2551
2551HTML5 3D 인테리어 레이아웃 표시 특수 효과는 다양한 예술 작품을 표시하는 데 사용되는 도구입니다. 각 방에는 일련의 사진이 표시되며 방은 전면 및 후면 탐색 화살표를 통해 전환할 수 있습니다.

 1615
1615jQuery 이미지 스택 레이아웃 클릭하면 슬라이드 쇼 특수 효과가 나타납니다.

 1773
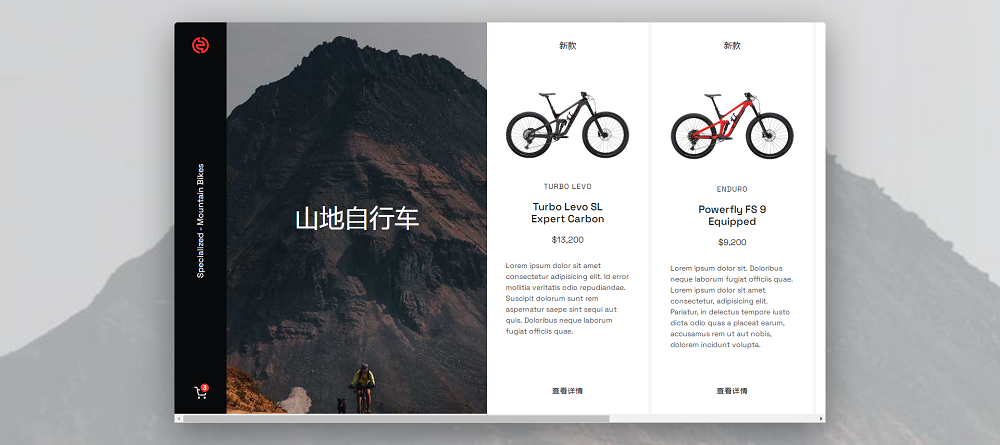
1773Bootstrap+CSS는 전자상거래 제품 이미지에 대한 반응형 레이아웃을 생성하고 그래픽 및 텍스트 목록의 그리드 레이아웃을 생성하여 특수 효과를 표시합니다.

 1948
1948CSS3 반응형 이미지 및 텍스트 카드 레이아웃, 마우스 오버 이미지 마스크는 텍스트 콘텐츠 특수 효과를 표시합니다.

 2385
2385jQuery 탭 양식 사진 폭포 흐름 레이아웃 탭 전환 효과에서 위 옵션을 클릭하면 표시된 콘텐츠가 폭포 흐름 형식으로 표시됩니다. 이 효과는 여전히 매우 훌륭하며 개인 웹사이트에서 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. 폭포의 흐름을 통해. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 3319
3319jQuery는 이미지에 대한 9개의 정사각형 그리드 레이아웃을 만들고, 마우스가 안으로 움직일 때 방향에 따라 마스크 레이어의 텍스트 내용을 표시하고, 마우스가 이미지 목록 위에 있을 때 UI 애니메이션 효과를 제공합니다.

 1491
1491jQuery 흐름 레이아웃에는 사진 위에 마우스를 놓으면 확대 효과가 나타나며, 제품이나 개인 사진 앨범을 표시하는 데 사용할 수 있습니다. PHP 중국어 웹사이트에서는 다운로드를 권장합니다!

 1568
1568js css3을 사용하여 반응형 새 제품 목록을 만들고, 미리보기를 축소 및 확장하고, 제품 목록을 클릭하여 세부정보를 확장하고 효과를 확인하세요. 신제품 프로모션 소개 웹 페이지 UI 레이아웃 특수 효과에 적합합니다.

 1238
1238광고 회사 이미지 케이스 디스플레이의 jQuery CSS3 제작, 전체 화면 광고 이미지 목록, 이미지 및 텍스트 목록을 왼쪽 및 오른쪽으로 드래그 앤 드롭하여 UI 레이아웃 특수 효과를 미리 볼 수 있습니다.

 2773
2773그림 및 텍스트 목록 위에 마우스를 올렸을 때 CSS3 애니메이션 특수 효과. 마우스를 그림 위에 올렸을 때 가운데에 있는 원형 텍스트 배경이 확대되는 경우입니다.

 287
287jQuery 마스크 팝업 슬라이드쇼 효과는 js+css3을 기반으로 한 반응형 이미지 목록 레이아웃입니다. 마스크를 클릭하면 큰 이미지 슬라이드쇼 전환 표시 효과가 나타납니다.

 1819
1819jquery 이미지 폭포 흐름 레이아웃 코드를 추가하려면 클릭하세요. 콘텐츠 부분을 클릭하면 매번 사진 수가 늘어납니다. 이 효과도 매우 멋집니다. 일반적으로 회사 웹사이트의 제품 표시나 개인 사진 앨범에 폭포 흐름을 사용합니다. 웹사이트.Block, php 중국어 웹사이트 다운로드를 권장합니다!

 3483
3483HTML5는 TweenMax를 기반으로 드래그 앤 드롭 이미지 미리보기 애니메이션 효과를 만듭니다. 드래그 효과는 Draggabili 플러그인을 사용합니다. 이것은 HTML5 및 CSS3 드래그 가능한 수평 이미지 미리보기 레이아웃입니다. 이 레이아웃은 모든 사진을 화면 중앙에 가로로 배열하며 마우스로 사진을 앞뒤로 드래그할 수 있습니다. 사진 번호를 클릭하면 모든 썸네일이 숨겨지며, 현재 클릭한 사진이 화면에 표시되어 텍스트 내용이 확대되어 표시됩니다.

 427
427앨범을 위아래로 원활하게 스크롤하는 특수 효과는 CSS3 키프레임 속성을 기반으로 하는 전체 화면 앨범 사진 단일 행 목록 레이아웃으로, 호버링 사진이 전체 사진 미리보기를 슬라이드하고 축소 및 확대합니다. 효과 코드.