
 4057
4057페이징 인덱스를 사용한 jQuery 이미지 전환은 이미지의 왼쪽 및 오른쪽 스크롤과 해당 이미지의 왼쪽 및 오른쪽 스크롤을 제어하는 페이징 인덱스 버튼을 지원하는 도구로, 이미지 스크롤을 제어하는 페이징 버튼이 있는 웹 페이지 특수 효과 제작에 적합합니다.

 6309
6309jQuery 모방 Jingdong 홈페이지 광고 이미지 전환은 왼쪽 및 오른쪽 버튼 제어 전환 및 색인 버튼 전환 효과를 갖춘 초점 이미지 전환 코드입니다.

 1297
1297화살표가 있는 쿼리 사진 슬라이딩 전환 코드는 왼쪽 및 오른쪽 화살표와 색인 버튼 전환이 포함된 슬라이드쇼 특수 효과입니다.

 1618
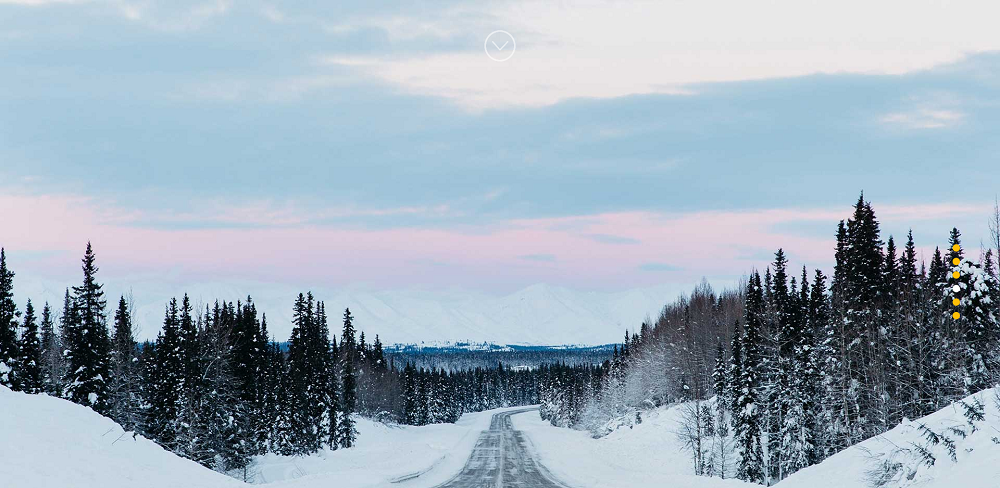
1618jQuery css3은 화살표 페이징 인덱스, 전체 화면 이미지 스크롤 및 페이지 넘김 표시 코드를 사용하여 전체 화면 페이지 스크롤을 생성합니다.

 3035
3035swiper.js 모바일 측 배너 이미지 캐러셀 플러그인은 이미지 캐러셀 전환, 터치스크린 슬라이딩 이미지 전환 및 반응형 이미지 전환 코드를 제어하기 위해 인덱스된 왼쪽 및 오른쪽 버튼을 생성합니다.

 1424
1424기본 js 그래디언트 슬라이딩 전환 초점 이미지 코드는 작은 점 인덱스 버튼과 작은 왼쪽 및 오른쪽 화살표가 있는 이미지 전환 코드입니다.

 3491
3491Swiper는 CSS3 속성을 기반으로 인덱스 막대 진행 버퍼를 사용하여 이미지 회전식 디스플레이를 생성하고 마우스 드래그 이미지 전환 효과를 지원합니다.

 1420
1420HTML5 SVG 도트 제어 이미지 전환 코드입니다. 이는 페이징 내비게이션을 사용한 이미지 전환의 예입니다. 사용자가 도트를 클릭하면 원형 라인이 부드럽게 전환됩니다.

 1343
1343jQuery는 Baidu 경험 페이지 매김 읽기 효과를 모방하며 왼쪽 및 오른쪽 화살표 전환이 가능한 그래픽 및 텍스트 슬라이드 미리 보기 효과 코드입니다.

 2052
2052순수 js를 사용하여 만든 썸네일이 포함된 사진 앨범 슬라이드쇼 효과입니다. 이 사진 슬라이드쇼에는 강력한 특수 효과가 있습니다. 마우스를 직접 사용하여 앞뒤로 이동할 수 있고, 썸네일을 통해 사진을 전환할 수도 있고, 썸네일 미리보기 모드로 들어가 모든 사진을 볼 수도 있습니다. 지침 base.css 및 gallery.css 스타일 파일은 물론 BX.1.0.1.U.js, gallery.js 및 piclist.js 파일을 페이지에 도입하세요.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.

 459
459빨간색 드롭다운 메뉴를 생성하는 순수 CSS3 코드는 빨간색 탐색 메뉴를 생성하는 순수 CSS3 전환 속성입니다. 드롭다운 메뉴는 마우스를 올리면 확장되며 3단계 드롭다운 메뉴 코드를 지원합니다.

 314
314HTML5 마우스 휠 회전 그림 표시 효과는 마우스 휠이 회전하고 클릭하면 그림이 확대되는 웹페이지 특수 효과입니다. 선택한 그림을 확대하거나 클릭하면 원래 위치로 복원할 수 있습니다.

 407
407좌우 전환 로그인 등록 양식 디자인 코드를 공유합니다. 심플하고 깔끔한 UI와 슬라이딩 전환 디자인은 모든 웹 사이트의 로그인 및 등록에 적합합니다.

 397
397React.js 수직 아코디언 축소 표시 효과는 React dom을 기반으로 한 수직 아코디언 메뉴 축소 콘텐츠 표시 효과입니다.


