 10532
10532jQuery Taobao 제품 사진 돋보기 코드는 jquery.imagezoom 플러그인을 기반으로 한 jQuery 돋보기입니다.

 1727
1727jQuery 제품 이미지 확대/축소 효과 코드, 축소판을 클릭하면 원본 이미지가 확대되고 마우스를 드래그하면 주류 브라우저와 호환되는 이미지가 확대됩니다. 지침: 1. 헤드 영역 참조 파일 jquery.js, lrtk.css 2. 파일에 <!-- code start --><!-- code end --> 지역 코드를 추가하세요. 3. 이미지 폴더의 사진을 해당 경로에 복사하세요 4. imagezoom.js, product_img.js 소개

 3257
3257썸네일이 포함된 jQuery 반응형 이미지 앨범 표시 코드입니다. 왼쪽의 이미지를 마우스로 클릭하면 오른쪽의 콘텐츠 이미지도 변경됩니다. 일반적으로 기업 웹사이트나 개인 웹사이트에서 표시하는 데 사용됩니다. 회사 제품이나 개인 사진. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 598
598jQuery 폭포 흐름 이미지 사전 로드 표시 코드는 modernizr.js를 기반으로 하는 폭포 흐름 이미지 사전 로드 애니메이션 특수 효과입니다.

 1740
1740jQuery 줌 그림 팝업 레이어 플러그인 간단한 그림 앨범 팝업 레이어 창 표시 코드

 3385
3385매우 부드럽고 아름다운 그림 3D 회전 및 스크롤 JS 특수 효과 코드, 360도 그림 회전 및 스크롤 디스플레이 지원, 제품 그림 스크롤 스위칭 디스플레이 및 다양한 제품 그림 장면 응용 프로그램에 매우 적합하며 위아래 그림을 거꾸로 전환할 수 있습니다. 매우 부드럽고 드물게 좋은 JS 특수 효과 코드입니다.

 1866
1866jquery 마우스를 이미지 위에 올리면 중앙에 확대 표시됩니다. 개인 웹사이트나 쇼핑몰 웹사이트에 적합합니다. 개인 웹사이트의 사진 앨범 표시에서 개인 사진과 쇼핑몰의 제품 정보도 강조 표시할 수 있습니다. 제품이 더욱 눈에 띄게 강조됩니다!

 343
343HTML5 이미지 플로팅 효과 코드, 이미지 플로팅 코드, 이미지 그리드 레이아웃, 웹 페이지의 이미지는 마우스 움직임을 따라 이미지 제품 표시 목적에 적합한 위, 아래, 왼쪽 및 오른쪽 플로팅 효과를 생성합니다.

 350
350슬라이더가 포함된 jQuery 드래그 사진 앨범 코드는 진행률 표시줄 드래그가 포함된 3D 슬라이드 쇼 특수 효과입니다.

 1210
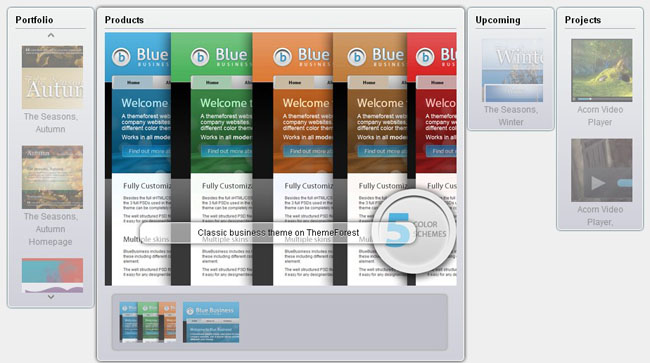
1210jQuery 아코디언 갤러리, 사진을 클릭하면 확대됩니다. 기업 웹사이트나 쇼핑몰 웹사이트에 제품을 표시하는 데 적합합니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다.

 1570
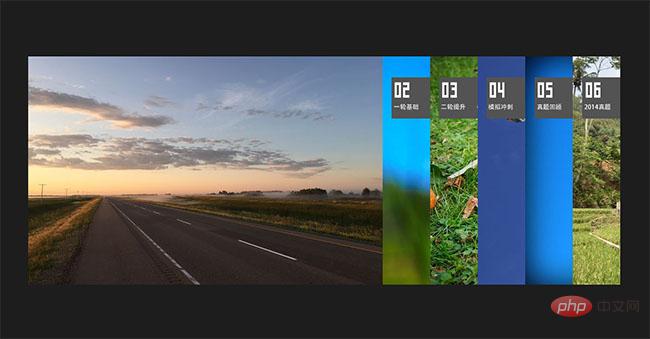
1570jQuery 수평 및 수직 아코디언 전환은 제품 또는 초점 이미지 표시에 적합합니다. 이미지는 수평 또는 수직으로 전환될 수 있으며, 이미지 전환은 매우 고급스러운 아름다운 전환 효과를 제공합니다.

 2088
2088Xiaomi 공식 웹사이트 배너 광고 이미지 캐러셀 및 Swiper를 기반으로 한 측면 탐색 메뉴 시연. 쇼핑사이트나 상품소개 사이트의 이미지 캐러셀 코드에 적합합니다.

 4079
4079jQuery 이미지 강조 아코디언 코드는 마우스 오버 이미지 강조 및 슬라이딩 확장 아코디언 효과 코드입니다.

 1650
1650jQuery 마우스 오버 가로 대형 이미지 표시 특수 효과는 썸네일 위에 마우스를 놓거나 썸네일을 클릭하면 자동으로 대형 이미지 표시로 전환되는 코드입니다.