1995
1995css3 입체 버튼 애니메이션 특수 효과 선이 있는 버튼 위에 마우스를 올리면 테두리 선이 사라지고 기업 웹사이트를 개발하든 입체적인 효과가 나타납니다. 쇼핑몰 홈페이지에서는 버튼을 이용하여 사용자 등록이나 로그인을 할 수 있습니다.

 1679
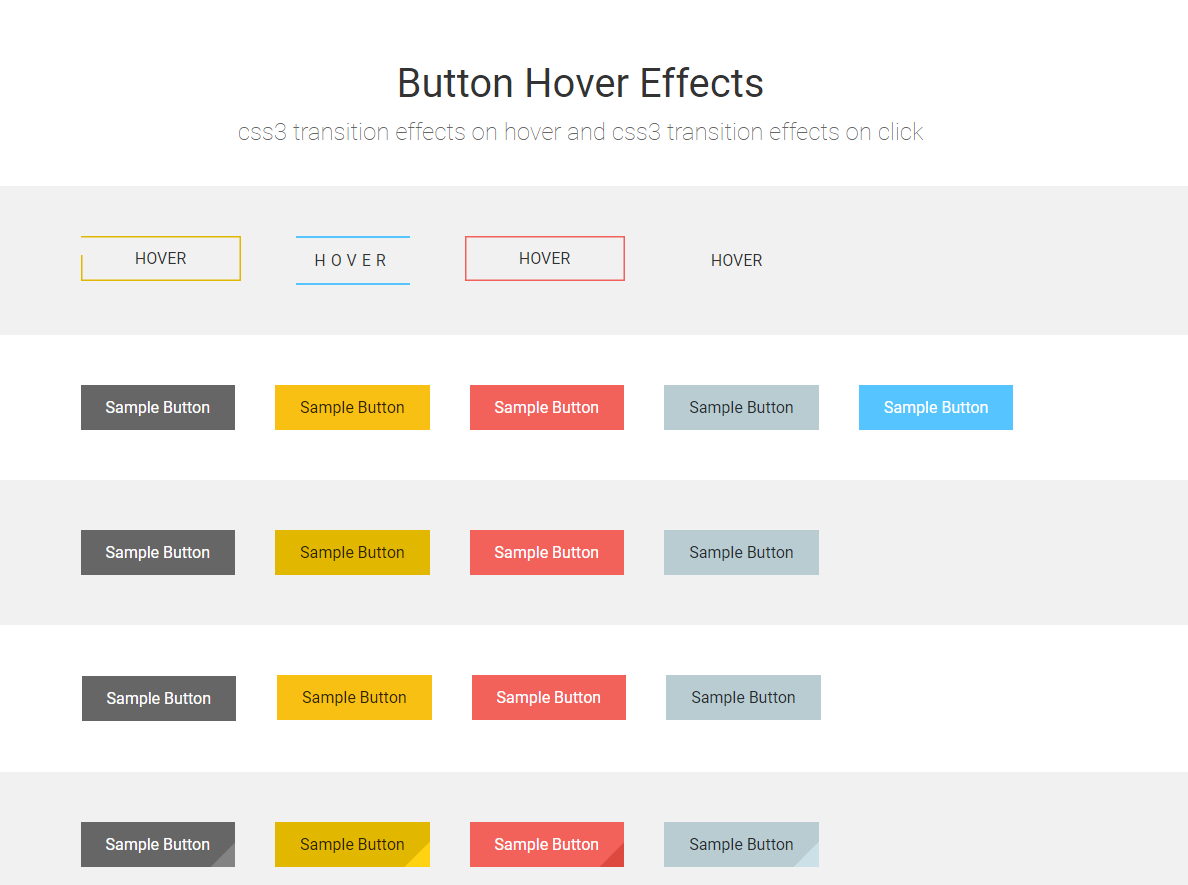
1679애니메이션 버튼 위의 순수한 CSS3 마우스 효과는 CSS3 전환 속성을 기반으로 한 버튼 애니메이션 효과입니다.

 2194
2194순수한 CSS3 마우스는 버튼 배경 채우기 애니메이션 특수 효과를 전달하며, 버튼 배경 채우기 애니메이션 특수 효과는 기업 웹사이트나 쇼핑몰 웹사이트에 매우 적합합니다. . 애니메이션 특수 효과를 사용하여 페이지를 더욱 아름답게 만드세요!

 1583
1583툴팁이 포함된 CSS3 버튼 효과는 CSS3 버튼 고유의 툴팁 기능을 가지고 있으며, 버튼 위에 마우스를 올리면 툴팁이 표시됩니다. 이 CSS3 버튼은 전체적으로 녹색의 상큼한 스타일을 가지고 있어 매우 좋습니다.

 1538
1538js css3을 사용하여 간단한 자기 버튼 애니메이션을 만들고 특수 효과를 사용하여 마우스 커서를 올려 버튼을 이동합니다. ps: 버튼 효과와 커서 효과를 별도로 사용할 수 있습니다.

 1256
1256매우 멋진 마우스 오버 버튼 배경 애니메이션 효과 세트입니다. 이 특수 효과에서는 마우스가 버튼 위로 미끄러질 때 CSS3 애니메이션을 사용하여 backgroundsize 및 backgroundposition 속성에 애니메이션을 적용하여 다양한 배경 애니메이션 효과를 만듭니다.

 1921
1921이것은 CSS3를 사용하여 만든 멋진 마우스 오버 버튼 애니메이션 효과 세트입니다. 버튼 위에 마우스를 대는 이러한 30가지 애니메이션 효과는 각각 CSS3 전환 및 변형 속성을 사용하여 버튼 테두리, 텍스트 애니메이션 및 스트리머 애니메이션 효과를 생성합니다.

 1523
1523이 플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 1782
1782플러그인은 9가지 다양한 효과를 갖춘 호버 마우스 및 원형 버튼 애니메이션 특수 효과입니다. 원형 버튼도 CSS3를 이용하여 만들어졌습니다. 원형 버튼 위에 마우스를 올리거나 지나갈 때 그라데이션, 회전, 증폭, 뒤집기 등의 애니메이션 효과가 발생합니다.

 2370
2370jquery는 QR 코드를 사용하여 최상위 코드로 돌아갑니다. 웹 페이지의 스크롤 막대를 스크롤할 때 표시되는 맨 위로 돌아가기 버튼을 클릭하면 QR 코드 이미지가 원활하게 맨 위로 표시됩니다. WeChat 아이콘 위에 마우스를 올리면 고객 서비스 전화 아이콘이 표시됩니다. 고객 서비스 전화 번호가 표시됩니다. 온라인 고객 서비스 아이콘을 클릭하면 QQ 대화 상자가 열립니다.

 9503
9503jQuery 플러그인은 이미지 위로 마우스를 이동할 때 공유 버튼 및 이미지 텍스트 설명을 포함하여 이미지 위에 임의의 요소를 생성할 수 있습니다. 이러한 버튼과 텍스트는 이미지의 어느 위치에나 일시 중단될 수 있으며, 이미지 위의 요소가 나타날 때 자신만의 애니메이션 효과를 정의할 수도 있습니다.

 343
343모바일 Happy Scratch HTML5 플러그인은 Double 12 활동에 적합한 모바일 H5 스크래치 플러그인입니다.

 327
327HTML5 종이 접기 선물 상자 애니메이션 효과는 크리스마스 또는 기타 휴일에 적합한 CSS로 구현된 크리스마스 선물 애니메이션 효과입니다.

 478
478순수한 CSS3 복고풍 영화 플레이어 특수 효과는 간단한 영화 음악 플레이어 및 영화 녹음 플레이어 특수 효과입니다.

 334
334경량의 html5 WinBox 페이지 팝업 플러그인은 매우 편리하고 작동하기 쉽습니다. 최대화, 최소화, 전체 화면, 닫기, 이동 및 여러 창 열기와 같은 기능을 지원합니다.

 329
329jQuery 아코디언 그림 슬라이딩 메뉴 막대는 멋진 아코디언 그림 슬라이딩 효과 탐색 메뉴 막대 특수 효과입니다.