
 4144
4144modernizr html5 반응형 전체 화면 이미지 슬라이드 전환 효과. 반응형 전체 화면 이미지 슬라이드쇼 전환 효과

 2729
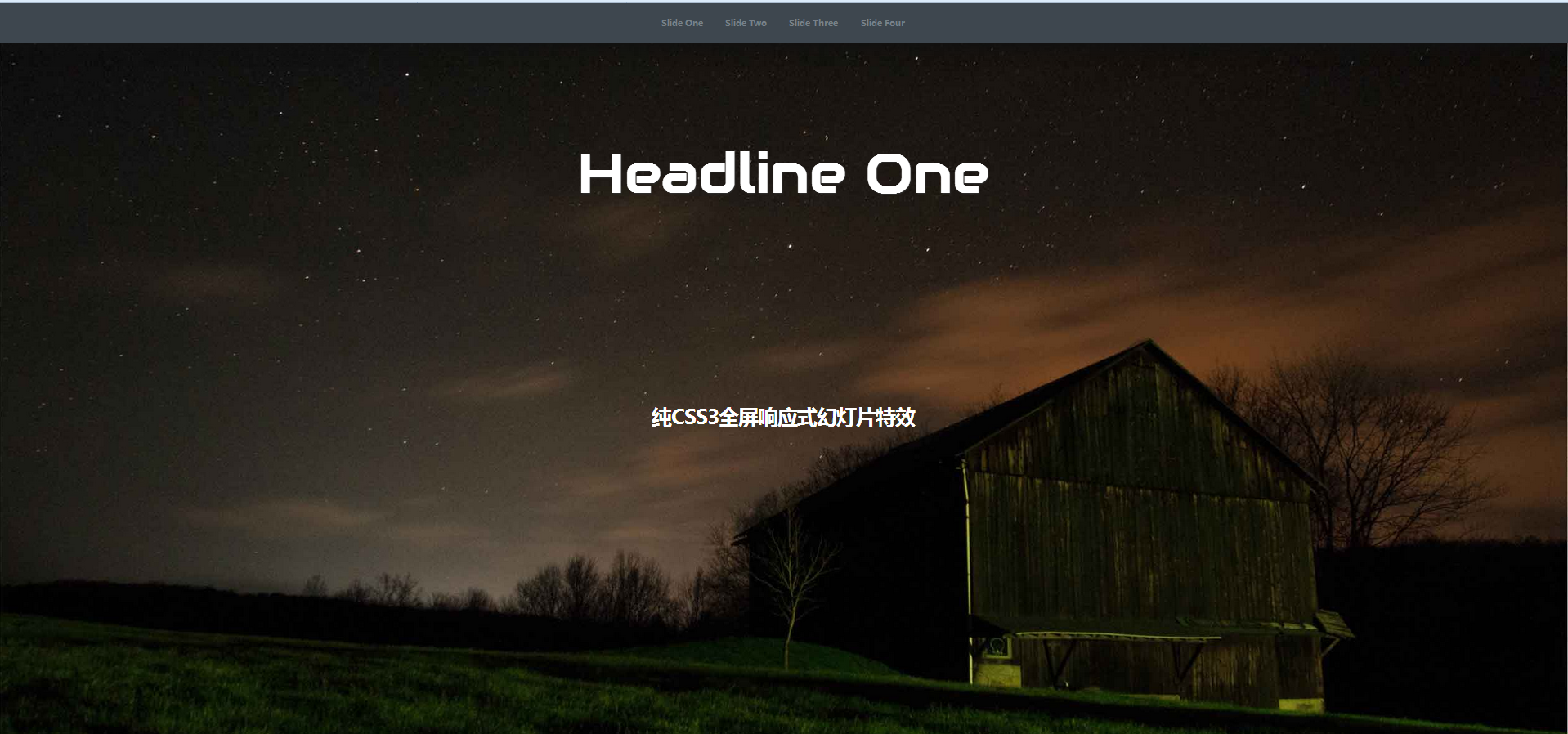
2729CSS3 전체 화면 반응형 슬라이드 전환 효과는 js 코드 없이 순수 CSS를 사용하여 만든 웹페이지용 전체 화면 대형 이미지 슬라이드 전환 효과 코드입니다.

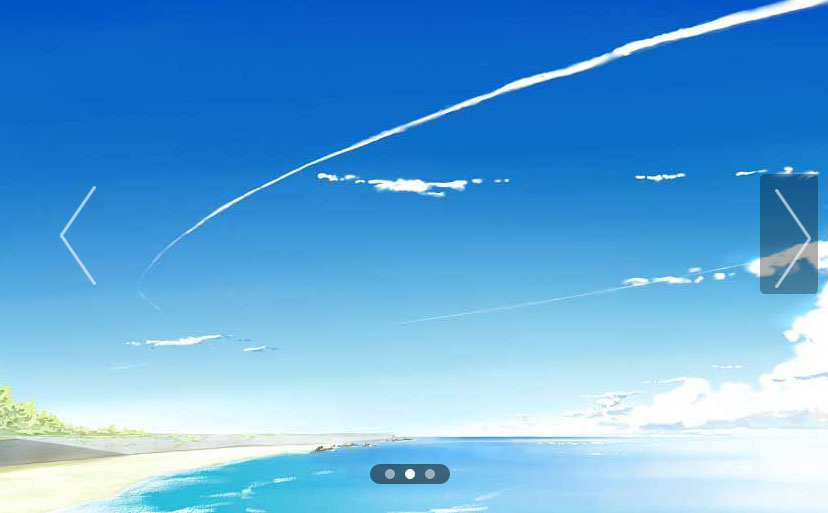
 2656
2656jQuery 반응형 와이드스크린 슬라이드쇼 원활한 전환 코드 우아한 jQuery 반응형 와이드스크린 슬라이드쇼 그림 캐러셀 원활한 전환 특수 효과 코드, 웹사이트 배너 초점 이미지 전환.

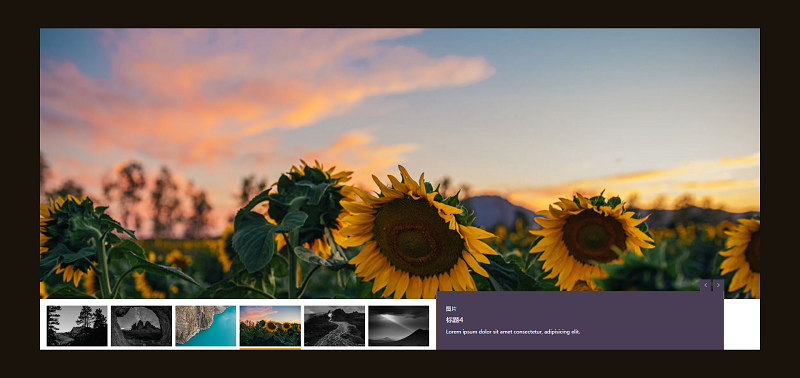
 2334
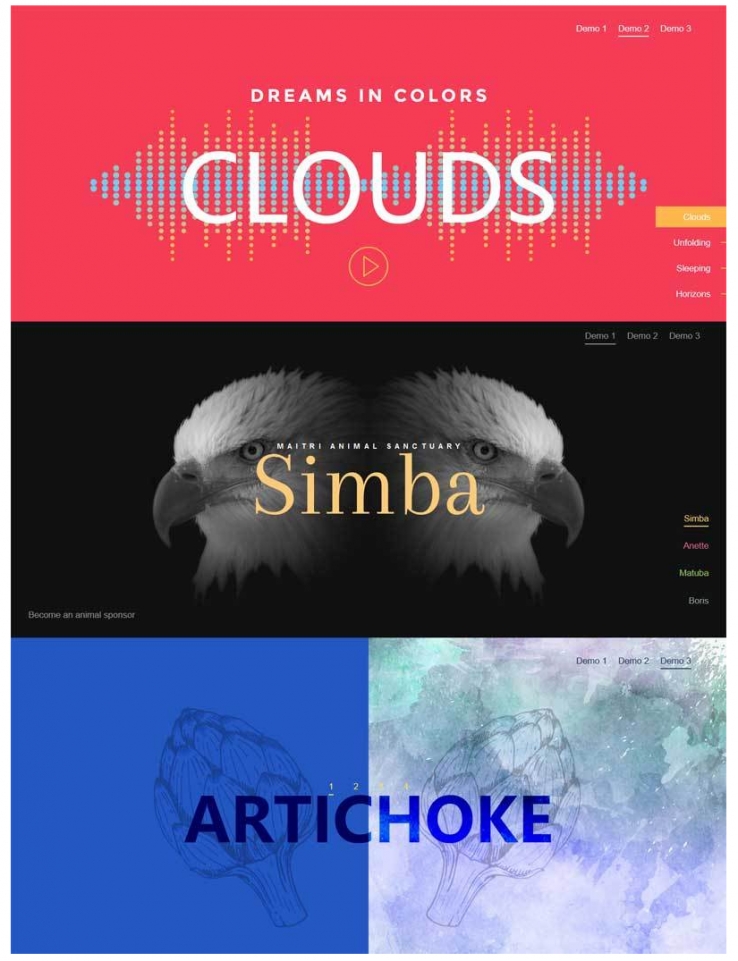
2334jQuery는 Swiper를 기반으로 세로 썸네일/가로 썸네일 이미지 슬라이딩 전환 디스플레이를 생성하고 반응형 레이아웃을 지원합니다. 브라우저 화면 크기에 맞춰 반응하는 그림 슬라이드쇼 효과입니다.

 1922
1922jQuery 반응형 와이드스크린 이미지 3D 회전 전환 효과는 배경 이미지와 함께 전환되는 슬라이드 3D 회전 전환 효과 코드입니다.

 2059
2059HTML5 반응형 이미지 흐림 전환 효과는 HTML5 SVG를 기반으로 하는 전체 화면 이미지 동적 흐림 전환 코드입니다.

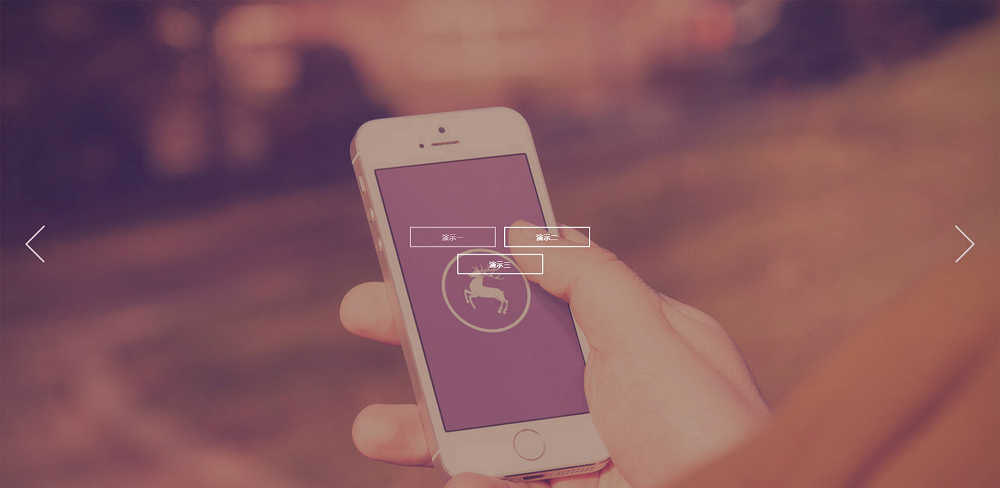
 1836
1836CSS3 전체화면 애니메이션 특수효과 슬라이드 사진 전환은 애니메이션 효과가 뛰어난 CSS3 전체화면 애니메이션 전환 코드로 채용사이트 등 주요 사이트의 광고에 활용될 수 있습니다.

 2044
2044gsap을 사용하여 분위기 있는 아코디언 배경 그림 슬라이드쇼 스위치와 전체 화면 아코디언 메뉴 슬라이딩 그림 스위치 효과를 만드세요. 웹사이트 안내 페이지의 대형 사진 표시에 사용할 수 있습니다.

 1746
1746gsap, html5 반응형, html5 전체 화면, html5 슬라이드쇼, html5 그림 전환, 전체 화면

 606
606HTML5 드래그 가능한 전체 화면 슬라이드 전환 코드는 그림과 텍스트가 있는 기울어진 스타일로 디자인된 전체 화면 슬라이드 전환 특수 효과입니다.

 2474
2474HTML5 드래그 앤 드롭 전환 전체 화면 슬라이드쇼 코드는 풍부한 그래픽과 텍스트가 포함된 기울어진 스타일로 디자인된 전체 화면 슬라이드쇼 전환 특수 효과입니다.

 4495
4495jQuery ui 멋진 그림 슬라이드쇼, 측면 썸네일 스크롤 기능이 있는 전체 화면 슬라이드쇼 전환 효과 코드